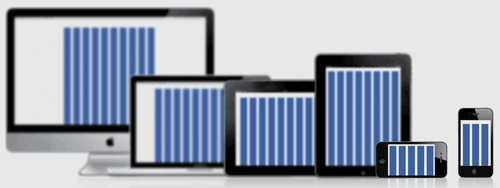
Il framework che vi presento in questo articolo è molto piccolo quanto potente. Il suo nome, neanche a dirlo, è Less Framework (oggi alla versione 4) ed è progettato per fornire supporto allo sviluppo di applicazioni web cross-device. Creare applicazioni web in grado di essere fruite da una molteplicità di device è, oggi, molto importante in quanto aumenta in maniera esponenziale la visibilità del nostro sito web in quanto il contenuto potrà essere visibile sia sui classici desktop o portatili, ma anche sui più moderni smartphone o tablet.

Un altro punto di forza di questo framework è il fatto che sia rilasciato sotto licenza MIT e quindi non è soggetto a costi ne a particolari vincoli di utilizzo.
Tramite Less Framework è possibile realizzare siti o complesse applicazioni web compatibili con tutti i dispositivi in grado di connettersi alla Rete come, soprattutto, i dispositivi mobili (smartphone e tablet) che al giorno d’oggi sono sempre più diffusi ed utilizzati. Il funzionamento è molto semplice. Il framework non fa nient’altro che applicare diversi stili CSS (tramite le media query) alle pagine web in base alla risoluzione dello schermo del dispositivo utilzzato dal visitatore, sia esso un normale computer, uno smartphone o un tablet.
Layout
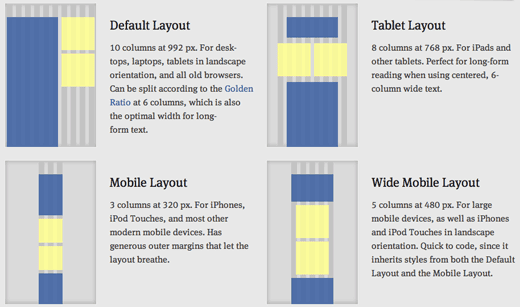
Il framework mette a disposizione 4 diversi layout che ricoprono l’intera gamma dei dispositivi oggi in commercio:
- Il layout di default è quello utilizzato per computer (desktop o notebook) e per i tablet in posizione landscape (orizzontale). Questo layout è disposto su una griglia con 10 colonne per una larghezza totale di 992 pixel. Questo layout è anche quello utilizzato nel caso in cui il browser non sia compatibile con le media query.
- Il secondo layout riguarda, invece, i netbook ed i tablet (iPad compreso) in modalità portrait (verticale). Propone una versione a 8 colonne per 768 pixel di larghezza.
- Il terzo layout riguarda i dispositivi mobili in posizione landscape (orizzontale), quali iPhone ed iPod Touch. Il layout proposto è a 5 colonne per 480 pixel di larghezza.
- Il quarto ed ultimo layout proposto dal framework riguarda, infine, i dispositivi mobili come iPhones, iPod Touch e altri smartphone in modalità portrait (verticale). La griglia qui è costituita da 3 colonne per una larghezza di 320 pixel.

Utilizzo
L’utilizzo del framework è semplicissimo. Sulla homepage del sito di Less Framework è possibile selezionare alcune impostazioni e scaricare il codice pronto all’uso da includere nelle nostre pagine web.
Tra le varie personalizzazioni offerte da Less Framework segnalo la possibilità di scegliere il line-height, di abilitare l’uso degli elementi HTML5 (molto utile in ottica futura) ed il supporto per il retina display.
Ecco un esempio del codice generato con line-height=1.5 in cui ho aggiunto il supporto per l’HTML5 ed il retina display. Questa è la struttura di base della nostra pagina web:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js">
</script>
<![endif]-->
<link rel="stylesheet" media="all" href="codice.css"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<!-- Adding "maximum-scale=1" fixes the Mobile Safari auto-zoom
bug: http://filamentgroup.com/examples/iosScaleBug/ -->
</head>
<body lang="en">
</body>
</html>Come potete notare si tratta di una semplice pagina HTML… gli elementi utili a LessFramework sono posizionati all’interno dei tag <head>…</head>. Da notare questa riga di codice:
<link rel="stylesheet" media="all" href="codice.css"/>che richiama un generico file dal nome "codice.css" al cui interno dovremo inserire il vero cuore del framework, cioè il codice CSS…
Il codice CSS
Analiziamo di seguito il codice CSS scaricato dal sito di Less Framework scomponendolo nelle sue tre parti essenziali:
- Resets
- Definizione delle font e Selezioni
- Definizione dei layout
I Resets
Il codice CSS inizia con una serie di reset con in quali si azzera margin, padding e border dei vari elementi della pagina HTML:
/* Less Framework 4
http://lessframework.com
by Joni Korpi
License: http://creativecommons.org/licenses/MIT/ */
/* Resets
------ */
html, body, div, span, object, iframe, h1, h2, h3, h4, h5, h6,
p, blockquote, pre, a, abbr, address, cite, code, del, dfn, em,
img, ins, kbd, q, samp, small, strong, sub, sup, var, b, i, hr,
dl, dt, dd, ol, ul, li, fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, figure, figcaption, hgroup,
menu, footer, header, nav, section, summary, time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
}
article, aside, canvas, figure, figure img, figcaption, hgroup,
footer, header, nav, section, audio, video {
display: block;
}
a img {border: 0;}Font e Selezioni
Dopodiché viene definito l’aspetto dei font (font-family, font-size, line-height, ecc.) e delle selezioni:
/* Typography presets
------------------ */
.gigantic {
font-size: 110px;
line-height: 120px;
letter-spacing: -2px;
}
.huge, h1 {
font-size: 68px;
line-height: 72px;
letter-spacing: -1px;
}
.large, h2 {
font-size: 42px;
line-height: 48px;
}
.bigger, h3 {
font-size: 26px;
line-height: 36px;
}
.big, h4 {
font-size: 22px;
line-height: 30px;
}
body {
font: 16px/24px Georgia, serif;
}
.small, small {
font-size: 13px;
line-height: 18px;
}
/* Selection colours (easy to forget) */
::selection {background: rgb(255,255,158);}
::-moz-selection {background: rgb(255,255,158);}
img::selection {background: transparent;}
img::-moz-selection {background: transparent;}
body {-webkit-tap-highlight-color: rgb(255,255,158);}I layout
Dopo questa parte "introduttiva" vengono definiti i vari layout:
/* Default Layout: 992px.
Gutters: 24px.
Outer margins: 48px.
Leftover space for scrollbars @1024px: 32px.
-------------------------------------------------------------------------------
cols 1 2 3 4 5 6 7 8 9 10
px 68 160 252 344 436 528 620 712 804 896 */
body {
width: 896px;
padding: 72px 48px 84px;
background: rgb(232,232,232);
color: rgb(60,60,60);
-webkit-text-size-adjust: 100%; /* Stops Mobile Safari from auto-adjusting font-sizes */
}
/* Tablet Layout: 768px.
Gutters: 24px.
Outer margins: 28px.
Inherits styles from: Default Layout.
-----------------------------------------------------------------
cols 1 2 3 4 5 6 7 8
px 68 160 252 344 436 528 620 712 */
@media only screen and (min-width: 768px) and (max-width: 991px) {
body {
width: 712px;
padding: 48px 28px 60px;
}
}
/* Mobile Layout: 320px.
Gutters: 24px.
Outer margins: 34px.
Inherits styles from: Default Layout.
---------------------------------------------
cols 1 2 3
px 68 160 252 */
@media only screen and (max-width: 767px) {
body {
width: 252px;
padding: 48px 34px 60px;
}
}
/* Wide Mobile Layout: 480px.
Gutters: 24px.
Outer margins: 22px.
Inherits styles from: Default Layout, Mobile Layout.
------------------------------------------------------------
cols 1 2 3 4 5
px 68 160 252 344 436 */
@media only screen and (min-width: 480px) and (max-width: 767px) {
body {
width: 436px;
padding: 36px 22px 48px;
}
}
/* Retina media query.
Overrides styles for devices with a
device-pixel-ratio of 2+, such as iPhone 4.
----------------------------------------------- */
@media
only screen and (-webkit-min-device-pixel-ratio: 2),
only screen and (min-device-pixel-ratio: 2) {
body {
}
}Il primo layout definito è, come già detto, quello di default. Tutti gli altri sono preceduti da una media query (elemento introdotto dai CSS3) mediante la quale verifichiamo che il display del device utilizzato dall’utente abbia determinate dimensioni:
@media only screen and (min-width: 768px) and (max-width: 991px) {
...
...
...
}In sostanza creiamo una specie di "condizione" (simile a quelle utilizzate nei linguaggi di scripting) ed al suo interno definiamo le specifiche per i display che la soddisfano. Per gni tipo di display, Less Framework non fa nient’altro che ridefinire la larghezza ed inserire i giusti margini (padding) dell’elemento body.
Ovviamente quello fornito da Less framework è il codice CSS di base, lo scheletro sul quale dovremo costruire il nostro foglio di stile vero e proprio inserendo, nei giusti punti, le personalizzazioni che riteniamo opportune per la nostra pagina web.

