Oltre alla notazione RGBa, CSS3 ha introdotto un nuovo modo per definire i colori attraverso la notazione HSL (Hue, Saturation, Lightness). Vediamo nel dettaglio cosa sono e come si esprimono questi valori.
Hue (Tonalità)
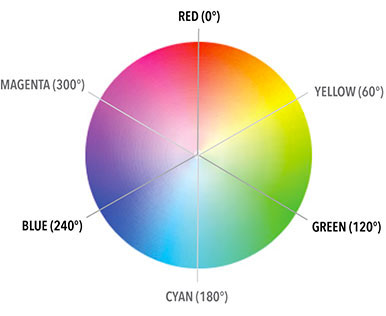
Questo valore definisce la tonalità del colore. Prevede un valore numerico (senza alcuna unità di misura) rappresentato dall’angolo di un cerchio di colori, dove lo zero corrisponde al rosso (di seguito un’immagine di riferimento):

La tonalità specificata può essere modificata agendo sugli altri due valori.
Saturation (Saturazione)
Questo valore definisce l’intensità della tonalità. Prevede un valore numerico espresso in percentuale. Una tinta molto satura ha un colore vivido e squillante, al contrario un livello basso di saturazione corrisponde ad un colore sempre più debole e tendente al grigio.
Lightness (Luminosità)
Questo valore definisce la luminosità della tonalità. Prevede un valore numerico espresso in percentuale. A prescindere dalla tonalità, impostando la luminosità a 0% si ottiene sempre il nero, impostando a 100% il bianco.
Gestire la trasparenza
Esattamente come visto per la notazione RGBa, CSS3 ha previsto un quarto valore corrispondente al "canale alfa", cioè alla trasparenza. Anche in questo caso il valore deve essere compreso tra 0.0 (trasparenza totale) e 1.0 (nessuna trasparenza). Vediamo un esempio riprendendo quello già visto nella lezione precedente:
div.a {
padding: 100px;
background: url(montagna.jpg) no-repeat;
}
div.b {
padding: 10px;
background-color: rgba(0,100%,100%,0.5);
color: #000;
}Questo il risultato: