In questa lezione vi voglio presentare una panoramica di errori piuttosto comuni e che sarebbe meglio evitare se si decide di intraprendere professionalmente la carriera del Web Designer.
Contenuti in Flash
Nella precedente lezione, in cui abbiamo parlato dei collegamenti tra il Web Design e la SEO, abbiamo accennato al fatto che taluni comportamenti poco virtuosi del Web Designer possono avere riflessi negativi sulla SEO e tra questi abbiamo fatto riferimento all’uso di Adobe Flash.
L’utilizzo di contenuti in Flash, infatti, oltre ad essere "passato di moda", comporta una serie di problemi di non secondaria importanza:
- storicamente, i contenuti realizzati in Flash non sono indicizzabili quindi comportano uno svantaggio piuttosto corposo in ottica SEO;
- la tecnologia Flash non è supportata all’interno di molti device di ultima generazione come taluni smartphone e tablet (iPhone e iPad, ad esempio, non sono in grado di riprodurre contenuti in Flash in quanto il Flash Player non è supportato).
Queste considerazioni possono essere considerate sufficienti per accantonare questa tecnologia a vantaggio di soluzioni cross-browser e cross-device basate, ad esempio, su HTML5.
L’utilizzo di Flash, in conclusione, è ammesso nel web design moderno solo ed esclusivamente in relazione a delle situazioni che lo rendano indispensabile per il raggiungimento di un dato fine. In tutte le altre circostanze… dimenticatevi di Flash!
Creazione di layout tabellari
Un altra pratica da evitare è la creazione di layout basati sull’utilizzo del tag <table>. Questa tecnica, infatti, è assolutamente deprecabile e deve essere accantonata a vantaggio dei più moderni layout tableless. Le tabelle di HTML, infatti, non sono state inventate per creare layout ma per fornire agli sviluppatori di pagine web una "griglia" dove presentare dei report di dati.

Se volete fare questo mestiere dimenticatevi le tabelle quale strumento di web design!
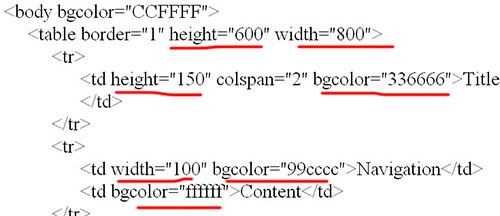
Utilizzo di attributi HTML per definire la presentazione degli elementi

Secondo le direttive del W3C la presentazione del documento è di competenza esclusiva di CSS. E’ da considerarsi un errore, pertanto, utilizzare i vecchi attributi dell’HTML4 (come align, width, height, bgcolor, ecc.) per impostare l’aspetto degli elementi della pagina.
Pagine costruite mediante frameset
I frameset sono una tecnica obsoleta per la creazione di pagine composte da una serie di sotto-pagine indipendenti incastonate all’interno di una cornice comune. Questo tipo di effetto, se necessario, può oggiessere raggiunto mediante dei semplici DIV e non creando strutture complesse di pagine annidiate all’interno di altre pagine.
Marquee e Blink
Si tratta di due tag di HTML che ogni bravo Web Designer dovrebbe dimenticare. Creano effetti davvero sgradevoli alla vista e danno all’utente la sensazione di essere atterrato su un sito web realizzato negli anni ’90.
Pop-up
L’apertura di finestre a comparsa è da considerarsi deprecata (anche perchè molti browser la bloccano di default). Per gestire le finestre oggi esistono tecniche più raffinate come l’effetto lighbox.
Musiche di sottofondo
Una delle scelte più frequenti nell’ambito del "web design amatoriale" consiste nell’inserimento di una musichetta di sottofondo che viene riprodotta all’apertura della pagina web e continua insistente durante tutta la durata della navigazione.
Il consiglio è di evitare l’inserimento di musiche di sottofondo (infastidiscono l’utente e rallentano la navigazione della pagina), ma se proprio non potete farne a meno, per cortesia, caricatele mediante un frame nascosto al fine di evitare che la musica si interrompa e poi riparta ad ogni cambio di pagina.

