In questo articolo per principianti vedremo come è possibile aggiungere al proprio sito web le immagini catturate in diretta da una web cam. Le pagine web di questo tipo erano molto diffuse alcuni anni fa, ma ancora oggi questa procedura è utilizzata per mostrare, ad esempio, il traffico di una strada, la situazione meteo di una località turistica o il lavoro di un operatore.
E’ bene precisare che oggi esistono soluzioni molto più avanzate per mostrare video in diretta, tuttavia implementare una soluzione di video streaming non è sempre semplicissimo ed è solitamente necessario ricorrere all’utilizzo di servizi a pagamento.
In questo articolo vedremo, quindi, come implementare una classica web cam all’interno delle pagine web del nostro sito: non avremo un vero e proprio video, quindi, ma una serie di immagini scattate in sequenza che si aggiornano ogni tot secondi.
Indice
Installare la Web Cam ed il software necessario
Ovviamente, per implementare un servizio del genere, avremo bisognio prima di tutto di una web cam: in molti dei computer portatli più recenti la web cam è già presente ed è integrata sopra allo schermo. Sui classici computer desktop, invece, è necessario acquistare una web cam esterna che solitamente viene collegata tramite la porta USB e posizionata sopra al monitor. Ovviamente esistono prodotti di vario tipo e per tutte le tasche: diciamo che in commercio è possibile trovare una discreta web cam già con 30 o 40 Euro.

Una volta installata la web cam (procedura solitamente molto semplice), quello di cui avremo bisogno è un software in grado di collegarsi al nostro spazio web ed effettuare, automaticamente, l’upload periodico delle immagini scattate dal nostro device. Molti produttori di web cam offrono software ad hoc, tuttavia, se non si ha a disposizione un software adatto possiamo scaricarne uno gratuitamente scegliendo tra i tanti reperibili on-line. Tra i prodotti gratuiti io vi segnalo Fwink (clicca qui per scaricare il software dal sito ufficiale), un software open-source per sistemi Windows davvero molto semplice e funzionale.
Fwink, infatti, non è dotato di funzionalità avanzate ma integra un client FTP per l’upload delle immagini all’interno di uno spazio web nonché alcune funzionalità per l’aggiunta di scritte o immagini in overlay alle foto che vengono scattate dalla web cam.
Configurare l’upload delle immagini via FTP
Tralasciando le funzionalità “estetiche”, concentriamoci sugli aspetti essenziali del processo di pubblicazione dei video catturati dalla web cam sul nostro sito. Ovviamente, per raggiungere un tale risultato, è necessario che la nostra web cam sia collegata “in qualche modo” al nostro spazio web. Per farlo è sufficiente attivare un collegamento tra il nostro computer (sul quale è in uso la web cam ed il software di gestione) ed il server remoto sul quale è caricato il nostro sito.
Questo collegamento avviene attraverso il protocollo FTP: il nostro software, in sostanza, sfrutterà l’accesso FTP per caricare le immagini scattate dalla web cam all’interno del nostro spazio web remoto ad intervalli di tempo regolari.

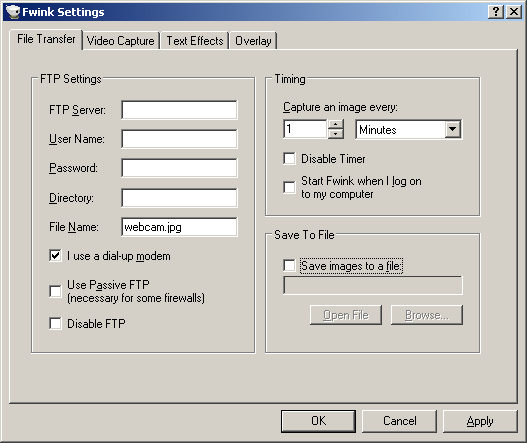
Come potete vedere dallo screenshot qui sopra, la configurazione è piuttosto intuitiva per chiunque abbia una certa dimestichezza col protocollo FTP. In pratica è necessario specificare:
- FTP Server: l’IP oppure l’Hostname remoto a cui dobbiamo connetterci;
- User Name e Password: credenziali di accesso allo spazio FTP;
- Directory: la cartella remoto nella quale si vuole caricare le immagini scattate dalla web cam;
- File Name: nome del file dell’immagine scattata e caricata nello spazio web (ad es: webcam.jpg);
Oltre a questi dati è necessario specificare (nella sezione Timing) la periodicità con la quale il software dovrà ripetere l’operazione di scatto e upload delle immagini. Ovviamente sta a voi decidere ogni quanti secondi o minuti la web cam dovrà effettuare un nuovo scatto.
Pubblicare le immagini della web cam sul sito
Una volta configurata la web cam e collegata, tramite FTP, al nostro spazio web, il grosso del lavoro può dirsi fatto. La pubblicazione degli scatti della nostra web cam, infatti, è gestita banalmente mediante un comune tag <img>, in questo modo:
<img border="0" src="webcam.jpg" alt="La mia web cam"/>L’unico “problema” consiste ne trovare un modo per ricaricare periodicamente l’immagine in modo da offrire al visitatore lo scatto più aggiornato. La soluzione più comune (ancora oggi molto utilizzata) prevede un semplice refresh di pagina ad intervalli prestabiliti. Per farlo si utilizzano due semplici meta-tag da posizionare tra i tag <head> e </head> del documento HTML:
<meta http-equiv="refresh" content="30"/>
<meta http-equiv="expires" content="0"/>Lo scopo di questi due meta-tag è, rispettivamente, di ricaricare la pagina ogni 30 secondi e di settare la scadenza dei contenuti a 0 secondi (in questo modo si vuole impedire al browser di salvare in cache l’immagine della web cam).
In realtà, però, questa tecnica è piuttosto noiosa in quanto la pagina web viene ricaricata completamente ogni X secondi, mentre il nostro obiettivo dovrebbe essere, semplicemente, ricaricare la sola immagine e non il resto dei contenuti della pagina.
Utilizzare un iframe per mostrare gli scatti della web cam
Al fine di ottenere questo risultato molti webmaster sono ricorsi ad un espediente piuttosto semplice: l’immagine della web cam non viene inserita direttamente all’interno della pagina web col tag <img>, ma attraverso un <iframe>. In pratica viene creata una pagina web dedicata esclusivamente all’immagine (con tanto di meta-tag per il refresh) che a sua volta viene inclusa – mediante iframe – all’interno della “vera pagina” del sito web.
Vediamo un esempio del codice HTML della pagina che andremo ad includere tramite iframe:
<html>
<head>
<meta http-equiv="refresh" content="30"/>
<meta http-equiv="expires" content="0"/>
<style>
html, body { margin: 0; padding: 0; }
img { display: block; width: 320px; height: 240px; }
</style>
</head>
<body>
<img border="0" src="webcam.jpg" alt="La mia web cam"/>
</body>
</html>Salviamo questa pagina come webcam.html e all’interno del nostro sito inseriamo un codice del genere:
<iframe src="webcam.html" style="width: 320px; height: 240px; border: 0;"></iframe>Utilizzare Javascript per aggiornare l’immagine della web cam
Una soluzione, a mio avviso, più performante per effettuare il refresh dell’immagine proveniente dalla web cam senza forzare il reload dell’intero documento e senza ricorrere ad un iframe, consiste nell’utilizzo di Javascript. Grazie a poche righe di codice, infatti, possiamo settare una temporizzazione per l’aggiornamento periodico dell’immagine proveniente dalla web cam. Vediamo il codice da inserire direttamente all’interno del nostro sito web:
<img id"webcam" border="0" src="webcam.jpg?0" alt="La mia web cam"/>
<script>
window.onload = function() {
var secondi = 30;
var webcamimg = document.getElementById("webcam");
function aggiornaWebCam() {
webcamimg.src = webcamimg.src.split("?")[0] + "?" + new Date().getTime();
}
setInterval(aggiornaWebCam, secondi*1000);
}
</script>Vi invito a notare alcune cose:
- all’interno del tag <img> ho specificato un ID (“webcam”);
- il valore src del tag <img> corrisponde al nome del file (“webcam.jpg”) seguito da “?0” (questa sintassi serve per accodare, ad ogni refresh dell’immagine, il timestamp attuale al fine di prevenire il caching della foto);
Per quanto riguarda lo script: questo viene eseguito al caricamento della pagina ed ha lo scopo di impostare un’operazione periodica (che viene eseguita ogni 30 secondi) di aggiornamento del valore src dell’immagine della nostra web cam.

