Nella precedente lezione abbiamo utilizzato una serie di viste di base che possiamo utilizzare per la realizzazione delle nostre applicazioni Android. Esistono molte altre viste e adesso andremo a vederne alcune.
TimePicker
Selezionare una data e un orario è una delle attività più comuni da effettuare in un’applicazione mobile. Android supporta questa funzionalità tramite le viste TimePicker e DatePicker. Per analizzare il funzionamento della vista TimePicker creiamo un nuovo progetto Android denominato TestView2.
Andiamo a modificare il file activity_main.xml nel modo seguente
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TimePicker android:id="@+id/timePicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button android:id="@+id/btnSet"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Visualizza orario"
android:onClick="onClick" />
</LinearLayout>Selezioniamo il progetto ed effettuiamo il debug sull’emulatore.
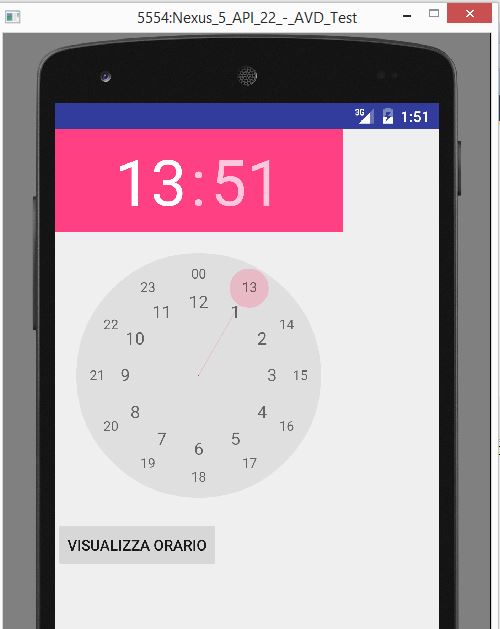
Il risultato è il seguente

Possiamo cambiare l’orario selezionando l’ora o i minuti in alto e spostando il cerchietto rosso.
Adesso andiamo a modificare il file MainActivity.java inserendo il codice per la gestione dell’evento click del button
package com.example.test.testview2;
import android.os.Bundle;
import android.app.Activity;
import android.view.View;
import android.widget.TimePicker;
import android.widget.Toast;
public class MainActivity extends Activity {
TimePicker timePicker;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
timePicker = (TimePicker) findViewById(R.id.timePicker);
timePicker.setIs24HourView(true);
}
public void onClick(View view) {
Toast.makeText(getBaseContext(),
"Orario:" +
timePicker.getCurrentHour() +
":" + timePicker.getCurrentMinute(),
Toast.LENGTH_SHORT).show();
}
}Avviando nuovamente l’applicazione sull’emulatore e cliccando sul button verrà in questo modo visualizzato un messaggio con l’orario attualmente selezionato. Vi faccio notare che questa volta la vista mostra l’orario in formato 24 ore a differenza del passaggio precedente in cui esso veniva mostrato in formato AM/PM. Questo perché nella classe java relativa alla nostra activity abbiamo utilizzato il metodo setIs24HourView. Inoltre vi faccio notare che il valore dell’ora e del minuto corrente si ottengono tramite i metodi getCurrentHour e getCurrentMinute.
DatePicker
La vista DatePicker, molto simile alla TimePicker, consente di selezionare una data all’interno di un’activity. Andiamo a modificare il file activity_main.xml del progetto TestView2 nel modo seguente
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
tools:ignore="HardcodedText" >
<DatePicker android:id="@+id/datePicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btnSet"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onClick"
android:text="Visualizza data" />
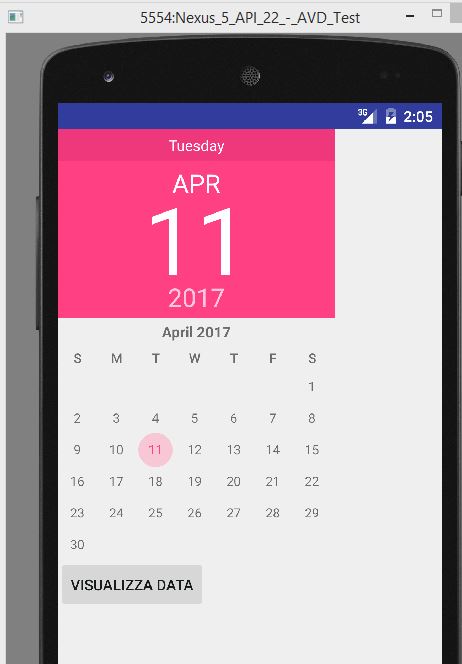
</LinearLayout>Avviando l’applicazione sull’emulatore il risultato sarà il seguente

Adesso andiamo a modificare il file MainActivity.java nel modo seguente
package com.example.test.testview2;
import android.os.Bundle;
import android.app.Activity;
import android.view.View;
import android.widget.DatePicker;
import android.widget.Toast;
public class MainActivity extends Activity {
DatePicker datePicker;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
datePicker = (DatePicker) findViewById(R.id.datePicker);
}
public void onClick(View view) {
Toast.makeText(getBaseContext(),
"Data:" + (datePicker.getMonth() + 1) +
"/" + datePicker.getDayOfMonth() +
"/" + datePicker.getYear() + "n",
Toast.LENGTH_SHORT).show();
}
}Riavviando l’applicazione e cliccando sul pulsante il risultato sarà la visualizzazione della data correntemente selezionata
In questo caso i valori di giorno, mese ed anno si ottengono chiamando il metodo getDayOfMonth, getMonth e getYear.
ListView
Spesso all’interno di un’applicazione si presenta la necessità di visualizzare una lunga lista di elementi. A tale scopo Android mette a disposizione due tipi di vista, ListView e SpinnerView. La ListView permette di visualizzare una sequenza di elementi in una lista verticale scorrevole. Per analizzarne il funzionamento creiamo un nuovo progetto Android denominato TestList.
Andiamo a modificare il file MainActivity.java nel modo seguente
package com.example.test.testlist;
import android.os.Bundle;
import android.app.ListActivity;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.Toast;
public class MainActivity extends ListActivity {
String[] squadre = {
"Juventus",
"Milan",
"Inter",
"Roma",
"Lazio",
"Torino",
"Sampdoria",
"Genoa",
"Bologna",
"Sassuolo"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setListAdapter(new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, squadre));
}
public void onListItemClick(
ListView parent, View v, int position, long id)
{
Toast.makeText(this,
"La squadra selezionata è: " + squadre[position],
Toast.LENGTH_SHORT).show();
}
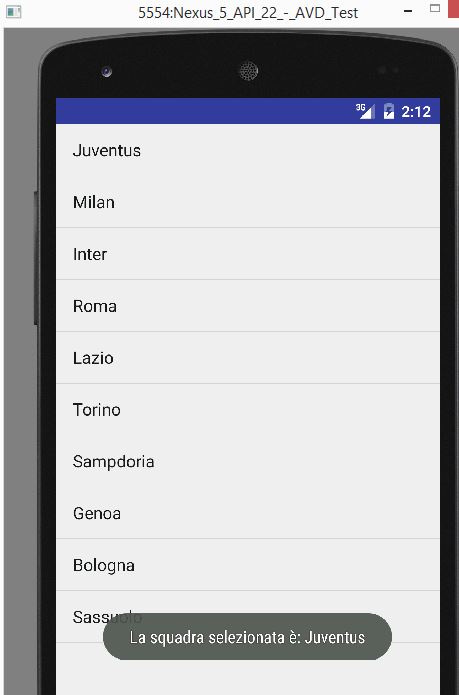
}In questo modo avviando l’applicazione visualizziamo l’elenco delle squadre che abbiamo definito e cliccando su una di esse viene mostrato il messaggio impostato nel metodo onListitemClick

La prima cosa da sottolineare in questo esempio è che la classe MainActivity estende la classe ListActivity, la quale consente di visualizzare una lista di elementi collegata ad una origine dati. Altra cosa da notare è che non è necessario modificare il file activity_main.xml per dichiarare la ListView, perché la classe ListActivity contiene essa stessa una ListView. Per tale motivo nel metodo onCreate non è necessario chiamare il metodo setContentView per il caricamento dell’interfaccia utente tramite il file activity_main.xml.
All’interno del metodo onCreate abbiamo utilizzato il metodo setListAdapter per popolare la ListView di elementi (in questo caso nomi di squadre di calcio). L’oggetto ArrayAdapter gestisce l’array di stringhe che viene poi visualizzato all’interno della ListView.
Una ListView permette dunque di visualizzare una lista più o meno lunga di elementi ma a volte si può presentare la necessità di visualizzare altre viste nella stessa interfaccia utente e quindi non è possibile utilizzare un controllo che copra l’intero schermo. In questi casi si può utilizzare la SpinnerView, una vista che consente di visualizzare un elemento alla volta di una lista e consente all’utente di scegliere quale elemento visualizzare.
SpinnerView
Per capire il funzionamento di questa vista creiamo un nuovo progetto Android denominato TestSpinnerList e andiamo a modificare il file activity_main.xml nel modo seguente
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Spinner
android:id="@+id/spinner1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawSelectorOnTop="true" />
</LinearLayout>Andiamo a modificare il file strings.xml, posizionato nella cartella res/values, aggiungendo un elemento string-array contenente le stringhe da visualizzare successivamente nella SpinnerView
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">TestSpinnerView</string>
<string name="action_settings">Settings</string>
<string name="hello_world">Hello world!</string>
<string-array name="numeri_array">
<item>Uno</item>
<item>Due</item>
<item>Tre</item>
<item>Quattro</item>
<item>Cinque</item>
<item>Sei</item>
<item>Sette</item>
<item>Otto</item>
</string-array>
</resources>Adesso andiamo a modificare il file MainActivity.java nel modo seguente
package com.example.test.testspinnerlist;
import android.os.Bundle;
import android.app.Activity;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.Toast;
public class MainActivity extends Activity {
String[] numeri;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
numeri = getResources().getStringArray(R.array.numeri_array);
Spinner s1 = (Spinner) findViewById(R.id.spinner1);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_spinner_item, numeri);
s1.setAdapter(adapter);
s1.setOnItemSelectedListener(new OnItemSelectedListener()
{
@Override
public void onItemSelected(AdapterView<?> arg0,
View arg1, int arg2, long arg3)
{
int index = arg0.getSelectedItemPosition();
Toast.makeText(getBaseContext(),
"Elemento selezionato: " + numeri[index],
Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView<?> arg0) { }
});
}
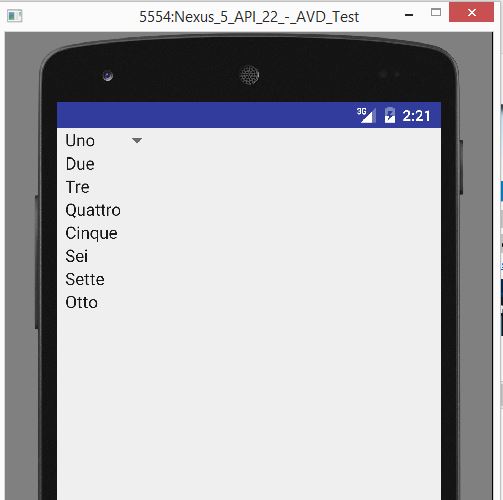
}Avviando l’applicazione sull’emulatore e cliccando sulla SpinnerView ci viene mostrato un elenco degli elementi contenuti al suo interno e selezionandone uno ci viene mostrato il relativo messaggio

Rispetto a quanto visto per la ListView un evento da gestire in più è onNothingSelect. Questo evento si verifica quando l’utente preme il pulsante back e in questo caso non viene selezionato alcun elemento, quindi non è necessario intraprendere alcuna azione.

