CSS3 permette di trasformare l’aspetto degli elementi HTML. In particolare, se ne possono modificare forma, posizione e dimensione. Il tutto si basa sulla proprietà transform, supportata da quasi tutti i browser, seppur con alcune precisazioni:
- Internet Explorer dalla versione 10 in avanti (nella versione 9, infatti, è necessario premettere alla proprietà il prefisso -ms-)
- Chrome e Safari richiedono il prefisso -webkit-
La proprietà transform richiede come valore un metodo di trasformazione con i suoi parametri. I metodi di trasformazione disponibili sono:
- translate()
- rotate()
- scale()
- skew()
- matrix()
Il metodo translate() per spostare un elemento
Il metodo translate() permette di spostare (traslare) un elemento sull’asse X e sull’asse Y. Questo moetodo supporta due parametri che corrispondono, nell’ordine, allo spostamento sull’asse X e Y.
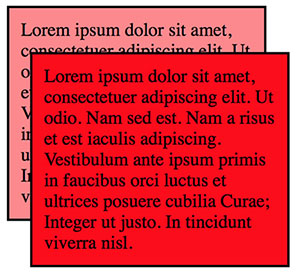
Per comprendere meglio l’effetto di translate(), creiamo due blocchi identici. Al secondo applichiamo la proprietà transform con il metodo translate. Il posizionamento assoluto e i diversi colori di sfondo, ci aiutano a comprendere cosa avviene.
.box {
border: 2px solid;
width: 200px;
padding: 10px;
margin: 10px;
background: #fe888b;
position: absolute;
top: 10px;
left: 10px;
}
.box.traslato {
background: #f00;
transform: translate(20px,40px);
}Ed ecco il risultato:

Il metodo translate esiste anche nelle versioni translateX e translateY che producono uno spostamento su un solo asse. Ovviamente, in questo caso, va specificato un solo valore come argomento.
transform: translateX(50px);Il metodo rotate() per ruotare un elemento
Il metodo rotate() ruota un elemento in senso orario (se gli si passa un valore positivo) o antiorario (se si passa un valore negativo). Il valore della rotazione va espresso in gradi o in radianti (rad).
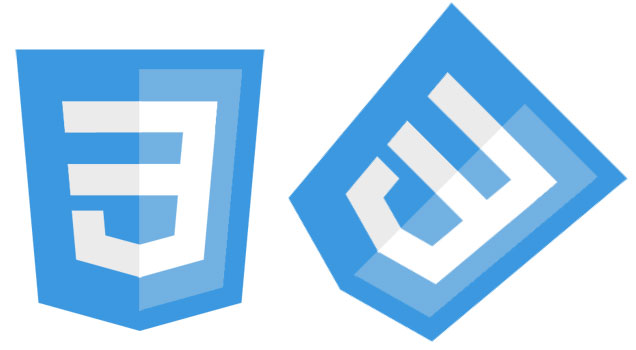
Invece di ruotare un elemento div, in questo esempio, proveremo a ruotare una immagine cui applicheremo una rotazione di 45°.
img.ruotata {
transform:rotate(45deg);
}Ecco il risultato dell’immagine normale e della sua versione ruotata

Notate che l’immagine viene ruotata facendo perno sul suo punto centrale. Più avanti, nel corso di questa lezione, torneremo su questa questione.
Il metodo scale()
Un altro metodo interessante della proprietà transform è scale. Attraverso questo metodo è possibile ridimensionare un elemento sull’asse X e sull’asse Y. Il ridimensionamento sull’asse X va definito come primo argomento, quello sull’asse Y sarà il secondo. Il ridimensionamento va espresso come fattore di scala, ossia come valore per cui la dimensione originale deve essere moltiplicata per trovare la nuova dimensione. Ovviamente valori minori di 1 (0.5, 0.7,…) producono una riduzione delle dimensioni originali, viceversa quelli maggiori un ingrandimento (come separatore dei decimali, naturalmente, va usato il punto e non la virgola).
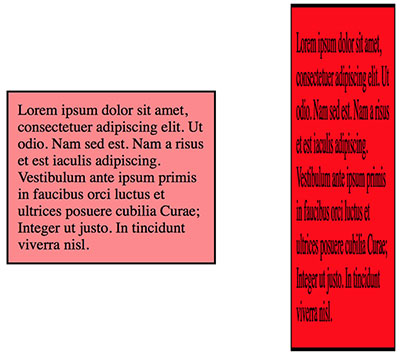
Ecco un esempio coi soliti elementi identici; al secondo applichiamo la proprietà transform con il metodo scale.
.box {
border: 2px solid;
width: 200px;
padding: 10px;
margin: 10px;
background: #fe888b;
}
.box.scalato {
background: #f00;
transform: scale(0.5, 2);
}Ed ecco il risultato:

Notate che anche il testo – contenuto nel div a cui abbiamo applicato il metodo scale() – viene ridimensionato e, dunque, deformato.
Come il metodo translate, così il metodo scale esiste anche nelle versioni scaleX e scaleY che applicano il ridimensionamento ad una sola dimensione.
Inclinare un elemento col metodo skew()
Il metodo skew() della proprietà transform permette di inclinare un elemento ruotandolo sia sull’asse X che sull’asse Y con angoli diversi. Skew richiede due argomenti, nell’ordine: l’angolo di rotazione sull’asse X e l’angolo di rotazione sull’asse Y. Entrambi vanno espressi in gradi.
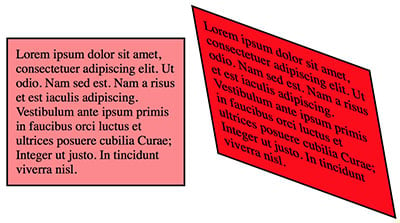
Proviamo a ruotare un elemento di 10 gradi sull’asse X e 20 sull’asse Y.
.box {
border: 2px solid;
width: 200px;
padding: 10px;
margin: 10px;
background: #fe888b;
}
.box.ruotato {
background: #f00;
transform: skew(10deg, 20deg);
}Ecco il risultato:

Anche skew esiste nelle persioni skewX e skewY che impostano l’inclinazione su un solo asse.
La proprietà trasform-origin
Fino ad ora tutte le trasformazioni che abbiamo operato partivano, o, meglio, facevano perno sul punto centrale dell’oggetto che veniva trasformato. In realtà è possibile cambiare il punto da cui parte la trasformazione grazie alla proprietà trasform-origin.
La proprietà transform-origin richiede che si indichi la posizione del nuovo perno della trasformazione sull’asse X e sull’asse Y. Il modo più semplice per farlo, consiste nell’usare, per la posizione sull’asse X uno dei seguenti valori:
- left
- center
- right
e per l’asse Y i seguenti valori
- top
- center
- bottom
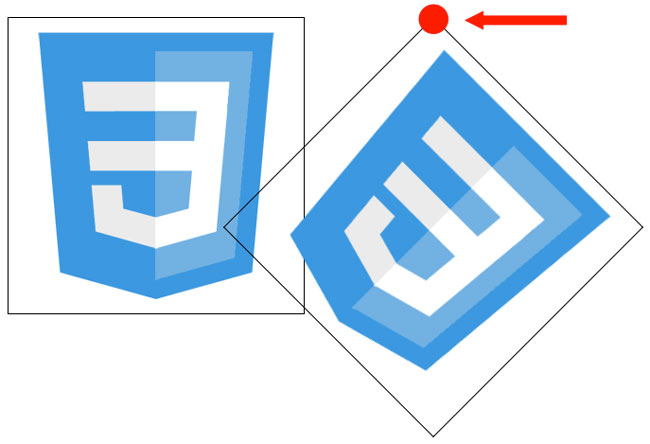
Per testare questi valori, riprendiamo gli esempi fatti in precedenza. Proviamo quindi a riprendere l’esempio relativo alla rotazione di un’immagine mediante il metodo rotate(). Proviamo ora a fare in modo che la rotazione non faccia perno al centro dell’elemento, ma sul suo angolo superiore sinistro.
img.ruotata {
transform:rotate(45deg);
transform-origin: left top;
}Per meglio comprendere l’esempio ho tracciato un bordo attorno all’immagine.

Oltre che mediante le comuni keyword di posizionamento (top, bottom, left, right, center), si può indicare lo spostamento anche con dei valori numerici che indicano le coordinate del punto su cui fare perno. L’angolo superiore sinistro, ad esempio, è il punto "0, 0". I valori possono essere espressi in percentuale, come pixel, come centimetri, come em, insomma con tutte le unità di misura disponibili nei CSS.

