In questa lezione parleremo della funzione dei prototipi introdotta in Sketch a partire dalla versione 49 con l’intenzione di creare un software sempre più completo, in cui non solo è possibile disegnare l’interfaccia grafica di un sito web o di un’applicazione, ma che permette anche di realizzare un prototipo che offra una visione completa su quello che sarà il prodotto finito.
Purtroppo al momento della stesura di questa guida, lo strumento dei prototipi in Sketch è ancora abbastanza acerbo e offre funzionalità piuttosto limitate. Ciò nonostante possiamo già creare dei prototipi con delle semplici animazioni in fase di transizione da un’artboard all’altra. Per chi avesse bisogno di un programma completo che offre un ampio set di funzioni, al momento è sicuramente meglio prendere in considerazione altri prodotti. Una soluzione gratuita e ricca di funzionalità è Origami Studio, sviluppato da Facebook, in cui è possibile importare con facilità le artboard realizzate in Sketch.
Ad ogni modo, per illustrare le funzionalità dei prototipi, sfrutteremo l’esempio realizzato dal team Sketch che contiene anche una breve spiegazione dei diversi strumenti. Nel nostro caso partiamo però dal file "esempio-predefinito-prototipi-sketch.sketch" (che potete scaricare qui) che presenta inizialmente solo le artboard e definiamo un passo alla volta tutti i link necessari per avere un prototipo completo. La versione finale sarà quella del template che possiamo aprire dall’opzione File > New From Template > Prototyping Tutorial del menu di Sketch.
Anteprima e artboard di partenza
Apriamo quindi il file "esempio-predefinito-prototipi-sketch.sketch" e ancor prima di definire i link fra le diverse artboard, possiamo avviare un’anteprima del prototipo scegliendo Prototyping > Preview Prototype… dalla barra dei menu o digitando la scorciatoia da tastiera Command + P.
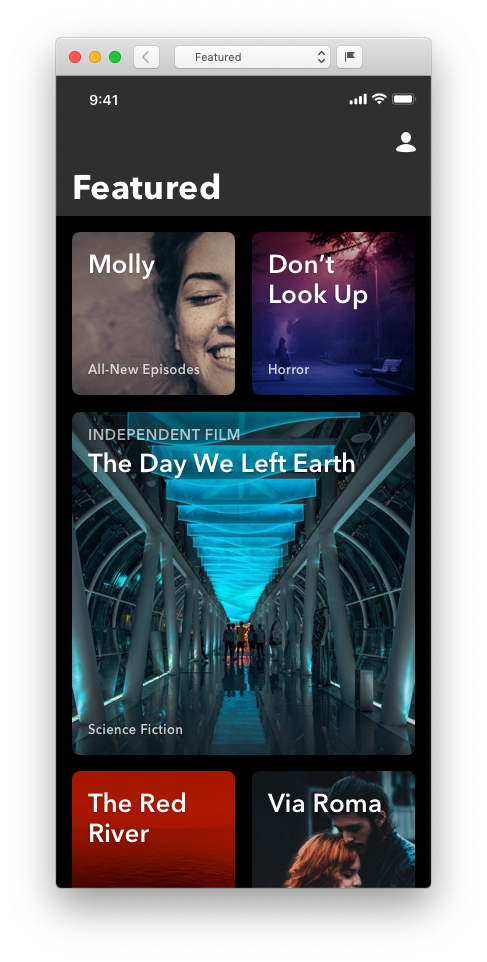
Verrà aperta una nuova finestra di dimensioni pari a quelle delle artboard. Al suo interno possiamo vedere un’anteprima dell’applicazione così come dovrebbe apparire su un dispositivo dopo esser stata completata. (La finestra dell’anteprima può essere comunque ridimensionata)

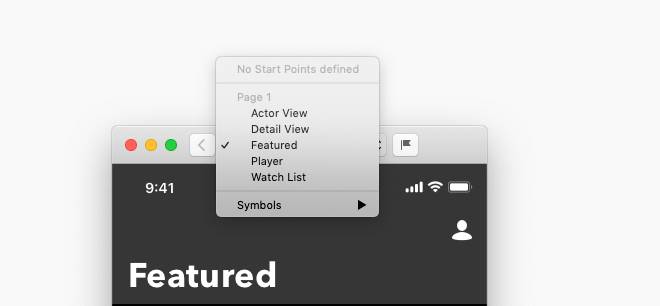
La finestra dell’anteprima presenta una barra superiore in cui troviamo un pulsante per tornare all’artboard precedente che al momento è disattivato in quanto non abbiamo ancora definito nessun link fra le artboard. Al centro è presente un pulsante con il nome dell’artboard corrente. Se clicchiamo su quest’ultimo verrà mostrato un elenco di tutte le artboard presenti nell’area di lavoro in ordine alfabetico. L’artboard corrente presenta un segno di spunta a fianco al nome.

A destra dell’elenco delle artboard è situato invece un pulsante con una bandierina che consente di definire quale deve essere l’artboard predefinita all’avvio dell’anteprima. Mentre è visibile una certa artboard, basta cliccare su tale pulsante e al prossimo avvio sarà impostata la nuova artboard iniziale. Nel nostro caso vogliamo utilizzare Featured come prima artboard.
Da questo momento in poi, se non selezioniamo una nuova artboard, Featured sarà il punto di avvio dei nostri prototipi. Tale scelta sarà segnalata anche nell’area di lavoro. Infatti verrà anteposta una piccola bandiera al nome dell’artboard Featured.
Elementi fissi e scorrimento delle artboard
Quando avviamo l’anteprima ci accorgiamo immediatamente di un problema. La Tab Bar, che dovrebbe essere sempre visibile nella parte inferiore dell’artboard, è invece nascosta e dobbiamo scorrere il contenuto per visualizzarla. Allo stesso modo la barra di navigazione superiore non rimane fissa in alto, ma viene anch’essa nascosta.
Tale effetto si presenta come conseguenza della necessità di incrementare l’altezza delle artboard per inserire più contenuti nella pagina.
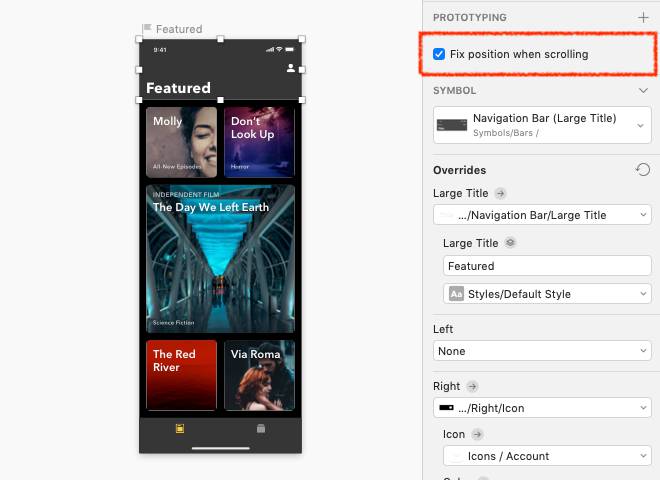
Se però vogliamo che alcuni livelli rimangano fermi nelle loro posizioni iniziali e non vengano nascosti quando si scorre l’artboard, possiamo cliccare sul checkbox Fix position when scrolling, presente nell’Inspector sotto la sezione Prototyping dopo aver selezionato uno o più livelli.

Se quindi attiviamo questa opzione per i simboli Navigation Bar e Tab Bar dell’artboard Featured, il resto del contenuto scorrerà sotto questi ultimi.
Come possiamo vedere dal video riportato sopra, sia la Navigation Bar che la Tab Bar sono ora sempre visibili anche se scorriamo il contenuto dell’artboard.
Effettuiamo quindi la medesima operazione per i livelli Navigation Bar e Tab Bar dell’artboard Watch List.
Definire Link e Hotspot
Per collegare un’artboard alla successiva useremo i Link e gli Hotspot.
Per creare un link fra artboard occorre selezionare il livello che avvierà la transizione in seguito alla quale verrà attivata l’artboard di destinazine.
Scegliamo quindi il livello Thumbnail 3 dell’artboard Featured e clicchiamo sul pulsante ‘+’ della sezione Prototyping dell’Inspector o premiamo semplicemente il tasto ‘W’. Verrà mostrata una freccia di colore arancione che dovremo trascinare fino all’artboard di destinazione o verso la piccola icona grigia che compare alla destra dell’artboard. Se clicchiamo su quest’ultima possiamo selezionare l’artboard successiva dall’elenco che appare sullo schermo. In ogni momento possiamo annullare l’operazione premendo il tasto ESC o modificare le impostazioni nella sezione Prototyping in cui possiamo anche stabilire il tipo di animazione da visualizzare durante la transizione fra le due artboard.
Usando la stessa procedura è possibile aggiungere dei link dall’artboard Detail View a Player. In questo caso selezioniamo il gruppo Button e il livello Thumbnail del gruppo Trailer e creiamo un link per ciascuno di essi che punta all’artboard Player
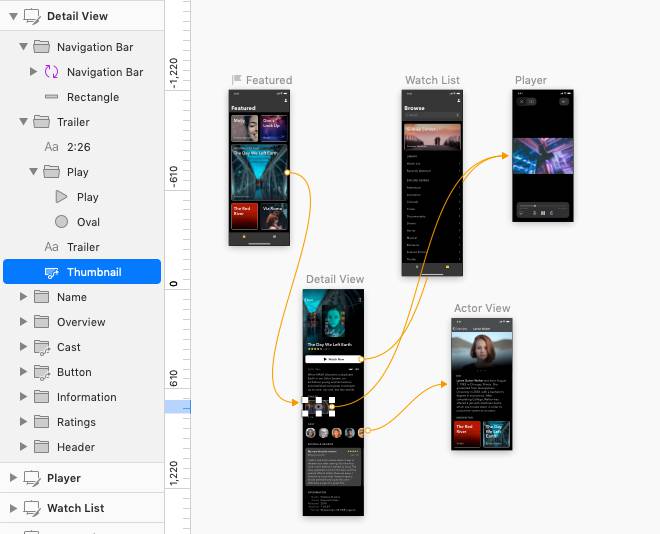
Allo stesso modo selezioniamo il gruppo Cast dell’artboard Detail View e aggiungiamo un link verso l’artboard Actor View ottenendo un risultato simile a quello mostrato nell’immagine sottostante.

Dall’immagine precedente notiamo che all’interno della lista dei livelli viene utilizzata un’icona diversa per i livelli e per i gruppi su cui è attivo un link verso un’altra artboard.
Oltre ai Link, possiamo creare dei collegamenti fra artboard attraverso dei livelli di tipo Hotspot che possiamo aggiungere ad una qualsiasi artboard selezionando Insert > Hotspot dalla barra dei menu o con premendo il pulsante H.
Si attiverà quindi uno strumento che consentirà di disegnare un’area rettangolare o quadrata al di sopra dell’artboard. Nella finestra dell’anteprima dei prototipi un livello di tipo Hotspot avvierà una transizione verso un’altra artboard. Anche in questo caso possiamo cambiare le impostazioni nella sezione Prototyping del pannello Inspector.
Gli Hotspot rappresentano quindi delle aree che attivano una transizione e che risultano utili in diversi casi. Facendo riferimento al nostro esempio, nell’artboard Player è presente un pulsante ‘X’ nell’angolo in alto a sinistra. Se andiamo però a visualizzare la lista dei livelli ci accorgiamo che non esiste un livello per il singolo pulsante. Possiamo allora disegnare un’area di tipo Hotspot intorno alla ‘X’ e fare in modo che quando si clicca su quest’ultima si ritorni di nuovo all’artboard Detail View.
Come possiamo notare dal video abbiamo trascinato la freccia che parte dall’hotspot sull’icona che compare alla sinistra dell’artboard. In questo modo indichiamo che si tratta di un collegamento di ritorno verso l’artboard Detail View.
Un’altra considerazione da fare per quanto riguarda gli Hotspot è che si tratta di veri e propri livelli che possiamo spostare e ridimensionare a nostro piacimento. Inoltre abbiamo la possibilità di utilizzare la sezione Prototyping per eseguire tutte le configurazione necessarie, in modo simile a quanto facciamo per i Link.
Proseguendo con il nostro esempio, aggiungiamo altri due livelli Hotspot in corrispondenza del pulsante Back dell’artboard Detail View e del pulsante Overview nell’artboard Actor View. Configuriamoli quindi in modo che cliccando sul pulsante Back di Detail View si ritorni all’artboard Featured e selezionando il pulsante Overview si vada di nuovo all’artboard Detail View.
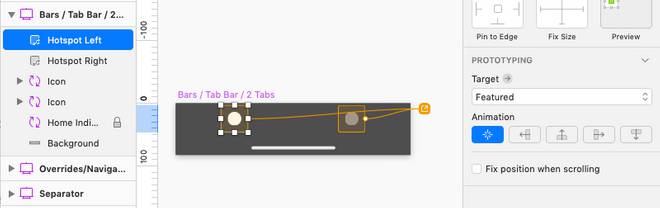
Infine, è bene evidenziare che i livelli di tipo Hotspot possono essere inseriti anche nei simboli. A tal proposito, spostiamoci nella pagina Symbols e selezioniamo il simbolo Bars / Tab Bar / 2 Tabs che è il Master dei due simboli Tab Bar presenti nelle due artboard Featured e Watch List.
Inseriamo quindi due livelli di tipo Hotspot di dimensione 44×44 su ciascun tab e rinominiamoli Hotspot Left e Hotspot Right. Configuriamoli quindi in modo da puntare rispettivamente all’artboard Featured e Watch List.

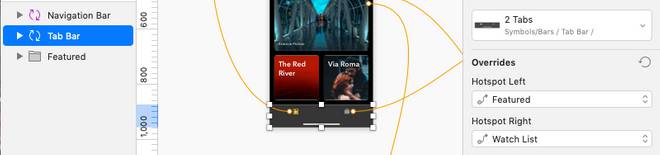
Se ora ci spostiamo nuovamente nella prima pagina e selezioniamo un’istanza Tab Bar, notiamo che nel pannello Overrides sono presenti altri due campi che consentono di sovrascrivere le artboard a cui puntano i due livelli Hotspot presenti nel simbolo.

A questo punto dovremmo essere in grado di avviare l’anteprima e dovremmo avere un prototipo funzionante.
Per concludere questa lezione ricordiamo che possiamo nascondere in ogni momento le informazioni e le frecce di configurazione dei prototipi che sono presenti nell’area di lavoro. Per far ciò occorre selezionare l’opzione View > Show Prototyping dalla barra dei menu o usare la scorciatoia da tastiera Control + F.
Riepilogo
In questa lezione abbiamo illustrato il funzionamento dello strumento dei prototipi introdotto in Sketch a partire dalla versione 49. Abbiamo visto come visualizzare l’anteprima di un prototipo e stabilire quale deve essere l’artboard iniziale. Abbiamo quindi spiegato come mantenere in posizione fissa alcuni livelli e fare in modo che il resto del contenuto di un’artboard scorra sotto questi ultimi. Infine abbiamo mostrato come collegare le diverse artboard attraverso Link e Hotspot e come definire il tipo di transizione nella sezione Prototyping dell’Inspector. Nella prossima e ultima lezione parleremo dei plugin che consentono di estendere le funzionalità di Sketch.

