A partire da questa lezione iniziamo a parlare delle proprietà CSS per l’attribuzione degli stili agli elementi, a comprenderne il significato e ad esaminarne le casistiche di utilizzo. Il primo passo in tal senso lo faremo parlando di box model, cioè di quell’insieme di regole che determinano l’aspetto degli elementi di tipo block.
Elementi blocco e in linea
Iniziamo col dire che gli elementi della pagina possono essere distinti in due grandi famiglie:
- Elementi block-level – Si tratta di elementi normalmente utilizzati come contenitori in quanto, per loro natura, sono idonei a contenere altri elementi di tipo blocco o inline. Un tipico elemento di questa famiglia è il <div>. Una caratteristica tipica di questi elementi è che gli si possono assegnare dimensioni esplicite; in mancanza di dimensioni predefinite, tali elementi occuperanno tutta la larghezza disponibile (la larghezza del loro contenitore) e tutta l’altezza resa necessaria da ciò che contengono.
- Elementi inline – Si tratta di elementi che, per loro natura, sono idonei a contenere altri elementi inline ma non di tipo block (uno <span>, ad esempio, può contenere uno <strong> ma non un <div>!). Questi elementi non possono avere dimensioni esplicite in quanto il loro ingombro sarà determinato solo dal loro contenuto.
Da un punto di vista pratico possiamo notare che mentre gli elementi di tipo block producono un ritorno a capo, quelli di tipo inline no: questo significa che, salvo stilizzazioni ad hoc, gli elementi block possono essere impilati uno sotto all’altro, mentre quelli in linea si affiancano.
Un’altra osservazione importante riguarda l’utilizzo di questi elementi: a causa della loro natura, gli elementi block sono utilizzati per definire la struttura del sito, mentre gli elementi inline riguardano il contenuto.
Il box model
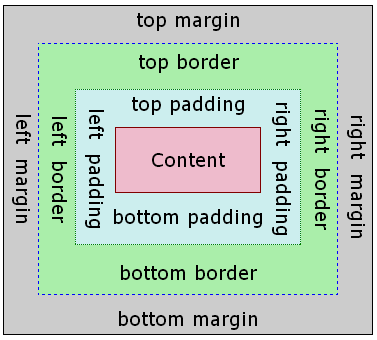
Abbiamo già detto che col temine "box model" si fa sinteticamente riferimento a quell’insieme di regole che servono per definire la presentazione dei box. Per meglio comprendere questo concetto (molto importante) si faccia riferimento a questa immagine:

Quella che è rappresentata nell’immagine qui sopra è la struttura del box model. Osservandola con attenzione possiamo renderci conto che il bostro box si compone di diversi elementi:
- l’area dei contenuti (in rosa);
- un (eventuale) padding (azzurro);
- un (eventuale) bordo (verde);
- un (eventuale) magine (grigio).
Questi quattro elementi, possiamo dire, costituiscono lo scheletro del nostro box.
Si noti, ancora, che in questa rappresentazione i vari elementi costitutivi del box-model sono stati rappresentati con colori differenti ma ciò non deve trarre in inganno. L’area di contenuto, nella pratica, ha lo stesso colore di sfondo del suo padding in quanto quest’ultimo è la distanza interna che separa i contenuti dall’eventuale bordo, si tratta di una sorta di spaziatura interna e si distingue dal margin che, viceversa, rappresenta la spaziatura esterna (cioè quella esterna all’eventuale bordo del box) utilizzata per separarare i diversi elementi della pagina.
Il problema delle dimensioni nel box-model
Uno dei problemi tipici e più comuni di chi inizia a lavorare coi CSS è comprendere il sistema per il calcolo delle dimensioni dei box. Stando alle regole del W3C l’ingombro del box è dato dalla somma di tutti questi quattro elementi, quindi:
larghezza area contenuti + padding + border + marginSe noi, ad esempio, definiamo un box con questo stile:
.box {
width: 400px;
padding: 10px;
border: 5px solid #000;
margin: 20px;
}il suo ingombro complessivo dovrà essere calcolato in questo modo:
400 + ((10 + 5 + 20) * 2)per un totale calcolato di 470 pixel.
Si noti che le dimensioni di padding, border e margin sono moltiplicate per due in quanto, ovviamente, si aggiungono tanto alla sinistra quanto alla destra dell’area contenuti.
La formula che abbiamo utilizzato ci è servita per calcolare l’ingombro complessivo del nostro box, tuttavia se avessivo voluto calcolare solo l’ingombro dell’area "visibile" (ovvero il box fino al suo bordo compreso) avremmo dovuto effettuare i calcoli escludendo i margini.

