In questo articolo vedremo come inserire una mappa personalizzata all’interno del nostro sito. Più precisamente vedremo come integrare una mappa di Google all’interno del codice HTML di una comune pagina web.
I siti web che necessitano dell’integrazione di una mappa personalizzata sono oggigiorno tantissimi: basti pensare al sito di una qualsiasi azienda o attività locale per capire immediatamente qual’è la portata di questo tipo di servizio e quanto può essere importante essere in grado di integrare, correttamente, una mappa dinamica all’interno di un sito web.
Come già detto, per raggiungere il nostro scopo, usufruiremo del servizio Google Maps che, oltre ad essere il più conosciuto ed utilizzato sistema di questo tipo, offre un metodo facile ed immediato per effettuare l’operazione di incorporazione di una mappa all’interno di una qualsiavoglia pagina web.
Ottenere la mappa
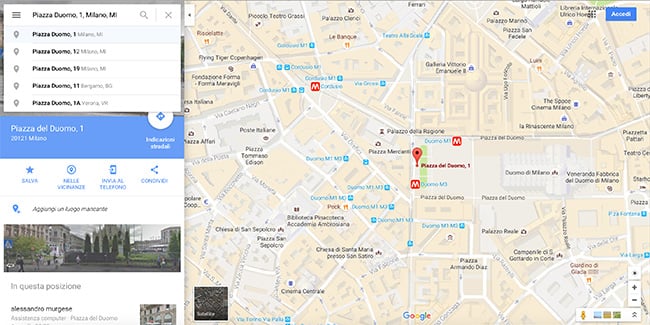
Per prima cosa, quindi, rechiamoci sul sito Google Maps all’indirizzo maps.google.it ed effettuiamo la ricerca di nostro interesse. Ai fini del nostro esempio andremo a localizzare sulla mappa un ipotetico negozio situato in piazza Duomo n.1 a Milano.

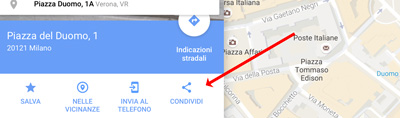
Una volta identificato il lugo di nostro interesse non dovremo fare altro che cliccare sul pulsante "Condividi"

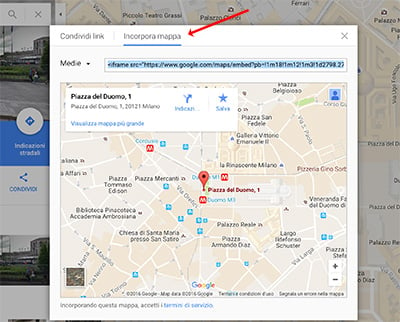
nella finestra a comparsa, selezionare la voce Incorpora Mappa:

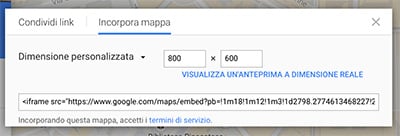
Il codice che ci viene fornito è quello di un comune <iframe" che possiamo personalizzare nelle dimensioni agendo sul pulsante di selezione situato sulla nostra sinistra: così facendo ci verranno mostrate diverse opzioni relativamente alla dimensione della mappa (piccola, media, grande oppure dimensione personalizzata). Cliccando sull’opzione "Dimensione personalizzata" potremo impostare a piacimento le dimensioni (in pixel) della mappa che andremo ad integrare sul nostro sito web.

Integrare la mappa nella pagina web
Una volta ottenuto il codice HTML della mappa non dovremo fare altro che copiarlo ed incollarlo nel punto della nostra pagina web in cui desideriamo appaia la cartina dinamica.
Solitamente la mappa viene integrata in pagine ad hoc del sito come, ad esempio, la pagina "Contatti" o la pagina "Dove siamo". Apriamo, quindi, la pagina web in cui desideriamo integrare la mappa di Google utilizzando il nostro editor HTML preferito (oppure con un semplice editor di testo come Notepad++ o il Blocco Note di Windows) e incolliamo il codice nel punto in cui vogliamo compaia la mappa.
Trattandosi di un iframe è opportuno verificare attentamente che le dimensioni impostate per la mappa siano compatibili con gli ingombri previsti in fase di web-design della pagina: se, ad esempio, abbiamo previsto che l’elemento contenitore della mappa (un DIV o la cella di una tabella) abbia una larghezza di 500 pixel, dovremo accertarci che l’iframe di Google non ecceda questa dimensione, in caso contrario il risultato – da un punto di vista grafico – potrebbe essere tutt’altro che impeccabile.
Google maps… Responsive!
Un grosso limite dell’utilizzo del tag <iframe> consiste nella rigidità delle sue dimensioni, cosa che rende questo markup nativamente poco adatto a siti web dalle dimensioni fluide come, ad esempio, i siti realizzati con la tecnica del responsive design.
Al fine di integrare le mappe di Google all’interno di un sito responsive si può optare per il ricorso alle Google Maps API (o a diversi script su queste basati), tuttavia questa scelta è sconsigliata per chi è alle prime armi e non ha basi di programmazione nell’ambito del web publishing.
Il ricorso all’iframe, anche in questo contesto, resta pertanto la scelta migliore dal punto di vista della semplicità e dell’immediatezza. Vediamo quindi, grazie ad un piccolo trucco, come adattare l’iframe di Google Maps ad un layout fluido (privo cioè di dimensioni fisse e preimpostate).
Vediamo di seguito il markup HTML da utilizzare in fase di integrazione della nostra mappa personalizzata:
<div class="google-maps">
<iframe src="https://www.google.com/maps/embed?........." frameborder="0" style="border:0" allowfullscreen></iframe>
</div>Come potete vedere, abbiamo incapsulato l’iframe copiato sul sito Google Maps all’interno di un DIV cui abbiamo assegnato la classe "google-maps". Abbiamo altresì rimosso gli attributi width e height dal tag iframe in quanto incompatibili col tipo di layout del nostro sito.
A questo punto non ci resta che integrare questo codice CSS all’interno del nostro foglio di stile:
.google-maps {
position: relative;
padding-bottom: 75%; /* Definisco l'aspect ratio */
height: 0;
overflow: hidden;
}
.google-maps > iframe {
position: absolute;
top: 0;
left: 0;
width: 100% !important;
height: 100% !important;
}A questo punto il tag iframe della mappa si adatterà automaticamente allo spazio disponibile mantenendo sempre un rapporto 4:3 tra larghezza e altezza così come definito attraverso l’uso del padding-bottom.
Utilizzare GMap.js
GMaps.js è una soluzione semplice, libera (rilasciata sotto licenza Open Source) e gratuita per interagire in modo rapido e semplice con la API (Application Programming Interface) messe a disposizione da Mountain View per l’interazione con le proprie mappe.
Si tratta di una libreria realizzata in JavaScript che viene fornita come estensione del noto framework Ajax jQuery.
Utilizzare GMaps.js è estremamente semplice: per prima cosa è necessario includere nella pagina la libreria jQuery, il Javascript relativo alle API di Google Maps e il file della libreria, in questo modo:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?key=TUA_CHIAVE_API&callback=initMap"></script>
<script type="text/javascript" src="gmaps.js"></script>Fatto questo l’utilizzatore dovrà definire l’ID del container e le coordinate di longitudine e latitudine della mappa che si desidera visualizzare, come nell’esempio seguente:
new GMaps({
div: '#map',
lat: -12.043333,
lng: -77.028333
});Lo sviluppatore avrà inoltre la possibilità di definire i parametri relativi allo zoom (che come impostazione predefinita è "15"), alla larghezza e all’altezza, inoltre, è bene tenere conto del fatto che le dimensioni stabilite all’interno di un foglio di stile consentiranno l’override dei valori contenuti nel selettore.
Per arricchire le mappe incluse sarà infine possibile aggiungere eventuali markers, rilavare il posizionamento di un utente tramite le funzionalità per la geolocalizzazione di HTML5, definire specifici percorsi e impostare eventi personalizzati.
Conclusioni
L’utilizzo delle Google Maps all’interno di un sito web è una prassi estremamente diffusa ed offre risultati soddisfacenti in ogni contesto ed ambito di utilizzo. Anche senza ricorrere alle API, infatti, è possibile ottenere risultati impeccabili per le esigenze più comuni.

