All’interno delle pagine web è possibile inserire dei Form HTML, cioè dei moduli attraverso i quali gli utenti possono inserire informazioni e/o effettuare scelte. In questa lezione della nostra guida HTML vedremo cosa sono i form, come funzionano e come è possibile crearne uno. Non mancheranno alcuni esempi pratici di form HTML pronti all’uso.
Form: cosa sono e a cosa servono
L’HTML mette a disposizione una serie di interessantissimi tag il cui scopo è quello di creare moduli con tanto di caselle di testo, opzioni, spunte, bottoni di invio ed altro ancora.
Il termine tecnico che riassume tutti questi elementi è form ed il loro scopo è quello di creare interazione e scambio dati tra gli utenti ed il sito. Più precisamente, attraverso un form in HTML (o modulo che dir si voglia) è possibile "raccogliere" gli input degli utenti per poi inviarli ad un qualche sistema di elaborazione (normalmente uno script lato server).
I form HTML, infatti, permettono la realizzazione dell’interfaccia del modulo ma l’HTML "puro", da solo, non è in grado di raccogliere, gestire ed archiviare le informazioni inserite dagli utenti. Per far ciò, come detto, sarà necessario utilizzare degli script in grado di ricevere i dati raccolti dal form per poi eseguirne una qualche elaborazione (ad esempio inserirli all’interno di un database oppure utilizzarli per inviare una mail o effettuare una qualche procedura di elaborazione dati).
Quando si utilizzano i form?
Gli ambiti di applicazione dei form HTML sono molteplici! Solo per fare alcuni esempi:
- Moduli di iscrizione: sono i moduli attraverso i quali gli utenti si iscrivono ad un servizio inserendo alcuni dati personali al fine della creazione di un account;
- Moduli di acquisto / prenotazione: sono i moduli che consentono agli utenti di acquistare un prodotto o un servizio indicandone le caratteristiche richieste;
- Moduli di contatto (o Form mail): sono i moduli che consentono agli utenti di entrare in contatto con il gestore del sito al quale potranno inviare un messaggio;
- Moduli di upload: sono i form attraverso i quali gli utenti possono inviare dei file su un server remoto.
L’utilizzo dei form, inoltre, è indispensabile nello sviluppo della maggior parte delle applicazioni web come, ad esempio: chat, sistemi di messaggistica, forum di discussione, e-commerce, ecc.
Vediamo ora di capire come si creano form completi, quali tag ed elementi in generale sono coinvolti e quali sono le loro specifiche caratteristiche.
Il tag <form>
Per la creazione di un form utilizziamo l’omonimo tag form, come nell’esempio che segue:
<form method="" action="" target="">
...
</form>Scopo di questo tag è di fare da contenitore ad una serie di altri tag (che vedremo tra poco) che costituiranno gli specifici controlli del modulo.
I principali attributi del tag form, come visto nell’esempio, sono i seguenti:
- method – specifica il metodo di invio dei dati ed accetta i valori get o post;
- action – specifica lo script che riceverà, controllerà ed elaborerà i dati raccoltri tramite il form;
- target – specifica se il frutto dell’elaborazione (effettuata dallo script indicato in action) verrà mostrata nella stessa finestra oppure in un altra.
I metodi GET e POST
L’attributo method del tag <form> richiede un approfodimentocirca le differenze tra l’utilizzo del metodo GET o del metodo POST.
Il protocollo HTTP è stato progettato per gestire le connessioni tra un client ed un server attraverso diversi metodi, i più utilizzati dei quali sono GET e POST.
Attraverso il metodo GET i dati vengono trasmessi attraverso la URL della risorsa mediante l’aggiunta di una Query String sotto forma di coppie nome/valore, in questo modo:
/applicativo.php?nome=Mario&cognome=Rossi
Con il metodo POST, invece, i dati vengono inviati all’interno delle intestazioni HTTP, in questo modo:
POST /applicativo.php HTTP/1.1 Host: mrw.it nome=Mario&cognome=Rossi
Da un punto di vista pratico possiamo evidenziare alcune differenze tra i due metodi:
| GET | POST | |
|---|---|---|
| la richiesta può essere salvata in cache | Sì | No |
| la richiesta può essere salvata nella cronologia del browser o tra i preferiti | Sì | No |
| la richiesta ha dei limiti in termini di lunghezza dei dati che possono essere transitati | Sì | No |
Dalle differenze esposte sopra emerge come il passaggio di dati mediante POST sia più sicuro e più adatto quando attraverso il form c’è uno scambio di dati sensibili (come, ad esempio, le credenziali di accesso ad un’area riservata).
I tag utilizzati per creare moduli HTML
Una volta definito un <form> mediante l’omonimo tag sarà necessario "popolarlo" con una serie di tag annidiati al suo interno. Attraverso i singoli tag (che andremo a vedere tra poco), infatti, sarà possibile creare i vari elementi per l’interazione con l’utente come, ad esempio, caselle di testo o menu di selezione.
Passiamo adesso in rassegna i singoli tag che generano gli elementi dei form HTML:
- button – genera un pulsante il quale può svolgere divers azioni a seconda del valore dell’attributo type:
- submit – è usato per l’invio del modulo;
- reset – è usato per azzerare il modulo (in sostanza vengono cancellate le scelte effettuate dall’utente ed il modulo torna al suo stato iniziale);
- button – è usato quando si desidera customizzare l’azione del bottone mediante Javascript.
- input – genera la maggior parte degli elementi dei form HTML, a seconda del type specificato. Gli input type più utilizzati sono:
- text – è utilizzato per creare caselle di testo in cui l’utente può scrivere del contenuto su "singola linea";
- file – è utilizzato per creare caselle di selezione di file in locale al fine di poterli trasmettere al server remoto;
- radio – permette di creare un gruppo di opzioni al cui interno deve essere fatta una scelta (non ammette scelte multiple);
- checkbox – permette di creare un gruppo di opzioni al cui interno devono essere fatta delle scelte (ammette scelte multiple);
- button – permette di creare bottoni "neutri" ai quali, cioè, può essere associata un’azione mediante Javascript (può essere utilizzato in alternativa a <button type="button">);
- submit – permette di creare bottoni di invio attraverso i quali viene, appunto inviato e processato il form (può essere utilizzato in alternativa a <button type="submit">);
- image – permette di inserire immagini "attive" all’interno del modulo che fungeranno da bottoni;
- reset – permette di creare bottoni per il reset del form (può essere utilizzato in alternativa a <button type="reset">).
- select – crea una casella di riepilogo a scorrimento, chiamata in gergo selectbox, al cui interno sono annidiate le diverse <option> tra cui l’utente può scegliere;
- textarea – genera un’area di testo in cui è possibile andare a capo e viene utilizzata per permettere di inserire descrizioni, commenti o comunque testi piuttosto lunghi.
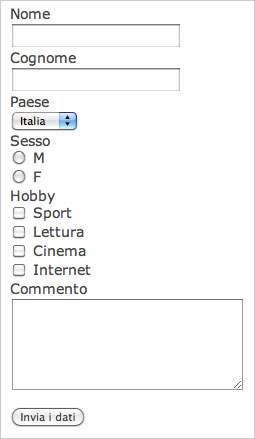
Per meglio comprendere il funzionamento dei diversi tag che compongono i moduli in HTML, vediamo un esempio di un ipotetico form per la raccolta di dati anagrafici:
<form method="post" action="esegui.php">
<!-- CASELLE DI TESTO -->
Nome<br>
<input type="text" name="nome"><br>
Cognome<br>
<input type="text" name="cognome"><br>
<!-- SELECTBOX -->
Paese<br>
<select name="paese">
<option value="I">Italia</option>
<option value="E">Estero</option>
</select><br>
<!-- RADIO -->
Sesso<br>
<input type="radio" name="sesso" value="M"> M<br>
<input type="radio" name="sesso" value="F"> F<br>
<!-- CHECKBOX -->
Hobby<br>
<input type="checkbox" name="hobby" value="S"> Sport<br>
<input type="checkbox" name="hobby" value="L"> Lettura<br>
<input type="checkbox" name="hobby" value="C"> Cinema<br>
<input type="checkbox" name="hobby" value="I"> Internet<br>
<!-- TEXTAREA -->
Commento<br>
<textarea name="commento" rows="5" cols="30"></textarea>
<br><br>
<!-- SUBMIT -->
<button type="submit">Invia i dati</button>
</form>Il risultato visivo (al netto di eventuali stilizzazioni CSS) è il seguente:

Alcune osservazioni in merito ai tag per la creazione di moduli
- ogni elemento dei form HTML (ad eccezione del tag <button>) necessita dell’attributo name che dev’essere diverso da elemento a elemento ed uguale solo per gruppi di elementi (come nel caso dei radiobutton e dei checkbox);
- i tag input prevedono (oltre a name) due attributi principali:
- type: che definisce il tipo di input;
- value: definisce il valore dell’input; nei campi "text" è facoltativo e, se previsto, rappresenta una sorta di valore predefinito che gli utenti potranno modificare (a meno che il campo non sia stato impostato come read only).
- gli input radio e checkbox ammettono l’attributo checked qualora il campo debba comparire come selezionato al momento del caricamento della pagina;
- il tag select prevede, oltre all’attributo name, gli atrributi size (che ne definisce le dimensioni in termini di linee mostrate, di default 1) e multiple (da specificare nel caso siano ammesse scelte multiple);
- all’interno del tag select vengono annidiati una sequenza di tag option contenenti le varie opzioni disponibili all’interno della selectbox; questi tag hanno, normalmente, un attributo value con il valore da inviare nel caso l’opzione venga selezionata;
- i tag option ammettono l’attributo facoltativo selected attraverso il quale effettuare una selezione di default al momeno del caricamento del modulo;
- il tag textarea prevede, oltre all’attributo name, gli attributi rows e cols che ne definiscono le dimensioni in termini di linee e colonne.
Inviare file attraverso un modulo (modulo di upload)
Come accennato poco sopra, tra i vari tipi di input esiste file: si tratta di un particolare campo attraverso il quale è possibile selezionare un file, presente in locale sul nostro computer, per poi inviarlo ad un server remoto. Vediamo un esempio di codice per un form HTML:
<form method="post" action="esegui.php" enctype="multipart/form-data">
<!-- FILE -->
Carica una foto:<br>
<input type="file" name="foto">
<br><br>
<!-- SUBMIT -->
<button type="submit">Invia il file</button>
</form>Si noti come nell’esempio qui sopra il tag form sia stato arricchito di un nuovo attributo (enctype) con valore "multipart/form-data". Questa particolarità è essenziale se il nostro form deve consentire l’upload di file; in caso contrario l’upload non avrà successo.
Come detto con il solo HTML non si può materialmente gestire l’upload di file: per farlo è necessario – anche in questo caso – ricorrere ad un linguaggio lato server come, ad esempio, PHP (er chi fosse interessato all’approfondimento segnalo l’articolo "Gestire gli upload con PHP").
Classificazione funzionale dei tag per i moduli HTML
I vari tag che abbiamo visto possono essere classificati da un punto di vista funzionale:
- inserimento di testo:
- <input type="text">
- <textarea>
- effettuazione di scelte:
- <input type="radio">
- <input type="checkbox">
- <select>
- invio di file:
- <input type="file">
- bottoni:
- <button>
- <input type="button">
- <input type="submit">
- <input type="reset">
- <input type="image">
Con HTML5 sono stati introdotti nuovi controlli per i moduli: per maggiori informazioni ti suggerisco di leggere l’articolo dedicato alla creazione di form in HTML 5.
Approfondimenti
Di seguito alcune letture di approfondimento consigliate a chi desidera approfondire la tematica e sviluppare form di vario tipo per il proprio sito web:
- Creare un modulo di contatto (Form mail)
- Creare un form di ricerca per i contenuti del nostro sito
- Gestire i form con PHP
- Gestire gli upload con PHP

