Sempre relativamente alla gestione del background, CSS3 introduce la nuova proprietà background-origin. Grazie a questa nuova proprietà è possibile definire a quale area di un elemento posizionare l’immagine di sfondo. Questa proprietà è usata in combinazione con le proprietà background-image e background-position.
Con la proprietà background-origin, in altre parole, è possibile definire se la posizione dello sfondo debba essere relativa all’intera superficie del box con tanto di padding e bordo, al solo padding oppure alla sola area di contenuto.
I possibili valori che può assumere la proprietà background-origin, infatti, sono:
- border-box – la posizione dello sfondo è relativa all’intera superficie del box, comprensiva di eventuale padding e bordo;
- padding-box – la posizione dello sfondo è relativa all’intera superficie del box comprensiva di eventuale padding ma NON sul bordo;
- content-box – la posizione dello sfondo è relativa alla sola superficie netta del box (quindi non saranno coinvolti eventuale padding e bordo).
Il valore di default è padding-box, in altre parole se non è specificato un altro valore per background-origin lo sfondo sarà posizionato relativamente all’area del padding.
E’ importante ricordare che la proprietà background-origin non può essere utilizzata se per l’elemento è settata la proprietà background-attachment con valore fixed.
Vediamo tre esempi per rendere evidente l’effetto prodotto dai tre possibili valori.
#esempio {
width: 300px;
height: 200px;
padding: 20px;
border: 10px dotted #000000;
background-image: url('smile.gif');
background-repeat: no-repeat;
background-position: 0 0;
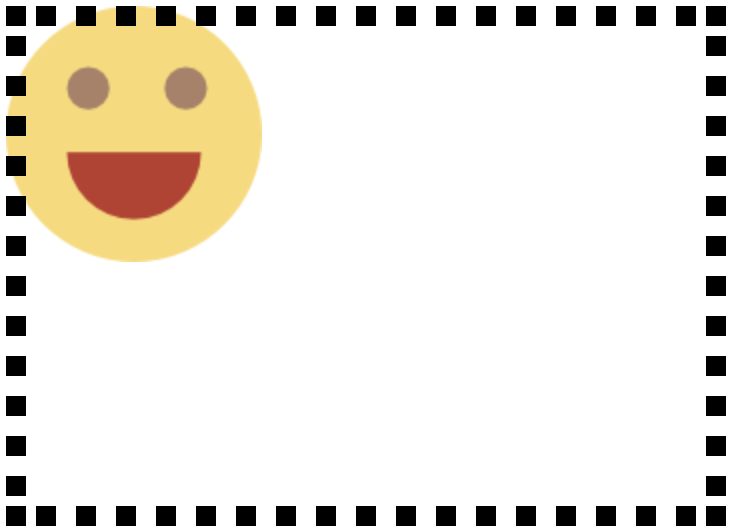
background-origin: border-box;
}Si noti che, all’interno del nostro codice, la proprietà background-position è impostata come “0 0”, cioè l’immagine di sfondo è posizionata in alto a sinistra.
Vediamo ora il risultato del nostro codice:

Proviamo ora a modificare il valore della proprietà background-origin in questo modo:
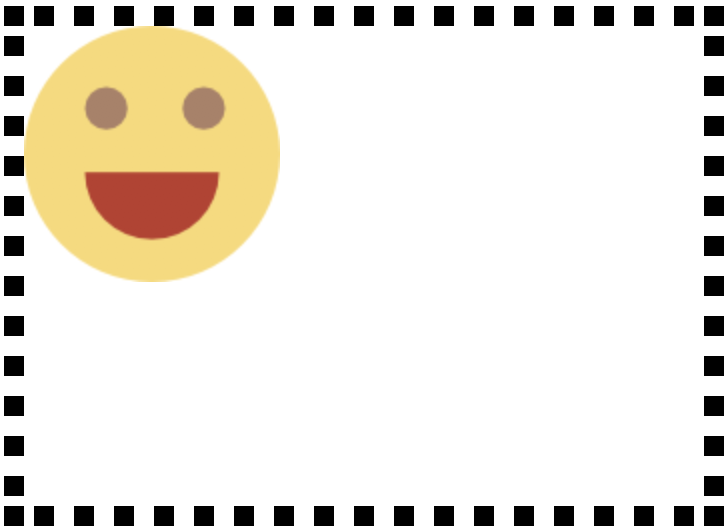
background-origin: padding-box;
Come potete notare nel precedente esempio la nostra immagine di sfondo (un emoticon) non ricomprende più lo spazio occupato dal bordo.
Per finire vediamo l’effetto ottenuto modificando la proprietà background-origin in questo modo:
background-origin: content-box;
In quest’ultimo esempio l’immagine di sfondo non ricomprende nemmeno l’area del padding ma riguarda, unicamente, la superficie netta dei contenuti.

