Nelle barre di navigazione possono essere inseriti elementi più complessi rispetto a dei semplici collegamenti. Uno degli elementi più comuni sono i cosidetti menu a discesa (o menu dropdown) i quali consentono di raggruppare più opzioni di menu sotto una unica voce creando, di fatto, un menu multi-livello.
In questa lezione vedremo, per prima cosa, come creare un menu a discesa autonomo e poi come inserirne uno in una barra di navigazione.
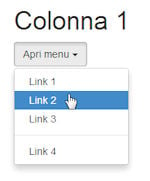
Creare un menu a discesa
Il menu a discesa si crea con il componente Bootstrap dropdown che si implementa mediante un elemento div a cui va assegnata la classe dropdown. All’interno di questo div, va inserita una lista non ordinata con classe dropdown-menu. Ogni elemento della lista costituirà una voce del nostro menu a discesa.
Per inserire un separatore fra voci di menu di ambito diverso è possibile aggiungere un elemento <li> vuoto con classe divider.
È necessario aggiungere anche un pulsante di classe btn-default dropdown-toggle da usare per aprire (e chiudere) il menu a discesa. Il pulsante deve essere “associato” al menu a discesa, racchiudendoli entrambi in un div di classe btn-group.
Vediamo il codice di quanto sin qui descritto:
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
Apri menu <span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
<li class="divider"></li>
<li><a href="#">Link 4</a></li>
</ul>
</div>
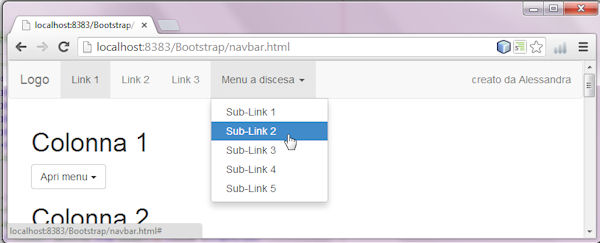
Il menu a discesa nella barra di navigazione
Perché il menu a discesa sia visibile nella barra di navigazione, basta inserirlo nella sezione della barra in cui si trovano i collegamenti creando una voce della lista degli elementi della barra di navigazione con classe dropdown e inserendo al suo interno un collegamento di classe dropdown-toggle dal quale si possa espandere (ed in seguito contrarre) il menu a discesa.
Automaticamente anche il menu a discesa si nasconderà quando la barra viene minimizzata.
Ecco il codice della nostra navbar:
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-ex1-collapse">
<span class="sr-only">Espandi barra di navigazione</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.html">Logo</a>
</div>
<div class="collapse navbar-collapse navbar-ex1-collapse">
<ul class="nav navbar-nav " >
<li class="active"><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
<!-- MENU A DISCESA -->
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Menu a discesa <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Sub-Link 1</a></li>
<li><a href="#">Sub-Link 2</a></li>
<li><a href="#">Sub-Link 3</a></li>
<li><a href="#">Sub-Link 4</a></li>
<li><a href="#">Sub-Link 5</a></li>
</ul>
</li>
<!-- MENU A DISCESA -->
</ul>
<p class="navbar-text navbar-right">creato da Alessandra</p>
</div>
</nav>