CSS3 ha introdotto diverse proprietà per la gestione dello sfondo. Tra le più interessanti, sicuramente, c’è background-size, grazie alla quale lo sviluppatore può impostare, in modo arbitrario, la dimensione dell’immagine di sfondo (il valore di default di questa proprietà è "auto").
Per meglio comprendere il funzionamento di questa proprietà vediamo subito un esempio. Supponiamo di voler utilizzare, come immagine di sfondo, questa PNG raffigurante un auto sportiva rossa, avente le dimensioni di 300×150 pixel:

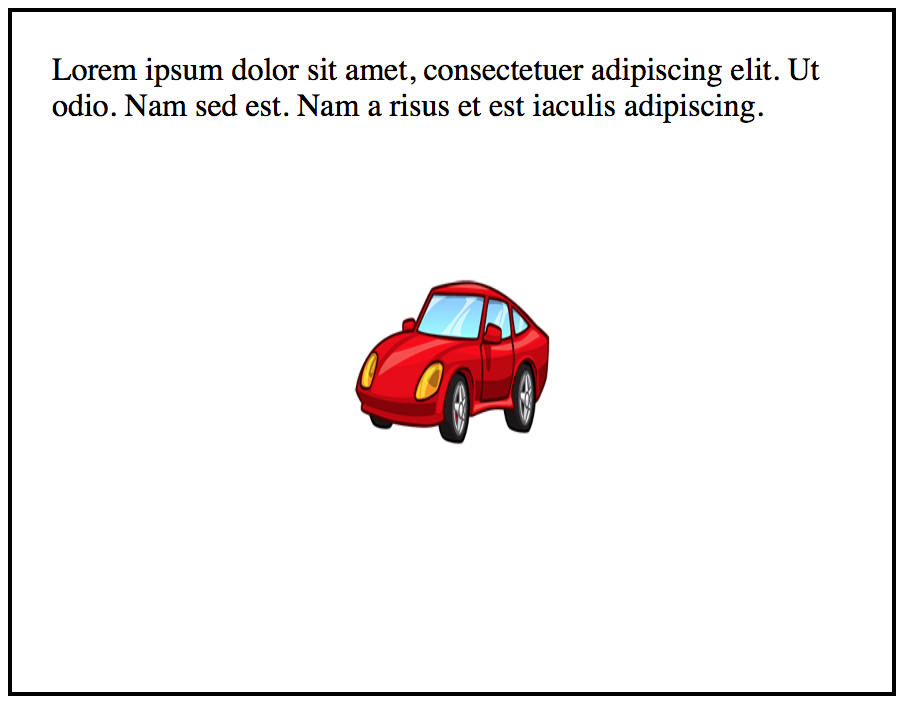
Proviamo ora a usare questa immagine come sfondo, centrato, per un box di 400×300 pixel.
div.box {
width: 400px;
height: 300px;
padding: 20px;
border: 2px solid;
background: url(auto-rossa.png) no-repeat center center;
}La stilizzazione che abbiamo proposto non ha nulla di nuovo e produce questo effetto:

Proviamo ora ad aggiungere la proprietà background-size in modo da ridimensionare l’immagine usata come sfondo in modo che si estenda su tutta la superficie del box. Per farlo basta aggiungere una semplice riga alla nostra regola di stile:
background-size: 100% 100%;Il risultato che otterremo sarà il seguente:

Come possiamo vedere la nostra immagine è stata ingrandita e deformata.
background-size e dimensioni in percentuale
Nel nostro esempio abbiamo utilizzato la proprietà background-size specificando due parametri: la dimensione orizzontale (width) e quella verticale (height).
E’ anche possibile specificare un unico valore (la larghezza), in questo caso l’altezza è come se fosse impostata su "auto". Proviamo l’effetto applicando al nostro esempio questa direttiva:
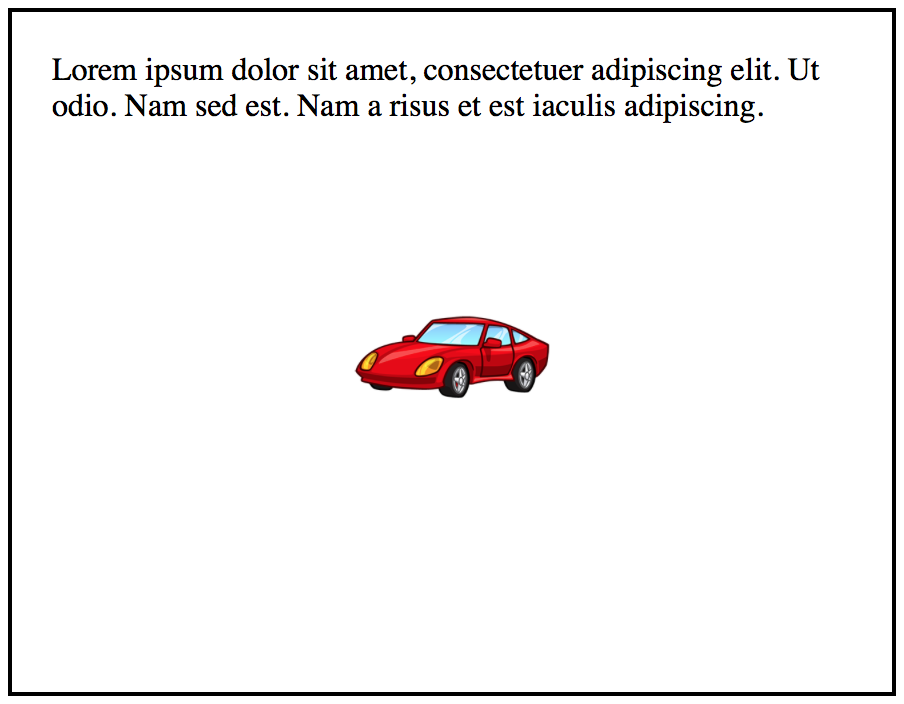
background-size: 100%;Questo l’effetto prodotto:

Come possiamo notare la nostra immagine di sfondo non è più deformata come lo era nell’esempio precedente.
background-size e dimensioni in pixel (o altra unità di misura)
Negli esempi visti sopra abbiamo impostato le dimensioni dell’immagine di sfondo utilizzando dei valori percentuali, tuttavia avremmo potuto utilizzare anche delle dimensioni espresse in pixel. Proviamo ad applicare al nostro box la seguente direttiva:
background-size: 100px 100px;Questo il risultato:

Come possiamo vedere l’immagine di sfondo è stata rimpicciolita e deformata (perchè nell’impostare le dimensioni non ho rispettato le proporzioni dell’immagine originale). Anche in questo caso, come per le percentuali, è possibile definire solo la larghezza lasciando, quindi, che l’altezza venga regolata automaticamente:
background-size: 100px;Questo il risultato:

background-size: cover
La proprietà background-size può assumere anche il valore cover. In questo caso l’immagine viene adattata automaticamente al fine di coprire tutta la superficie dell’elemento. Può accadere che l’immagine venga tagliata parzialmente o leggermente deformata. Vediamo un esempio aggiungendo, al codice del nostro esempio, la seguente regola:
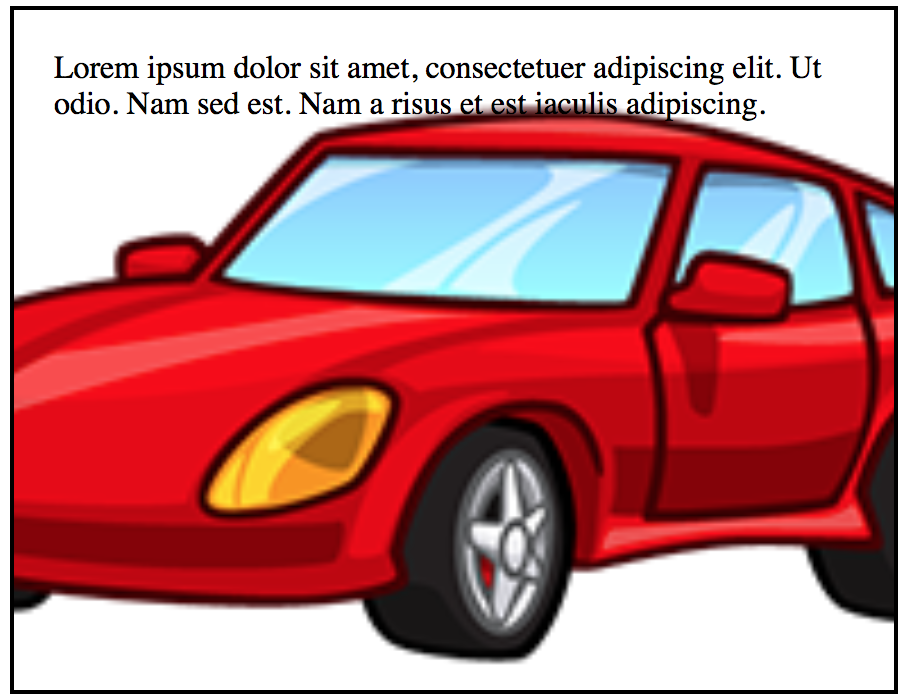
background-size: coverQuesto l’effetto ottenuto:

Potete notare che l’immagine non è visibile nella sua interezza ma risulta tagliata: questo accade perchè le proporzioni dell’immagine non coincidono con quelle del box, pertanto è stato necessario qualche "sacrificio" per coprire interamente la superficie dell’elemento sia in larghezza che in altezza.
background-size: contain
Un altro valore che può assumere la proprietà background-size è contain. In questo caso l’immagine viene adattata automaticamente al fine di coprire la superficie dell’elemento, senza tuttavia essere tagliata o deformata. Potrà capitare, quindi, che alcune parti dello sfondo risultino "scoperte". Vediamo un esempio:
background-size: containQuesto l’efetto: