Nella lezione precedente abbiamo visto come lavorare sullo sfondo di una pagina applicando un colore arbitrario mediante l’attributo bgcolor (o, più correttamente, mediante i CSS e l’attributo style). In questa lezione vedremo come personalizzare ulteriormente lo sfondo della pagina applicando un’immagine di background invece che un semplice colore di riempimento.
Non è questo il luogo dove fare dissertazioni di web-design, tuttavia è opportuno avvisare il lettore che l’utilizzo di immagini di sfondo nelle pagine web è una soluzione estetica da utilizzare con prudenza e buon senso e non deve mai compromettere la fruibilità e la leggibilità dei contenuti.
Fatta questa doverosa premessa, vediamo qual’è il markup per inserire un’immagine di sfondo in un documento HTML. Per farlo, ancora una volta, dobbiamo agire mediante un apposito attributo del tag <body>: l’attributo background.
Di seguito un esempio:
<body background="sfondo.jpg">Come avrete già capito il valore dell’attributo background corrisponde al percorso dell’immagine che vogliamo utilizzare come sfondo della nostra pagina web (nell’esempio, l’immagine si trova nella stessa cartella del nostro documento HTML).
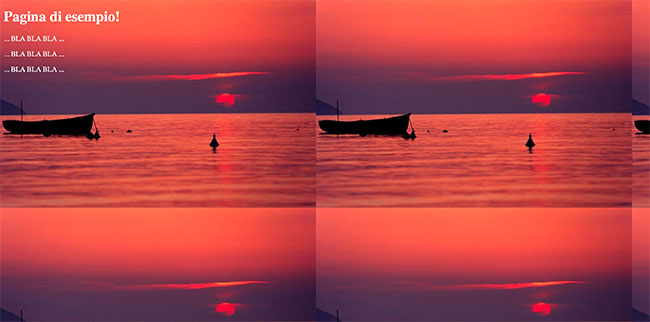
E’ importante precisare che l’immagine di sfondo così inserità verrà ripetuta sia in orizzontale che in verticale fino a coprire l’intera superficie della pagina visualizzata all’interno del browser. Vediamo un esempio:

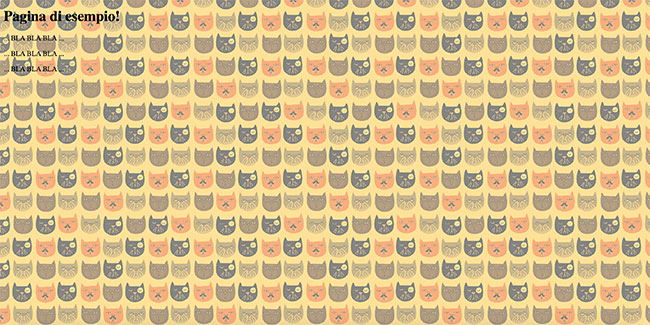
Per un risultato estetico ottimale, pertanto, è consigliabile utilizzare immagini modulari in grado, cioè, di ripetersi all’infinito (un po’ come delle piastrelle decorate i cui motivi geometrici si ripetono in continuazione). Vediamo un esempio:

E’ importante precisare (come abbiamo già visto nella prima lezione dedicata al tag <body>) che l’utilizzo dell’attributo background non preclude l’utilizzo di bgcolor visto nella lezione precedente: utilizzando entrambi questi attributi il colore di sfondo verrà mostrato sino a quando l’immagine di sfondo non verrà caricata completamente dal browser.
<body bgcolor="#FF0000" background="/img/sfondo.jpg">Applicare un’immagine di sfondo utilizzando i CSS
Esattamente come bgcolor, anche l’utilizzo dell’attributo background è deprecato in HTML 5. Ancora una volta, quindi, la soluzione ideale per applicare un’immagine di sfondo ad una pagina web consiste nell’utilizzo dei CSS.
Ricorrere ai fogli di stile consente non solo di essere aderenti alle specifiche del W3C ma anche di avere un maggiore controllo sull’aspetto dell’immagine di sfondo come spiegato a questa pagina della guida CSS.
Accontendandoci di voler riprodurre l’effetto dell’attributo background il codice da utilizzare sarà questo:
<body style="background-image: url(/img/sfondo.jpg)"Volendo assegnare sia un colore di sfondo che un’immagine, invece, utilizzeremo questo codice:
<body style="background-color: #FF0000; background-image: url(/img/sfondo.jpg)"Oppure:
<body style="background: #FF0000 url(/img/sfondo.jpg)"Non è il caso di scendere in spiegazioni ulteriori circa la sintassi CSS esulando quest’ultima dall’ambito di questa guida.

