Con CSS3 è stata introdotta la proprietà text-shadow grazie alla quale è possibile aggiungere un’ombra alle parole di un testo. Si tratta di un’innovazione rilevante in quanto, prima di CSS3, era necessario utilizzare delle immagini per realizzare questo effetto all’interno di una pagina web.
Vediamo un esempio di utilizzo della proprietà text-shadow:
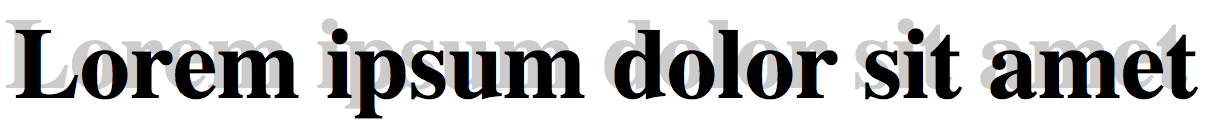
h2 {
font-size: 50px;
color: #000;
text-shadow: 5px 5px #CCC;
}Questo il risultato ottenuto:

Nel nostro esempio abbiamo specificato tre parametri per la proprietà text-shadow, tuttavia i parametri ammessi sono quattro, di cui solo i primi due sono obbligatori:
- h-shadow: definisce la distanza dell’ombra in orizzontale;
- v-shadow: definisce la distanza dell’ombra in verticale;
- blur: (facoltativo) definisce l’eventuale sfocatura;
- color: (facoltativo) definisce il colore dell’ombra.
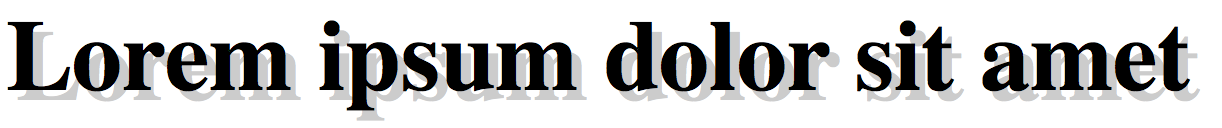
Dei valori positivi per i primi due parametri indicano lo spostamento dell’ombra verso il basso (h-shadow) e verso destra (v-shadow) rispetto al testo. Viceversa, dei valori negativi indicano uno spostamento verso l’alto e verso sinistra. Vediamo un esempio:
h2 {
font-size: 50px;
color: #000;
text-shadow: -5px -5px #CCC;
}
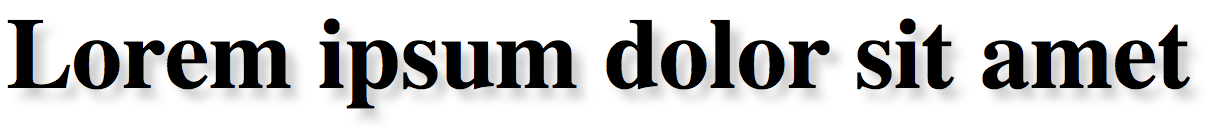
Proviamo ora a modificare il primo esempio introducendo il terzo parametro (blur):
h2 {
font-size: 50px;
color: #000;
text-shadow: 5px 5px 5px #CCC;
}Questo il risultato:

Come potete notare l’ombra non è più "netta" ma sfocata.
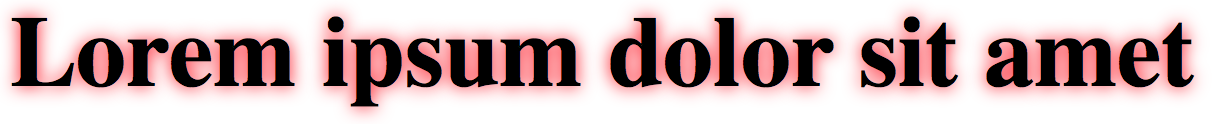
Vediamo, infine, come disporre l’ombra tutto intorno al testo: per farlo impostate a zero i valori di h-shadow e v-shadow e aumentate il valore per blur in questo modo (per rendere più visibile l’effetto ho cambiato il colore dell’ombra da grigio a rosso):
h2 {
font-size: 50px;
color: #000;
text-shadow: 0 0 10px #FF0000;
}Questo il risultato: