Continuiamo quanto introdotto nella precedente lezione proseguendo nel parlare di barre di navigazione o navbar. Innanzi tutto diciamo che tutti gli elementi della barra, che per impostazione predefinita vengono allineati a sinistra, possono essere allineati a destra usando la classe .navbar-right. Naturalmente, esiste anche la corrispondente classe .navbar-left, ma è meno usata dato che riproduce il comportamento predefinito.
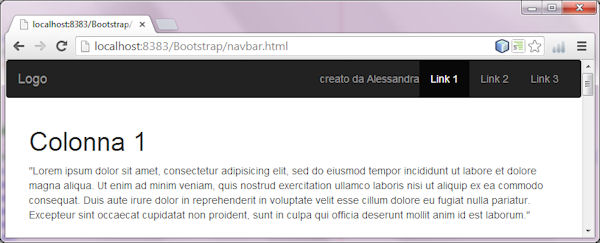
Nell’esempio che segue allineeremo a destra i collegamenti della barra, ma non il logo, e aggiungeremo anche un testo alla barra che non rappresenta un collegamento o un elemento di navigazione. Il testo viene creato con la classe navbar-text. Se si volesse aggiungere alla barra un collegamento non di navigazione, lo si potrebbe fare, usando la classe .navbar-link.
Sia il testo che l’eventuale link vengono nascosti quando la barra viene compressa per i dispositivi con display di piccole dimensioni e vengono mostrati insieme agli elementi di navigazione quando la barra viene espansa mediante l’apposito pulsante.
<nav class="navbar navbar-default" role="navigation">
<!—Logo e pulsante per barra ridimensionata -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-ex1-collapse">
<span class="sr-only">Espandi barra di navigazione</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.html">Logo</a>
</div>
<!—Elementi della barra -->
<div class="collapse navbar-collapse navbar-ex1-collapse">
<ul class="nav navbar-nav navbar-right">
<li class="active"><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
</ul>
<p class="navbar-text navbar-right">creato da Alessandra</p>
</div>
</nav>
La barra di navigazione in una posizione fissa
La barra di navigazione, grazie ad apposite classi da applicare al tag nav, può essere posizionata in punti precisi della pagina:
- navbar-fixed-top = la barra rimane fissa nella parte superiore della pagina. Anche se si effettua lo scrolling la barra è sempre visibile;
- navbar-fixed-bottom = la barra rimane fissa nella parte inferiore della pagina. Anche se si effettua lo scrolling la barra è sempre visibile;
- navbar-static-top = la barra è posizionata nella parte superiore della pagina, ma scompare se si effettua lo scroll della pagina verso il basso.
<nav class="navbar navbar-default navbar-static-top" role="navigation">
...
</nav>Se si decide di optare per una barra fixed (top o bottom), per evitare che la barra copra il contenuto è necessario aggiungere del padding all’elemento body, padding top, nel caso della barra fissata in alto e padding-bottom nel caso della barra fissata in basso.
body { padding-top: 70px; }body { padding-bottom: 70px; }Le regole di stile vanno aggiunte nel file HTML che contiene la barra o in un file di stile caricato dopo quello di Bootstrap, in modo che le sue regole prevalgano su quelle di quest’ultimo.
La barra con colori invertiti
Grazie alla classe navbar-inverse è possibile invertire i colori della barra in modo che questa presenti sfondo scuro e testi chiari.
<nav class="navbar navbar-inverse" role="navigation">
...
</nav>