Nella precedente lezione, descrivendo l’interfaccia di Sketch, abbiamo visto che è possibile organizzare un file in più pagine. Nella colonna di sinistra del programma è sempre visibile l’elenco delle pagine in cui possiamo aggiungerne delle nuove, rinominare quelle esistenti, rimuoverne una e così via. Selezionando una pagina, Sketch mostra l’elenco dei livelli presenti in essa, ovvero la lista degli oggetti inseriti nell’area di lavoro che è di dimensione infinita.
All’interno dell’area di lavoro di Sketch possiamo creare un numero indefinito di Artboard. Si tratta di tavole di dimensione prestabilita che possono contenere ed isolare degli oggetti o dei gruppi. Supponendo di voler realizzare il design di una singola pagina web, ad esempio, possiamo utilizzare più artboard per mostrare come dovrà apparire la stessa pagina quando verrà visualizzata su un monitor ad alta risoluzione, su un tablet e su uno smartphone. Per ogni nuova pagina ripeteremo quindi il processo e creeremo tre nuovi mockup, uno per ciascun dispositivo sopra elencato. Allo stesso modo se vogliamo realizzare un’applicazione per iOS, andremo ad inserire un’artboard per ogni view dell’applicazione. E siccome iPhone e iPad attualmente in commercio hanno dimensioni e risoluzioni dello schermo differenti, possiamo utilizzare una serie di artboard per ciascun dispositivo supportato dall’applicazione in questione. (Sketch presenta una vasta gamma di artboard di dimensione predefinita corrispondente a quella dei dispositivi più comuni che sono attualmente in commercio.)
Come aggiungere una nuova artboard in Sketch
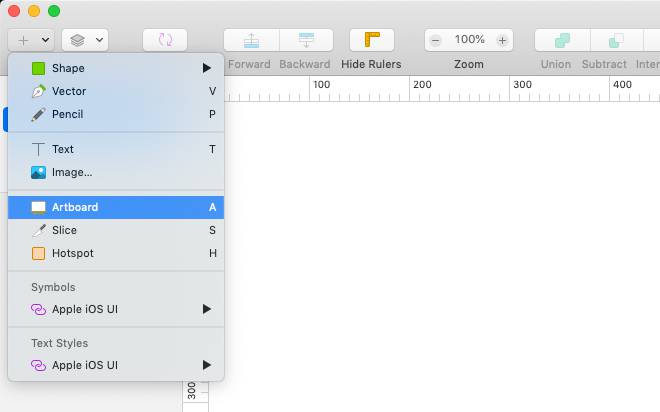
Come molte altre operazioni in Sketch, è possibile aggiungere un’artboard all’area di lavoro in diversi modi. Possiamo selezionare ‘Insert > Artboard‘ dalla barra dei menu oppure cliccare il pulsante Insert presente, in base alle impostazioni predefinite, nella barra degli strumenti.

Il metodo più veloce è però rappresentato dalla scorciatoia da tastiera. Come indicato nel menu a tendina riportato nell’immagine sopra, per attivare la lista delle artboard predefinite basta usare semplicemente il tasto ‘A‘. (Per il resto di questa guida cercheremo di indicare sempre le diverse opzioni disponibili, ma può risultare vantaggioso ricordare le scorciatoie da tastiera per risparmiare tempo ed essere più produttivi.)

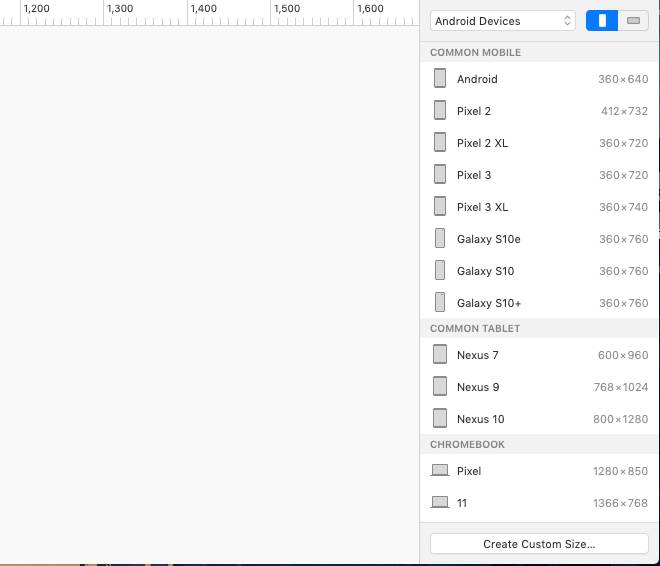
Nell’Inspector verrà visualizzata la lista delle artboard predefinite le cui dimensioni riproducono quelle degli schermi di un certo numero di dispositivi. Questi sono organizzati in diverse categorie selezionabili dal pulsante a tendina situato sopra la lista. In alto a destra troviamo invece altri due pulsanti che attivano rispettivamente l’elenco delle artboard con orientamento verticale e orizzontale.
Se clicchiamo su uno degli elementi della lista, nell’area di lavoro e nell’elenco dei livelli presente nella colonna di sinistra comparirà un’artboard di quelle dimensioni.
Al contrario, premendo il pulsante in basso ‘Create Custom Size…’ verrà mostrata una finestra di dialogo nella quale potremo specificare le dimensioni dell’artboard che preferiamo.
In alternativa, se selezioniamo un livello, comparirà in alto nella lista una nuova voce che permetterà di aggiungere un’artboard delle dimensioni esatte del livello attivo. Il video riportato sotto mostra quanto appena descritto.
Rinominare un’artboard
Per rinominare un’artboard presente nell’area di lavoro basta fare doppio click sul nome oppure cliccare col tasto destro del mouse e selezionare ‘Rename’ dal menu contestuale.
Selezionare un’artboard dell’area di lavoro
È possibile selezionare un’artboard in tre modi, ovvero facendo click sul nome all’interno della lista dei livelli, cliccando sul nome dell’artboard direttamente nell’area di lavoro oppure disegnando col cursore un rettangolo intorno all’artboard mentre si tiene premuto il tasto sinistro del mouse. Quest’ultimo metodo può essere utile quando si vogliono selezionare più artboard disposte una di fianco all’altra. Tenendo premuto il tasto shift o command riusciamo a selezionare più artboard dalla lista dei livelli.
Duplicare un’artboard in Sketch
Un’altra operazione che eseguiremo frequentemente consiste nel duplicare un’artboard. Per questo motivo è bene memorizzare la scorciatoia da tastiera ‘cmd + d‘ che useremo dopo aver selezionato un’artboard. Tutti i livelli presenti in quest’ultima saranno duplicati, ma il loro nome resterà invariato. In alternativa è consentito attivare il menu contestuale nella lista dei livelli e selezionare ‘Duplicate’. È anche possibile posizionare il cursore del mouse sul nome dell’artboard all’interno dell’area di lavoro e, tenendo premuto il tasto ALT, cliccare col tasto sinistro e trascinare la nuova copia nella posizione desiderata. In quest’ultimo caso dobbiamo però tenere premuto il tasto ALT fino a quando non rilasciamo il pulsante sinistro del mouse altrimenti non viene creata una nuova copia ma ci limitiamo a spostare l’artboard selezionata.
Rimuovere un’artboard
Come per le operazioni precedenti, possiamo rimuovere un’artboard aprendo con il tasto destro del mouse il menu contestuale relativo. In questo caso dobbiamo selezionare Delete. In alternativa possiamo rimuovere un’artboard selezionata tramite il tasto backspace oppure con il tasto DELETE. Questa operazione cancellerà anche i livelli contenuti nell’artboard. Se invece vogliamo eliminare solo l’artboard e lasciare inalterati i livelli sull’area di lavoro, possiamo selezionare l’artboard e premere la combinazione di tasti shift + command + G che corrisponde alla voce del menu a tendina ‘Ungroup‘ che visualizziamo selezionando ‘Arrange‘ dalla barra dei menu.
Ordinare le artboard nella lista dei livelli
Se abbiamo due o più artboard nella lista dei livelli, possiamo cambiare il loro ordine in tre modi diversi. Una volta selezionata un’artboard basterà cliccare sui pulsanti Forward o Backward, se sono presenti nella barra degli strumenti. Altrimenti possiamo attivare una delle quattro opzioni disponibili nel menu che si apre cliccando sulla voce Arrange della barra dei menu, ovvero Bring Forward, Bring to Front , Bring to Back, Bring Backward. (Ciascuna voce presenta una scorciatoia da tastiera associata) Se invece preferiamo usare solo il mouse, allora basterà trascinare l’artboard dopo aver cliccato sul suo nome con il tasto sinistro.
Proprietà di un’artboard
Quando si seleziona un’artboard, viene mostrato un nuovo pannello all’interno dell’Inspector in cui vengono riportate tutte le informazioni relative al tipo, alla dimensione dell’artboard e alla sua posizione all’interno dell’area di lavoro. Possiamo inserire dei nuovi valori numerici tramite tastiera o usare le due piccole frecce che compaiono quando posizioniamo il mouse sopra i campi. Se invece vogliamo incrementare o decrementare il loro valore di 10 unità, dobbiamo avvalerci delle due combinazione di tasti shift + ↑ oppure shift + ↓. Sketch consente di modificare tali valori utilizzando anche delle semplici operazioni come addizione, sottrazione, moltiplicazione e divisione. Per esempio se un’artboard ha un’altezza di 100px, possiamo dimezzarla inserendo nel campo ‘100/2’ (gli spazi non sono permessi) seguito dal tasto INVIO.
Attraverso i due pulsanti Portrait e Landscape cambiamo invece l’orientamento dell’artboard. Il pulsante Fit ridimensiona automaticamente l’artboard per adattarla all’altezza e alla larghezza dei livelli che si trovano al suo interno. Oltre ad una sezione per esportare l’artboard in diversi formati, possiamo anche impostare il colore di sfondo dell’artboard.

L’opzione "Adjust content on resize" è legata ai vincoli di ridimensionamento che abbiamo incontrato rapidamente quando abbiamo descritto il pannello delle configurazioni nella precedente lezione. Si tratta di un argomento che approfondiremo già a partire dalla prossima lezione. Quando selezionata, i livelli all’interno di un artboard vengono ridimensionati automaticamente man mano che l’artboard cambia dimensione secondo le regole specificate. Si tratta di un’opzione utile quando si realizzano delle interfacce per schermi di dimensioni diverse.
Come spostare un’artboard nell’area di lavoro
Sebbene sia possibile modificare le coordinate di un’artboard selezionata nell’Inspector, per spostarla nell’area di lavoro basta trascinarla tenendo premuto il tasto sinistro del mouse sul suo nome.
Griglie e righelli e guide
Ogni artboard può essere vista come un’area di lavoro isolata dalle altre. Per questa ragione, selezionando un’artboard verrà resettata la posizione dei righelli. Allo stesso modo, saranno mostrate solo le guide associate all’artboard corrente.
Sempre collegate alle singole artboard sono le Griglie che consentono di lavorare in modo più preciso prestando massima attenzione ai dettagli.
Sketch supporta due tipi di griglie:
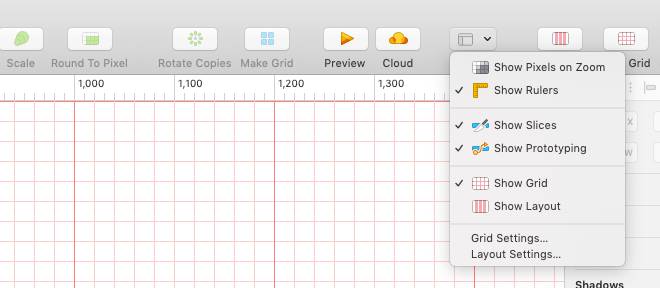
- la griglia regolare è una griglia a quadretti che possiamo attivare selezionando View > Canvas > Show Grid (oppure premendo ctrl + g) dalla barra dei menu. Per regolare le impostazioni basterà invece scegliere View › Canvas › Grid Settings….. Possiamo cambiare la dimensione di un singolo blocco, decidere ogni quanti blocchi devono essere mostrate le linee più spesse e cambiare il loro colore. Quest’ultima opzione può risultare molto utile a seconda del progetto su cui stiamo lavorando.
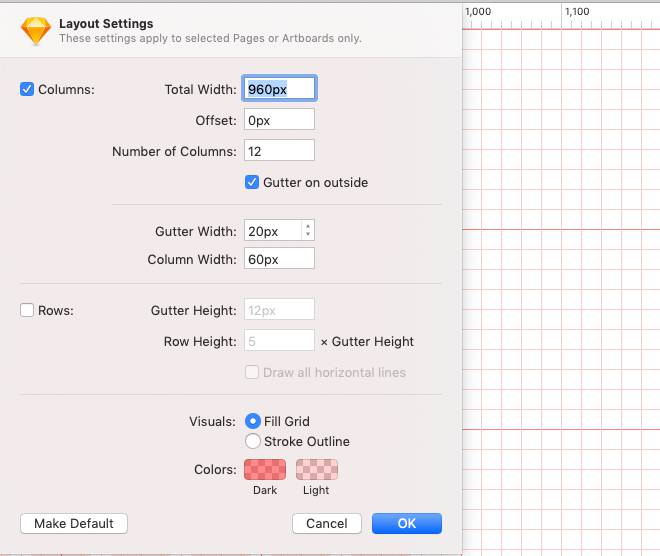
- la griglia di layout consente di definire colonne e righe, ed è utile per realizzare il design di siti web. Anche in questo caso basta selezionare View > Canvas > Show Layout (oppure premere ctrl + l) per attivarla mentre le impostazioni possono essere modificate da View › Canvas › Layout Settings…. È facile trovare dei modelli di Sketch con delle guide predefinite. Per esempio su Sketch App Sources è possibile scaricare il file contenente già le artboard di diverse dimensioni con delle griglie configurate seguendo le linee guida di Bootstrap. (Su Sketch App Sources è possibile scaricare gratuitamente numerose risorse o contribuire inviando i propri lavori)

Per entrambi le guide sono disponibili dei pulsanti da aggiungere alla barra degli strumenti. Il pulsante View raggruppa insieme varie voci e può risultare comodo in diverse occasioni.

Artboard e Apple iOS UI
Le artboard presenti in Sketch hanno tutte forma rettangolare, ma molti dei nuovi dispositivi mobili in commercio hanno i bordi arrotondati e presentano una tacca superiore più o meno ampia. Per rendere le artboard quanto più simili ai dispositivi reali, Apple ha incluso nella libreria iOS UI delle cornici che possiamo utilizare nei nostri progetti per simulare la forma dei display come mostrato nel video sottostante.
Riepilogo
In questa lezione abbiamo visto cos’è un’artboard e abbiamo illustrato tutte le principali azioni che possiamo eseguire per gestire le artboard presenti nell’area di lavoro. Nella prossima lezione vedremo in maniera più approfondita come lavorare con i livelli e i gruppi.

