Un’altra novità introdotta da CSS3 per la gestione dello sfondo consiste nella proprietà background-clip. Questa proprietà può essere utilizzata per specificare l’area di estensione dello sfondo rispetto all’elemento cui è applicato. Tale proprietà può riguardare qualsiasi tipo di sfondo, sia le immagini che i colori pieni.
Con la proprietà background-clip, in altre parole, è possibile definire se lo sfondo debba ricoprire l’interno box con tanto di padding e bordo, il solo padding oppure la sola area di contenuto.
I possibili valori che può assumere la proprietà background-clip, infatti, sono:
- border-box – lo sfondo si estenderà sull’intera superficie del box, comprensiva di eventuale padding e bordo (che quindi verrà "ricoperto";
- padding-box – lo sfondo si estenderà sulla superficie del box comprensiva di eventuale padding ma NON sul bordo (quest’ultimo, quindi, resterà distinto dallo sfondo e pertanto nettamente visibile);
- content-box – lo sfondo si estenderà solo sulla superficie netta del box (quindi non andrà a ricoprire eventuali padding e bordo).
Vediamo tre esempi per rendere evidente l’effetto prodotto dai ter possibili valori.
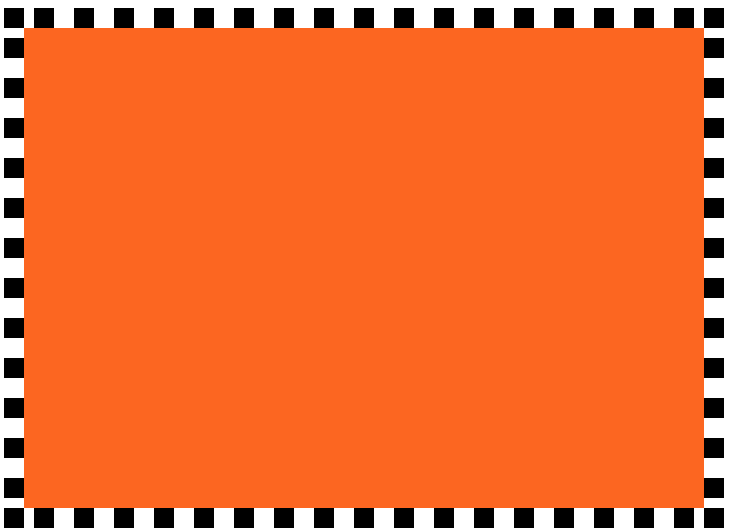
#esempio {
width: 300px;
height: 200px;
padding: 20px;
background-color: #FF6600;
border: 10px dotted #000000;
background-clip: border-box;
}Questo codice produrà il seguente risultato:

Proviamo ora a modificare il valore della proprietà background-clip in questo modo:
background-clip: padding-box;
Come potete notare nel precedente esempio il nostro sfondo arancione non ricopre più lo spazio occupato dal bordo.
Per finire vediamo l’effetto ottenuto modificando la proprietà background-clip in questo modo:
background-clip: content-box;
In quest’ultimo esempio lo sfondo non ricomprende nemmeno l’area del padding ma riguarda, unicamente, la superficie netta dei contenuti.

