La creazione di una pagina Web dall’aspetto gradevole e ben strutturato si basava, fino a qualche tempo fa, sull’utilizzo delle tabelle HTML, ovvero griglie in cui venivano inseriti i contenuti della pagina in modo da poterli disporre affiancati o a cascata a seconda dei propri gusti.
Con l’evolversi delle tecniche di Web Design, tuttavia, l’utilizzo delle tabelle si è ridotto notevolmente in quanto, per la creazione di layout è andata affermandosi la tecnica tableless basata sull’utilizzo di semplici DIV formattati con apposite proprietà CSS attraverso i quali è possibile riprodurre, co un minor dispendio di markup, i risultati ottenibili con design di tipo tabellare.
Fatta questa doverosa premessa, resta il fatto che l’utilizzo di tabelle in HTML non può e non deve essere considerato obsoleto: l’utilizzo di una tabella HTML, infatti, resta essenziale per la presentazione di taluni contenuti come, ad esempio, elenchi oppure report di dati.
I tag HTML per la creazione di tabelle
In HTML si utilizzano diversi tag per realizzare una tabella:
- table – crea una tabella;
- tr – crea una riga di una tabella;
- td – crea una cella di una tabella.
Ma anche:
- thead – crea l’intestazione di una tabella;
- th – crea una cella per l’intestazione di una tabella;
- tbody – crea il corpo di una tabella;
- tfoot – crea la chiusura di una tabella ma deve essere inserito prima di tbody.
In effetti i primi tre tag sono i più utilizzati (in quanto indispensabili), mentre gli altri molto spesso vengono omessi. I tag thead, tbody e tfoot servono per raggruppare righe e definirne il contenuto: thead definisce l’intestazione della tabella, tfoot la chiusura e tbody le righe di dati.
per completezza vedremo esempi per tutti i tag, dando però precedenza ai primi tre tag: <table>, <tr> e <td>.
Vediamo un primo esempio di tabella:
<table>
<tr>
<td>A</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
</table>Attraverso questo markup otterremo visivamente una struttura del genere:

Il tag <table>
Il tag table, che apre e chiude la tabella e funge da contenitore di tutti gli altri tag, suporta i seguenti principali attributi:
- align – allinea l’intera tabella a destra, sinistra o al centro (ma se ne sconsiglia l’utilizzo a favore dei CSS). Può assumere i valori center, left e right; vediamo un esempio:
<table align="center">
<tr>
<td>A</td>
<td>B</td>
</tr>
</table>- width – imposta la larghezza di una tabella in pixel o in percentuale rispetto al suo contenitore (oggi poco utilizzato a favore dei CSS);
- border – imposta il bordo di una tabella (oggi poco utilizzato a favore dei CSS);
- cellpadding – imposta la spaziatura tra il contenuto della cella ed i margini della cella stessa;
- cellspacing – imposta la distanza tra le diverse celle della tabella.
Vediamo un esempio completo:
<table border="0" width="500" cellpadding="5" cellspacing="0">
...
</table>Il bordo, se non specificato, ha valore di default uno (1).
Il tag <td>: gli attributi colspan e rowspan
Vediamo adesso due importanti attributi del tag td:
- colspan – unisce due o più celle in orizzontale;
- rowspan – unisce due o più celle in verticale.
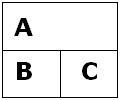
Vediamo un esempio di utilizzo di colspan che utilizzeremo per unire due celle della prima riga della tabella vista nel primo esempio di questa lezione:
<table border="1">
<tr>
<td colspan="2">A</td>
</tr>
<tr>
<td>B</td>
<td>C</td>
</tr>
</table>Attraverso questo markup otterremo il seguente risultato:

Vediamo adesso un esempio di utilizzo di rowspan per unire verticamente la prima cella di entrambe le righe di cui è composta la nostra tabella:
<table border="1">
<tr>
<td rowspan="2">A</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
</tr>
</table>Otterremo il seguente risultato:

Altri attributi del tag <td>
Si ricordi che td supporta anche altri attributi, i più importanti sono: width, height (larghezza e altezza), align e valign (utilizzati per gestire l’allineamento dei contenuti della cella). In merito agli attributi align e valign rimandiamo il lettore alla prossima lezione dedicata alla gestione dell’allineamento dei contenuti.
Il tag <tr>
Il tag <tr> è utilizzato per definire una linea e, pertanto, svolge il ruolo di contenitore per i tag <td> (contenuti) o <th> (intestazioni).
Il tag in questione è utilizzato, di solito, senza attributi, tuttavia è possibile usare align e valign per gestire l’allineamento dei contenuti all’interno della linea.
Un esempio completo di tabella HTML
Concludiamo con un esempio completo di tabella:
<table border="1">
<thead>
<tr>
<th>Nome</th>
<th>Cognome</th>
</tr>
<thead>
<tfoot>
<tr>
<td colspan="2">Ho mostrato 3 utenti</td>
</tr>
<tfoot>
<tbody>
<tr>
<td>Giuseppe</td>
<td>Verdi</td>
</tr>
<tr>
<td>Antonio</td>
<td>Bianchi</td>
</tr>
<tr>
<td>Mario</td>
<td>Rossi</td>
</tr>
</tbody>
</table>Questo il nostro risultato visivo:

La nostra tabella, come potete vedere, è stata suddivisa in tre blocchi: il primo (thead) definisce le intestazioni della tabella, il secondo (tfoot) definisce il footer della tabella mentre il terzo (tbody) racchiude i contenuti. Da notare che, nonostante sia posizionato prima di tbody, il contenuto di tfoot verrà mostrato al termine delle righe di dati.

