CSS3 dispone di una proprietà che permette di effettuare il ridimensionamento, da parte dell’utente, degli elementi dell’interfaccia. La proprietà in questione è resize. Questa proprietà può assumere uno dei seguenti valori:
- none – non è consentito alcun ridimensionamento;
- both – il ridimensionamento può avvenire sia in verticale che in orizzontale;
- horizontal – è ammesso solo il ridimensionamento orizzontale;
- vertical – è ammesso solo il ridimensionamento verticale.
Facciamo subito una prova con un semplice div:
<div>Lorem ipsum dolor sit amet, c....</div>Ecco la regola di stile che definisce l’aspetto del box e permette di ridimensionarlo:
div {
width: 200px;
height: 200px;
border: thin solid black;
overflow: auto;
resize: both;
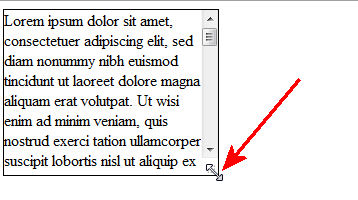
}Riproducendo questo codice, noterete che nell’angolo in basso a destra compare un triangolino dal quale l’utente può ridimensionare il box.

Nel nostro caso il div contiene solo testo il quale, grazie alla proprietà overflow: auto, si ridispone in funzione delle dimensioni del div e la parte eventualmente eccedente all’area visibile si nasconde (ma può essere visualizzata tramite una apposita barra di scorrimento).
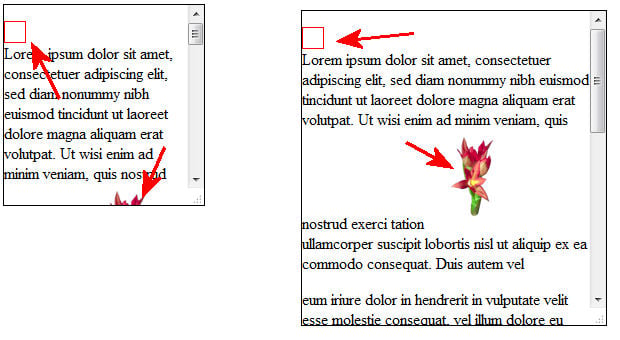
Ma cosa succederebbe se il nostro div contenesse altri elementi, ad esempio una immagine? o un div a cui è applicato lo stile che segue? Non succede assolutamente nulla. Questi elementi "scorrono" nella nuova area del div contenitore, ma non si ridimensionano.
La figura che segue mostra il div prima e dopo il ridimensionamento. Come vedete gli elementi contenuti non hanno cambiato le proprie dimensioni: