Le proprietà di CSS3 che vi propongo in questa lezione permettono di numerare automaticamente gli elementi di un documento HTML. La numerazione è resa possibile grazie a due proprietà: counter-reset e counter-increment.
La prima proprietà è utilizzata per creare una variabile da usare come contatore. La proprietà in questione viene normalmente assegnata all’elemento genitore (che contiene gli elementi che si desidera conteggiare) oppure all’elemento logicamente preordinato a quelli che si desidera contare. Se, ad esempio, volessimo contare tutti i capitoli di una pagina andremo ad agire sul tag body creando una variabile contatore chiamata "capitoli":
body{
counter-reset: capitoli;
}Con la proprietà counter-increment, invece, andiamo ad incrementare il valore della variabile definita con counter-reset. Per tornare all’esempio di prima si supponga di aver utilizzato tanti tag h1 quanti sono i capitoli della pagina. Il codice da utilizzare nel nostro foglio di stile sarebbe:
h1{
counter-increment: capitoli;
}I valore della variabile "capitoli" potrà poi essere stampato nella pagina (ad esempio accanto ad ogni h1) utilizzando le pseudoclassi :before e :after e la proprietà content come vedremo in seguito.
E’ bene precisare che in un documento possono esistere più counter-reset in modo da creare strutture numerate. Sicuramente un esempio vi aiuterà a capire meglio. Cominciamo dal semplice codice HTML che ci occorre:
<body>
<h1>Fiori</h1>
<h2>Rose</h2>
<p>lorem...</p>
<h2>Margherite</h2>
<p>lorem...</p>
<h1>Frutti</h1>
<h2>Mela</h2>
<p>lorem...</p>
<h2>Pera</h2>
<p>lorem...</p>
<h2>Fico</h2>
<p>lorem...</p>
</body>Noi vogliamo fare in modo che la numerazione principale sia sui titoli <h1>, mentre, ogni volta che si incontra un titolo <h2> debba essere applicata una numerazione secondaria.
Ci servono quindi due elementi counter-reset. Il primo suddivide gli elementi del body (h1), il secondo gli elementi logicamente sottostanti a ciascun h1, quindi possiamo definire come segue i nostri elementi counter-reset.
body {
counter-reset: capitoli;
}
h1 {
counter-reset: paragrafi;
}I nomi delle variabili ("capitoli" e "paragrafi") sono assolutamente arbitrari. La prima variabile (capitoli) è stata assegnata al tag body in quanto si tratta della numerazione principale, la seconda (paragrafi) al tag h1 in quanto si tratta di una sotto-numerazione che utilizzeremo per conteggiare gli elementi subordinati a ciascun h1.
A questo punto dobbiamo fare in modo che, prima di ogni elemento <h1>, la variabile "capitoli" sia incrementata e che la numerazione sia scritta prima del contenuto del tag <h1>. Per farlo dovremo fare ricorso alla pseudoclasse :before ed alla proprietà content come mostrato nel codice che segue:
h1:before{
counter-increment: capitoli;
content: "Capitolo " counter(capitoli) " - ";
}Prima di ogni titolo <h2> dobbiamo incrementare la variabile "paragrafi" e magari scrivere il numero del capitolo e del paragrafo prima del contenuto del tag <h2>. Il codice necessario è il seguente:
h2:before {
counter-increment: paragrafi;
content: counter(capitoli) "." counter(paragrafi) " ";
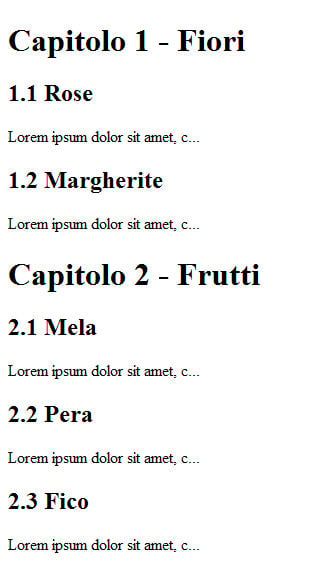
}Il risultato che si ottiene è mostrato nella figura che segue