Nelle lezioni precedenti abbiamo cominciato a familiarizzare con il designer di Android Studio e nella presente lezione ci soffermeremo sulle caratteristiche principali di questo strumento, perché risulta difficile pensare ad una applicazione Android che non si basi su un’interfaccia utente e il designer è lo strumento fondamentale per generare interfacce utente di qualsiasi genere.
Come abbiamo visto il designer consiste in un ambiente in cui è possibile selezionare le varie viste e trascinarle in un canvas che rappresenta il display di un dispositivo Android. Successivamente le viste possono essere spostate, cancellate, ridimensionate e le relative proprietà possono essere impostate tramite il pannello Properties.
Alla rappresentazione grafica corrisponde poi un file XML che contiene la definizione dell’interfaccia utente e infatti nel designer abbiamo la modalità Design e la modalità Text, come vedremo a breve.
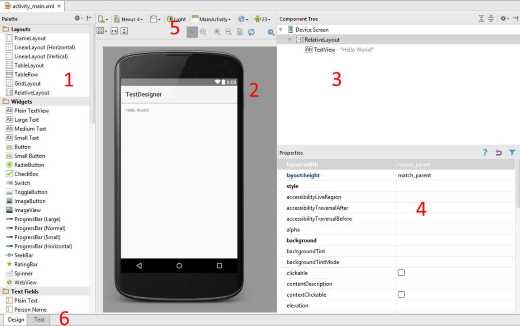
Nella modalità Design l’interfaccia utente può essere manipolata graficamente e possiamo individuare le seguenti fondamentali aree

1 – Palette: tale finestra mette a disposizione una vasta gamma di viste fornite dall’Android SDK. Tali viste sono raggruppate in categorie per facilitare la navigazione e possono essere aggiunte al layout dell’applicazione che stiamo sviluppando trascinandole oppure cliccandoci sopra e poi cliccando sull’area dell’interfaccia dove vogliamo posizionarle.
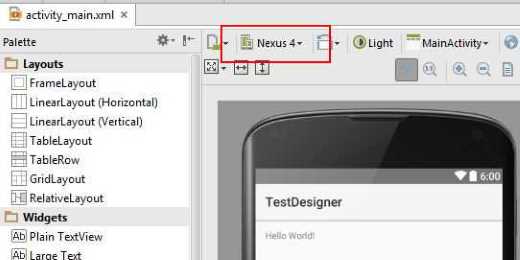
2 – Device Screen: costituisce la rappresentazione del layout dell’interfaccia utente e consente la manipolazione diretta delle viste. Il modello di dispositivo può essere cambiato in qualsiasi momento utilizzando il relativo menù posto in alto nella barra degli strumenti

3 – Component Tree: le interfacce utente sono implementate tramite una struttura gerarchica e questa finestra consente di visualizzare tale gerarchia. Selezionando in essa un componente verrà evidenziata la corrispondente vista presente nel layout dell’interfaccia e viceversa.
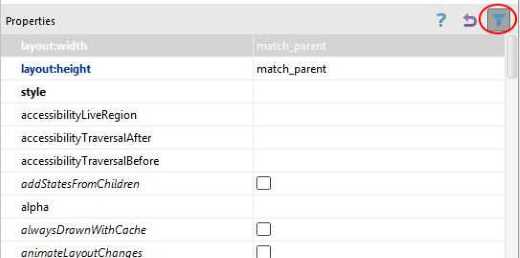
4 – Properties: ogni vista presenta un insieme di proprietà che possono essere utilizzate per modificarne il comportamento e l’aspetto. Il pannello delle proprietà consente di modificare le proprietà della vista correntemente selezionata.
5 – Toolbar: la barra degli strumenti consente un rapido accesso ad una larga gamma di funzionalità come lo zoom, il modello di dispositivo, la rotazione del dispositivo, il livello di API.
6 – Tabs: queste due tab consentono di passare dalla modalità Design a quella Text e viceversa.
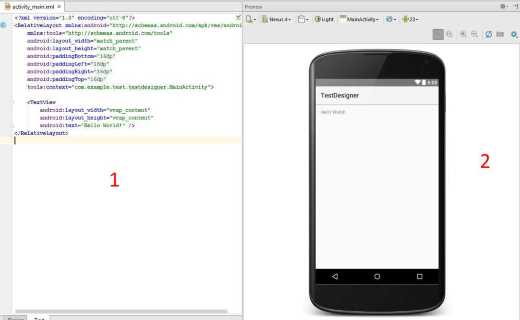
Se passiamo alla modalità Text possiamo individuare le seguenti fondamentali aree

1 – Editor: questa finestra contiene il codice XML corrispondente all’interfaccia utente e le caratteristiche corrispondono a quanto visto nella lezione numero 6 della presente guida.
2 – Preview: consente di visualizzare in tempo reale le modifiche apportate all’interfaccia tramite l’editor. Da questa finestra non si possono manipolare le viste ma un doppio click su una di esse determina il passaggio alla modalità Design e la selezione in essa della vista corrispondente.
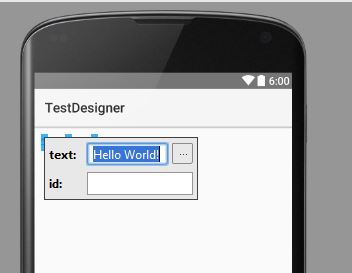
Torniamo adesso alla finestra Properties. Come detto, essa consente l’accesso a tutte le proprietà relative al componente selezionato. Effettuando un doppio click sulle viste invece è possibile accedere ad un sottoinsieme delle proprietà ad esse relative. Facendo doppio click ad esempio su una textview ecco le proprietà che possiamo cambiare al volo

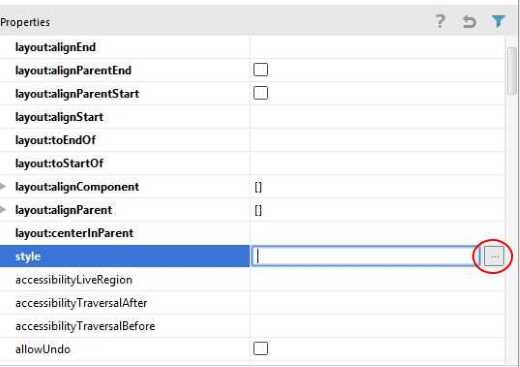
Ad alcune proprietà è associato un pulsante con tre puntini (ellipsis) che indica la possibilità di utilizzare una finestra di dialogo cliccando su di esso

Ad altre è invece associato un menù a tendina con un ristretto numero di opzioni.
Come impostazione predefinita le proprietà visualizzate sono quelle di uso più comune e per accedere all’intera lista di proprietà relative al componente selezionato bisogna passare alla visualizzazione in expert mode, cliccando sul simbolo dell’imbuto