Cambiare l’aspetto del cursore del mouse con i CSS può essere un’ottima opzione per personalizzare l’esperienza utente su un sito web. Grazie alla proprietà cursor di CSS, è possibile scegliere tra una vasta gamma di cursori predefiniti del browser o definire un cursore personalizzato, creando così un’esperienza di navigazione unica e coinvolgente per gli utenti.
Personalizzare il cursore con uno ei valori predefiniti
Innanzitutto, è possibile utilizzare uno dei cursori predefiniti dai browser impostando la proprietà cursor su un valore predefinito. Alcuni dei cursori predefiniti più comuni includono la freccia, la mano, il cursore di testo, il cursore di attesa, il cursore di aiuto, ecc. Ecco un esempio di come utilizzare la proprietà cursor per impostare il cursore di un campo testo:
input[type="text"] {
cursor: text;
}
In questo esempio, la proprietà cursor viene applicata agli elementi di input di tipo "text". L’effetto risultante sarà quello di cambiare il cursore del mouse quando si passa sopra un campo di input di testo, al fine di "far capire" all’utente che può inserire del testo.
Di seguito alcuni dei principali cursori predefiniti supportati dai principali browser in commercio:
.cursore-predefinito {
cursor: default;
}
.cursore-testo {
cursor: text;
}
.cursore-puntatore {
cursor: pointer;
}
.cursore-copia {
cursor: copy;
}
.cursore-non-ammesso {
cursor: not-allowed;
}
.cursore-prendere {
cursor: grab;
}
.cursore-mano-aperta {
cursor: openhand;
}
.cursore-mano-chiusa {
cursor: closedhand;
}
.cursore-aiuto {
cursor: help;
}
.cursore-attesa {
cursor: wait;
}
.cursore-sposta {
cursor: move;
}
La classe ".cursore-puntatore", ad esempio, viene utilizzata per mostrare la mano con l’indice teso, "cursore-attesa" mostra una clessidra, "cursore-aiuto" mostra un punto interrogativo e così via.
Valori predefiniti per il cursore
Questa proprietà prevede una serie tassativa di possibili valori a ciascuno dei quali corrisponde una differente rappresentazione del cursorse del mouse. Tali valori sono:
- auto (valore di default)
- default
- crosshair
- hand
- pointer
- move
- e-resize
- ne-resize
- nw-resize
- n-resize
- se-resize
- sw-resize
- s-resize
- w-resize
- text
- wait
- help
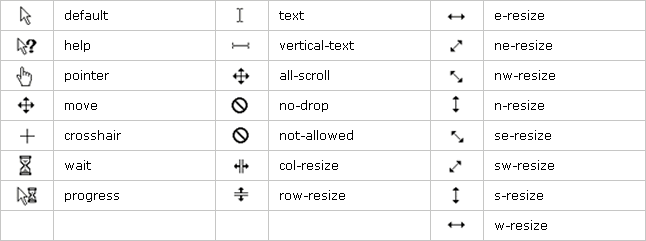
Segue una tabella con la rappresentazione visiva di ciascuno dei valori possibili per cursor:

Impostare un cursore personalizzato
Oltre ai cursori predefiniti del browser, è anche possibile definire un cursore personalizzato utilizzando un’immagine come file di cursore. È possibile utilizzare un file di immagine con estensione ".cur" o ".png" per creare un cursore personalizzato. Ad esempio:
.cursore-personalizzato {
cursor: url('cursore-personalizzato.png'), auto;
}
L’immagine "cursore-personalizzato.png" viene specificato come file di cursore utilizzando la funzione "url", mentre il valore "auto" viene utilizzato come fallback in caso il file di cursore non sia disponibile o il browser non lo supporti correttamente.
Conclusioni
È possibile utilizzare i CSS per creare un’esperienza di navigazione più coinvolgente e personalizzata per gli utenti del sito web e i cursori personalizzati possono essere utilizzati per attirare l’attenzione dell’utente su elementi importanti della pagina, per evidenziare l’interattività del sito o semplicemente per rendere più semplice e chiaro il ruolo di ciascun elemento della pagina.

