Il testo del corpo della pagina, per impostazione predefinita, in Boostrap, è reso con dimensione (font-size) 14px e una interlinea (line-height) di 20px; inoltre ai paragrafi viene applicato un margine inferiore (margin-bottom) di 10 px.
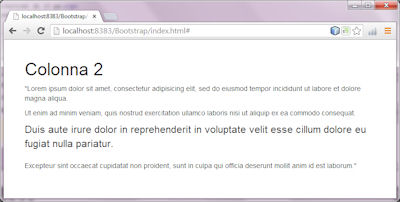
Ovviamente esistono delle classi che permettono di modificare velocemente queste impostazioni base. Ad esempio, assegnando ad un paragrafo la classe lead, lo si evidenzia rispetto agli altri.
<p>..</p>
<p>..</p>
<p class="lead">..</p>
<p> .. </p>
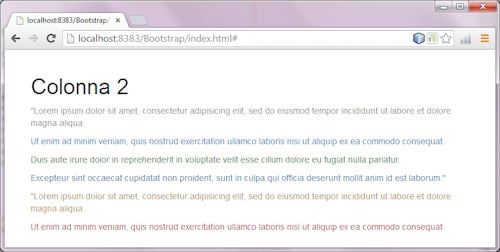
Un po’ come abbiamo già visto per i pulsanti e le righe o colonne della tabella esistono classi che applicano dei colori per veicolare un significato:
- text-muted = testo grigio – poco enfatizzato;
- text-primary = testo blu – evidenziato;
- text-success = testo verde – elemento positivo;
- text-info = testo azzurro – informazione;
- text-warning = testo arancio – bisogna prestare attenzione;
- text-danger = testo rosso – pericolo.
<p class="text-muted">"Lorem ipsum dolor sit amet,... </p>
<p class="text-primary">Ut enim ad minim veniam, ... </p>
<p class="text-success">Duis aute irure dolor ... </p>
<p class="text-info"> Excepteur sint occaecat ... </p>
<p class="text-warning">"Lorem ipsum dolor sit ... </p>
<p class="text-danger">Ut enim ad minim veniam,...</p>
Classi per l’allineamento dei paragrafi
Bootstrap dispone anche di classi specifiche per l’allineamento dei paragrafi che non richiedono un particolare commento in quanto il loro nome è sufficientemente auto-esplicativo:
- text-left – testo allineato a sinistra
- text-center – testo allineato al centro
- text-right – testo allineato a destra
- text-justify – testo giustificato
Classi di trasformazione
In Bootstrap esistono tre classi per la trasformazione del testo:
- text-lowercase – trasforma il testo in minuscolo
- text-uppercase – trasforma il testo in maiuscolo
- text-capitalize – scrive il testo con la prima lettera maiuscola
Classi per le liste
Anche le liste possono essere stilizzare con apposite classi previste da Bootstrap.
La classe list-unstyled applicata ad un elemento ul, ad esempio, crea una lista senza marcatori, mentre la classe list-inline sempre applicata da un elemento ul crea una lista con voci in-linea, disposti quindi sulla stessa e che non vanno a capo uno dopo l’altro.
La classe più interessante per le liste, però, è la classe dl-horizontal che si applica agli elementi dl e permette di creare liste di definizione allineate in senso orizzontale.
<dl class="dl-horizontal">
<dt>text-muted</dt>
<dd>testo grigio - poco enfatizzato</dd>
<dt>text-primary</dt>
<dd>testo blu - evidenziato;</dd>
<dt>text-success</dt>
<dd>testo verde – elemento positivo</dd>
<dt>text-info </dt>
<dd>testo azzurro - informazione</dd>
<dt>text-warning</dt>
<dd>testo arancio - bisogna prestare attenzione</dd>
<dt>text-danger </dt>
<dd>testo rosso - pericolo</dd>
</dl>La figura che segue mostra (a sinistra) una lista senza la classe dl-horizontal e (a destra) una con:


