CSS prevede la possibilità di specificare un colore in diversi modi. Il modo più utilizzato è sicuramente quello di specificarne il codice esadecimale, tuttavia è anche possibile definire un colore con la notazione RGB (Red – Green – Blue). Ad esempio:
body { background-color: rgb(255,255,255); }
/* oppure */
body { background-color: rgb(100%,100%,100%); }Nell’esempio abbiamo visto che rgb() accetta tre valori in scala 0-255 oppure percentuali.
Con CSS3 si è avuta una sostanziale novità nella gestione dei colori, mediante l’introduzione della notazione RGBa, dove la "a" finale sta per alpha ed indica la trasparenza (il cosiddetto "canale alfa").
Questo valore alpha si esprime in una scala che va da 0.0 (l’elemento è totalmente trasparente) a 1 (l’elemento è totalmente opaco).
Vediamo un esempio. Per rendere facilmente comprensibile l’esempio, supponiamo di avere due DIV incapsulati. Il primo DIV avrà un’immagine di sfondo, il secondo (quello sul quale opereremo) un semplice sfondo bianco:
div.a {
padding: 100px;
background: url(montagna.jpg) no-repeat;
}
div.b {
padding: 10px;
background-color: rgba(255,255,255,0);
color: #000;
}Nell’esempio il colore di sfondo del secondo div è totalmente trasparente:

Proviamo ora a modificare in questo modo la proprietà background-color:
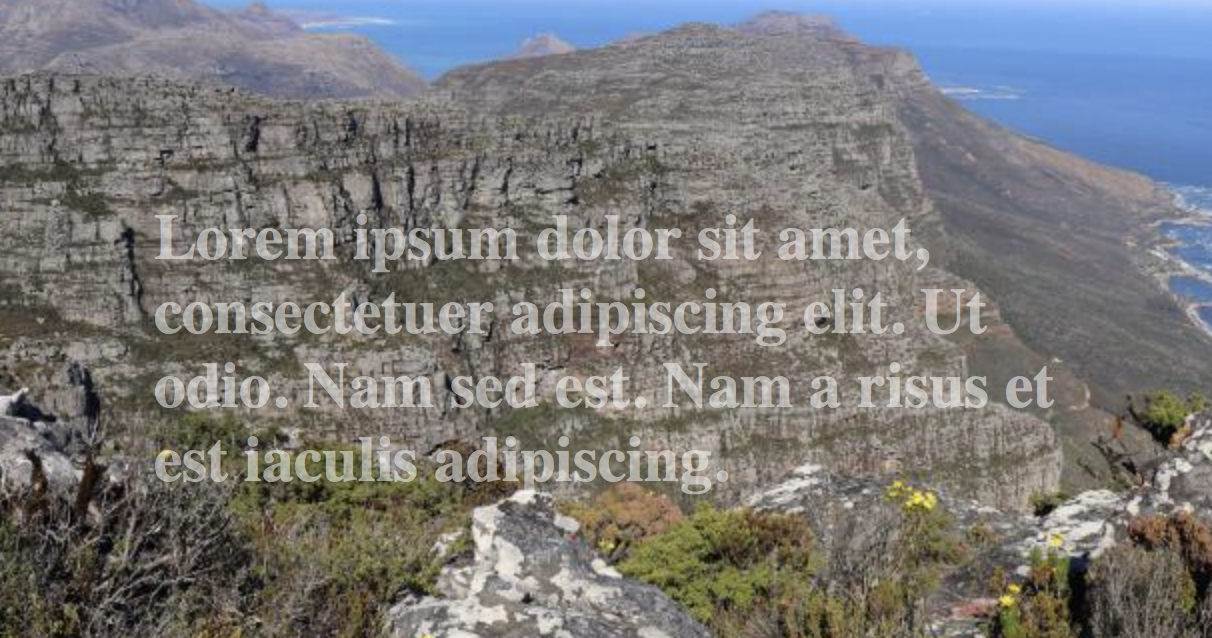
background-color: rgba(255,255,255,0.5);Il risultato che otterremo sarà questo:

Se proviamo ad impostare alfa su 1, infine, otterremo un semplice box con lo sfondo bianco (1 = nessuna trasparenza):
background-color: rgba(255,255,255,1);
Per concludere questa lezione dedicata alla notazione RGBa è appena il caso di far notare al lettore che negli esempi proposti:
- la trasparenza riguarda esclusivamente il colore di sfondo del box e non anche il suo contenuto;
- abbiamo utilizzato la notazione rgba() per la proprietà background-color, ma nulla vieta di utilizzarla anche per la proprietà color del testo.
Ecco un esempio di testo semi-trasparente: