Se siete arrivati fino a qui e se state leggendo queste righe credo che una pur minima idea di cosa sia Internet l’abbiate già… e probabilmente se siete arrivati fino a qui è perchè sapevate cosa cercare e (spero) l’abbiate trovato… ma la domanda ve la pongo lo stesso… voglio vedere se lo sapete davvero, quindi cos’è Internet e come funziona?
Internet è una parola composta che sta per Interactive net ovvero rete interattiva che funziona per mezzo della normale rete telefonica. In altri termini, quella che viene definita la rete delle reti, è un vero e proprio mondo virtuale in cui è possibile cercare e trovare le informazioni di cui si necessita ed è possibile trovarle nelle forme più disparate.
Per accedere ad Internet è necessario disporre di:
- un computer dotato di un modem;
- un telefono nelle vicinanze;
- un abbonamento (gratuito) ad un provider (come Tiscali, Libero, InWind, ecc…)
- un browser Web
Andiamo per gradi e vediamo cosa sono tutte queste cose.
Un modem è un dispositivo che modula e demodula i dati che gli arrivano e fa da interprete tra il computer ed il telefono, dato che non parlano la stessa lingua.
Non credo che ci sia bisogno di spiegare cosa sia un telefono 🙂 diciamo solo che è necessario avere vicino al computer un telefono o semplicemente una presa telefonica in modo da inserire il cavetto del telefono nel computer nella porta dove, in genere, c’è scritto o è indicato che si trova il modem.
I provider che forniscono connettività ad Internet sono dei servizi mediante cui è possibile avere un numero di telefono a cui il modem dovrà telefonare, il tutto protetto da un nume utente e da una password. Insomma, credo che se state leggendo questa pagina una connessione ad Internet l’abbiate già 😉
Un browser Web è un programma come quello che state usando in questo momento per navigare tra le pagine di questo sito. Esistono diversi browser Web, i più famosi sono Microsoft Internet Explorer, Netscape Navigator e Opera. Credo che la maggior parte di voi stiano utilizzando il primo della lista.
Attraverso un browser Web, quindi, è possibile specificare l’indirizzo di un sito Web e navigare tra le sue pagine.
Nei prossimi capitoli continueremo a parlare di Internet, del suo funzionamento, dei servizi che è possibile sfruttare e di come (iniziare a) passare dalla parte del navigatore a quella del realizzatore di siti Web!
Cos’è un sito Web
Sapete cos’è esattamente un sito Web?
Un sito Web è un’insieme di pagine e di documenti, appartenenti ad uno stesso indirizzo, visualizzabili attraverso Internet.
In questo momento state navigando tra le pagine di MR Webmaster. MR Webmaster è un sito Web!
Se provate ad andare nella barra degli indirizzi e provate a scrivere, ad esempio,
http://www.mrwcorsi.itfinirete su un’altro sito Web.
Esistono diverse categorie di siti Web. Elenchiamole.
Presentazioni grafiche – si tratta di siti in cui la grafica, le immagini e gli effetti speciali sono predominanti. Ad esempio, un politico che vuole far spiccare la sua immagine in fase di campagna elettorale, ricorrerà ad un sito del genere per risultare più accattivante nei confronti dei suoi potenziali elettori.
Siti personali o amatoriali – si tratta di siti realizzati da amanti di Internet, i quali mettono (gratuitamente) a disposizione di curiosi, le foto dei propri viaggi, i propri disegni, le proprie storielle o poesie o qualsiasi altra cosa possa venire in mente.
Vetrine di prodotti – si tratta di siti di aziende che vendono i propri prodotti online attraverso sistemi di commercio elettronico. E’ possibile quindi effettuare acquisti online attraverso una semplice connessione ad Internet restando comodamente seduti avanti al proprio computer!
Portali di informazioni – si tratta di siti che trattano determinate argomentazioni divise per categorie. Questo, ad esempio, è un portale di informazione per aspiranti Webmaster e Webmaster professionisti. La divisione in categorie si evince dal fatto che ci sono sezioni (come questa) dedicata a chi muove i primi passi verso Internet e verso lo sviluppo di siti Web, mentre ci sono sezioni in cui si parla di programmazione e di grafica a livello avanzato. Ci sono numerose altre sezioni su questo sito come su qualsiasi portale di informazioni, ma non mi pare questa la sede per discuterne, basta navigare e vedere cosa viene offerto, gratuitamente o meno.
Portali di servizi – si tratta di portali che mettono a disposizione servizi e non informazioni di carattere più o meno generale o specifico. Fin qui penso che ci eravate già 🙂 ma quali servizi si possono ottenere attraverso Internet? Esistono, ad esempio, quelle che vengono definite comunità virtuali, ovvero sezioni di siti in cui è possibile chattare (scrivere e leggere messaggi in tempo reale con altri utenti), altri in cui è possibile conoscere gente attraverso sistemi di messaggistica, altri ancora in cui è possibile reperire informazioni attraverso strumenti avanzati come motori di ricerca, servizi di statistica (ad esempio per calcolare le distanze tra città) e quant’altro.
Applicazioni Web – si tratta di siti accessibili solo ad utenti riconosciuti dal sistema attraverso un sistema di autenticazione in cui è possibile, ad esempio, effettuare gestione di dati sensibili. Un’azienda, ad esempio, può avere bisogno di effettuare i pagamenti al proprio personale e può scegliere di sfruttare Internet, o meglio la tecnologia Web, per far fronte a questa esigenza.
Attraverso i percorsi che vi consigliamo (Rif. capitolo 9) potrete essere in grado di trovare la vostra strada di sviluppatori Web professionisti, oppure di diventare dei buoni amanti del Web e del suo sviluppo, sia pur a livello amatoriale.
Introduzione all’HTML
Provate ad accedere, attraverso il vostro browser, al menu Visualizza e selezionate la voce HTML. Vi apparirà avanti il blocco note con una serie di codici scritti all’interno. Quel codice serve a mettere insieme quel che vedete, ovvero le pagine Web!
Potete arrivare al codice di una pagina HTML anche attraverso il click del tasto destro del mouse in un punto qualsiasi della pagina (non sulle immagini); troverete anche in questo modo la voce HTML.
Questo vuol dire che posso modificare l’aspetto di una pagina Web?
Beh… no! Mi spiego…
Se state navigando su Internet non potete modificare l’aspetto di una pagina Web, altrimenti tutti i siti andrebbero in fallimento! Potete però creare delle pagine Web sul vostro computer, aprirle attraverso il vostro browser e divertirvi a stilizzarle ed a riempirle di contenuti come meglio credete.
Facciamo una prova? Ok!
Andate sul desktop del vostro computer e create una nuova cartella, ad esempio mio_sito; adesso aprite il Notepad dal menu
Start / Programmi / Accessori / Blocco notee salvate il documento con nome sul desktop all’interno della cartella mio_sito come index.html. Questo è uno nei nomi che, in genere, si da ai file che rappresentano la Homepage (pagina iniziale, pagina di accoglienza o che dir si voglia) di un sito.
Vedete che l’icona del file è simile a quella del vostro browser predefinito; se state utilizzando Internet Explorer, ad esempio, il file avrà l’aspetto di un foglio bianco con una e azzurra nel mezzo.
Fateci un bel doppio click su… vedrete una pagina bianca all’interno del vostro browser… vuol dire che state navigando su Internet? No, infatti potete lavorarci anche disconnettendovi da Internet.
Avvedete al menu Visualizza, selezionate la voce HTML… troverete il Notepad vuoto! Vuol dire che potete iniziare a scriverci del codice per creare una vera pagina Web!
Fermiamoci un istante e dedichiamoci ad un minimo di indispensabile teoria. Per scrivere pagine Web è necessario conoscere alcuni linguaggi, ognuno dei quali serve ad uno scopo differente. Per il momento ci dedichiamo al linguaggio HTML (che sta per HyperText Markup Language) ovvero li linguaggio di marcatura ipertestuale che serve per definire la creazione della struttura delle pagine Web.
L’HTML è composto da una vasta serie di semplici comandi chiamati Tag composti dal nome del comando, racchiuso tra i simboli < ed > con relativo Tag di chiusura uguale al comando di apertura con uno slash (/ il carattere che si trova sul numero 7 della vostra tastiera).
Un esempio:
<html>
</html>All’interno di questa coppia di Tag si inserisce tutto il codice HTML della pagina Web.
Vediamo adesso la struttura di base, che rimane sempre e comunque tale, di una pagina HTML:
<html>
<head>
<title>La nostra prima pagina Web</title>
</head>
<body>
</body>
</html>Tra i Tag <body> e </body> inseriamo il codice della pagina che apparirà a video; il resto di ciò che vedete è solo parte della struttura.
Riprenderemo questo discorso e faremo qualche prova nel capitolo 5.
I link: il motore di Internet
Abbiamo già detto che HTML vuol dire linguaggio di marcatura per l’ipertesto… ma cos’è l’ipertesto?
L’ipertesto è il sistema di navigazione di Internet. Avete fatto caso che, passando su alcun voci di una pagina, su un menu di navigazione o su un’immagine il cursore del mouse prende le sembianze di una manina? Cosa succede se ci cliccate una volta col tasto sinistro? Cambiate pagina o addirittura vi trovate su di un altro sito!
Questi si chiamano collegamenti ipertestuali, oppure, in gergo, link che in inglese vuol dire proprio collegamento.
Un sito privo di link diventa un sito morto, anzi, una semplice pagina morta in cui… ok… ci saranno delle informazioni, ma non è consentita la navigazione verso altre pagine.
Cliccare su un link equivale a scrivere nella barra degli indirizzi del browser l’indirizzo di una pagina a cui si desidera collegarsi. I link si creano in HTML e si utilizza il seguente codice:
<a href="nome_di_una_pagina.html">Testo del link...</a>dove il tag a rappresenta un’ancora (si, come quelle che Popay ha tatuato sui suoi avambracci) e l’attributo href server a specificare il percorso e/o il nome del file che si intende raggiungere.
Nel prossimo capitolo creeremo una pagina Web di prova, utilizzando il file index.html che avete salvato sul desktop del vostro computer nella cartella mio_sito.
La nostra prima pagina Web
Ci siamo: creiamo la nostra prima pagina Web!
Apriamo il file index.html creato qualche capitolo fa ed accediamo al codice HTML come già spiegato ed inseriamo questo codice al suo interno
<html>
<head>
<title>La nostra prima pagina Web</title>
</head>
<body>
<h1 align="center">La nostra prima pagina Web</h1>
</body>
</html>Cercate una vostra foto sul vostro computer, copiatela nella cartella mio_sito e rinominatela assegnandole il vostro nome.
Attenzione: il file immagine ha un’estensione, ovvero un suffisso, che potrebbe essere .gif, .bmp o presumibilmente, trattandosi di una foto, .jpg. Non so se per come è impostato il vostro computer, ma non è detto che visualizziate l’estensione. Io ho rinominato la mia foto e l’ho chiamata luca.jpg e leggo esattamente cosi il nome del file perchè ho impostato il mio computer in modo visualizzare l’estensione; voi potreste non visualizzarla e leggere solo il vostro nome. In caso contrario non cancellate assolutamente l’estensione oppure il file diventerà irriconoscibile.
Modifichiamo il codice HTML del file index.html come segue (ho aggiunto le parti evidenziate in rosso)
<html>
<head>
<title>La nostra prima pagina Web</title>
</head>
<body>
<h1 align="center">La nostra prima pagina Web</h1>
<font color="#FF0000"><p align="center"><img src="luca.jpg"></p></font>
</body>
</html>Il Tag <img> non necessita di chiusura finale.
Adesso aggiungiamo una descrizione su di noi come segue (aggiungiamo le parti evidenziate in rosso)
<html>
<head>
<title>La nostra prima pagina Web</title>
</head>
<body>
<h1 align="center">La nostra prima pagina Web</h1>
<p align="center"><img src="luca.jpg"></p>
<font color="#FF0000"><p>
Mi chiamo Luca Ruggiero e sono nato a
Napoli il 12 Aprile del 1978.<br><br>
Sono un programmatore Web ed amo realizzare siti
e scrivere guide ed articoli per insegnare ai miei lettori
come si realizzano pagine Web, anche molto complesse!<br><br>
Siccome questo è solo un esempio e mi è finita la fantasia,
la finisco qui :-)
</p></font>
</body>
</html>Il Tag <br> che troviamo all’interno della descrizione personale serve a mandare il testo a capo.
Concludiamo il nostro esempio aggiungendo la parte in rosso del codice che segue, ovvero un link verso MR Webmaster
<html>
<head>
<title>La nostra prima pagina Web</title>
</head>
<body>
<h1 align="center">La nostra prima pagina Web</h1>
<p align="center"><img src="luca.jpg"></p>
<p>
Mi chiamo Luca Ruggiero e sono nato a
Napoli il 12 Aprile del 1978.<br><br>
Sono un programmatore Web ed amo realizzare siti
e scrivere guide ed articoli per insegnare ai miei lettori
come si realizzano pagine Web, anche molto complesse!<br><br>
Siccome questo è solo un esempio e mi è finita la fantasia,
la finisco qui :-)
</p>
<font color="#FF0000"><p align="center">
Ho realizzato questa pagina grazie al codice della guida
che ho trovato sul sito
<a href="http://www.mrwebmaster.it">MR Webmaster</a>
</p></font>
</body>
</html>Adesso selezionate sul blocco note il menu File e selezionate la voce Salva. Chiudete il blocco note e cliccate il tasto Aggiorna del browser, contrassegnato da un’icona raffigurante due frecce verdi che si rincorrono.
Se avete seguito correttamente le istruzioni riportate avrete una pagina come questa

altrimenti… rileggete e prestate più attenzione 😉
E’ possibile cambiare il colore,le dimensioni ed il carattere utilizzato per il testo. Si può cambiare il colore di sfondo, inserire i contenuti in delle tabelle, inserire moduli di raccolta dati e molte altre cose.
Rimando, tuttavia, ulteriori informazioni in merito al linguaggio HTML alla guida del sito ad esso dedicata:
La guida in oggetto è molto semplice ed è adatta soprattutto ai neofiti… quindi dategli un’occhiata…
Cerchiamo casa sul Web… cos’è un Hosting?
Per pubblicare i nostri lavori abbiamo bisogno di rivolgerci ad aziende e società che operano online e mettono a disposizione, gratuitamente o a pagamento, dello spazio Web e determinati servizi aggiuntivi.
Questo tipo di servizio si chiama Hosting.
Ma allora… perchè pagare se ci sono servizi gratuiti?
La risposta è semplice. Ci sono fondamentalmente due ragioni per cui scegliere di pagare:
- pagando si ottengono spazio di qualità e diversi servizi che un servzio gratuito ovviamente non offre;
- le soluzioni a pagamento offrono garanzie ed assistenza in caso di problemi o malfunzionamenti
- acquistando un nome (un dominio) sul Web avremo un indirizzo del tipo www.miosito.it piuttosto che www.nome_del_hosting.it/nome_utente
Ad ogni modo, visto che siamo all’inizio, consiglio una soluzione gratuita. In Rete se ne trovano tantissime, tra le tante vi segnalo i segueti servizi:
- Altervista – www.altervista.org – Spazio web gratuito con supporto PHP e MySql
- Tiscali – www.tiscali.t – Spazio web gratuito per il tuo sito
- Xoom – xoom.virgilio.it – L’offerta di spazio gratuita di Virgilio
- Digiland – digiland.libero.it – L’offerta free di spazio web di libero.it
Una volta scelto il servizio che ci ospiterà non resta che mettere in linea le pagine web che abbiamo creato…
Mettiamo il sito in linea: i client FTP
Una volta preso uno spazio Web presso una delle aziende che lo mettono a disposizione, dobbiamo attendere, via email, le credenziali di accesso per la pubblicazione.
La pubblicazione di un sito avviene mediante il protocollo di comunicazione FTP ovvero File Transer Protocol (proocollo di trasferimento dei file).
Possiamo scegliere la soluzione più semplice, ovvero lavorare attraverso il browser, digitando nella barra degli indirizzi l’indirizzo che ci viene fornito che sarà qualcosa tipo
ftp://ftp.nomedelservizio.it/miositoA questo punto una mascherina ci chiederà la username la password che abbiamo scelto o che ci sono state imposte. Vi troverete, nella finestra del browser, un’interfaccia molto somigliante a quella che vedete se aprite la cartella Documenti del vostro computer, solo che quella cartella si trova su un altro computer da qualche parte nel mondo!
Potete prendere tutti i file del vostro sito e copiarli all’interno della cartella remota aperta tramite l’FTP del browser e provare a collegarvi, sempre tramite il browser, ad un indirizzo del tipo:
http://www.nomedelservizio.it/miositoEsistono poi dei programmi chiamati Client FTP, molti dei quali gratuiti, che consentono di lavorare dal vostro computer al server Web remoto con un’interfaccia più amichevole e mirata di quella messa a disposizione dal browser.
Tra i diversi Client FTP gratuiti che è possibile reperire in rete mi permetto di segnalarvene tre in particolare: WS_FTP LE, CUTE FTP e SMART FTP
Nelle prossime 2 lezioni di questo corso vedremo come utilizzare questi semplici software gratuiti per il trasferimento dei file.
Usare WS FTP LE
Il software in questione è la versione gratuita di un noto cient FTP studiato per utilizzi professionali. Il software è scaricabile gratuitamente dal sito www.ipswitch.com – Una volta scaricato il file dal sito Ipswitch, avrete sul vostro computer il file ws_ftple.exe su cui fare un bel doppio click per avviare l’installazione. Di seguito l’elenco dei passi da seguire in fase di installazione:
- cliccare su Continue
- lasciare selezionata l’opzione Other e cliccare su Next
- selezionare le caselle At home e For personal use e cliccare Next
- accettare i termini della licenza
- lasciare il percorso C:Program FilesWS_FTP inalterato e confermare cliccando OK
Una volta finita l’installazione dovete configurare il programma in modo da connettervi al sever Web su cui caricare il sito. Accedete al programma dal menu
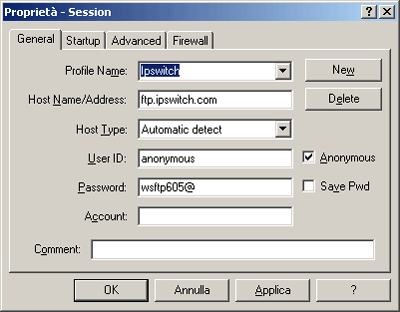
Start / Programmi / WS FPT / WS FTP95 LEVi si presenterà questa finestra

Cliccate su New ed inserite i dati di accesso che vi sono stati comunicati via email. Cliccate poi sulla scheda Startup ed inserite nel campo Initial Remote Site Folder il nome della cartella del server Web in cui volete copiare i vostri file e nel campo Initial Local Folder il percorso sul vostro computer in cui si trovano i file del vostro sito.
Cliccate su Applica e poi su OK. A questo punto avrete avanti a voi l’interfaccia del programma

Sulla sinistra avete il vostro computer e sulla destra il server Web. Nel mezzo ci sono due pulsanti con due frecce, una verso sinistra ed una verso destra: la prima server a copiare i file dal server al vostro computer, mentre la seconda serve a copiare i file dal vostro computer al server.
Usare CUTE FTP
Cute FTP è un software shareware, ciò significa che per utilizzarlo bisogna pagare 🙁
Sul sito www.cuteftp.com è tuttavia presente una versione di prova completamente funzionante che è possibile utilizzare per 30 giorni. Scaricate il file, fate doppio click sull’iconcina di cuteftp.exe e proseguite nell’installazione del software.
Una volta conclusa la procedura d’installazione avviate il software seguendo il percorso
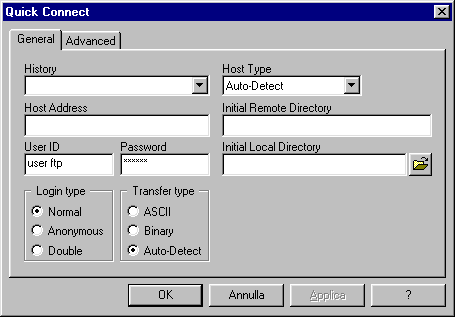
Start / Programmi / GlobalSCAPE / CuteFTPUna volta aperto il software, è necessario creare una prima sessione di FTP, cliccando sul pulsante Quick Connect.

La cartella General deve essere compilata inserendo i parametri relativi al server FTP, così come vi sono stati comunicati dal vostro fornitore di Hosting. Più precisamente sarà necessario inserire:
- Host Address: indirizzo ftp del vs. spazio web
- User ID: user id ftp
- Password: password ftp

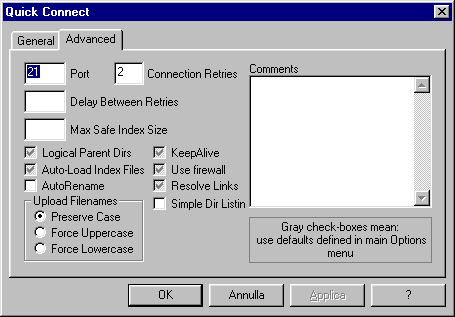
Nella schermata Advanced lasciate invece inalterati i parametri di default, come da immagine:

Una volta cliccato su OK appare la schermata di avvenuta connessione sulla quale dovete premere OK.
Per trasferire la nostra pagina nello spazio web dovete ricercare sulla finestra di sinistra i file creati in precedenza e trascinarli con ill mouse sulla finestra di destra.

Usare SMART FTP
Terzo ed ultimo client Ftp che vi presento è Smart FTP, client FTP gratuito (se utilizzato per uso personale) reperibile all’indirizzo www.smartftp.com. Anche in questo caso la prima cosa da fare e il download del file, tra le diverse soluzioni proposte consiglio di scaricare il file "Setup completo". Dopo il download ci ritroveremo sul computer un file chiamato SFTPFull.exe, clicchiamoci sopra e completiamo i diversi passaggi del processo di installazione.
Una volta completata l’installazione avviate il software
Start / Programmi / SmartFTPPer impostare la nostra prima connessione Ftp allo spazio web che ospiterà le nostre pagine web è necessario inserire le seguenti informazioni (che ci sono state fornite dal nostro fornitore di hosting al momento dell’iscrizione).
- Address: indirizzo ftp del vs. spazio web (ad es. server.com)
- Login: user id ftp
- Password: password ftp

Lasciate nella casella porta con il valore 21 (salvo che il vostro provider non vi dica espressamente di utilizzare altro valore) e non attivate la casella Anonymous

Non ci resta che ciccare su connect

Ora, se i valori inseriti sono corretti, la connessione ftp col vostro server dovrebbe essere attiva e funzionante.
Per effettuare l’upload dei vostri file dal vostro computer al server remoto seguite questa semplice procedura:
- Selezionate la voce FTP dal menu superiore e cliccate su Local browser
- Selezionate uno o più file all’interno della finestra "local browser"
- Trascinate i file selezionati nella finestra del server remoto

Servizi gratuiti per il nostro sito
Esistono decine e decine di utility per un sito Web, a partire dal contatore di accessi con tanto statistiche per monitorare i propri visitatori, fino al modulo per inviare email, o ancora chat, libri degli ospiti, forum di discussione, sistemi di rotazione banner e molto altro ancora.
Realizzare da se questi sistemi è possibile ma bisognerebbe essere programmatori esperti… ed è quello che vogliamo che diventiate! Però ci sono due concetti su cui mi baso e voglio condividerli con voi:
- se qualcuno è riuscito a creare dei servizi di programmazione avanzata, perchè io non potrei riuscirci?
- se qualcuno ha già fatto qualcosa ed io posso usare questo qualcosa, magari gratuitamente, perchè non farlo?
In effetti sembra un po una contraddizione, ma voglio dire che è bene imparare a programmare ed a farsi da se le utility di cui si necessita, ma non solo a livello amatoriale, anche in vista di un lavoro, acquisendo professionalità. D’altro canto, però, penso che si debba essere, al tempo stesso, abbastanza umili ed inteligenti da capire che è bene avvalersi di strumenti già pronti al fine di non perdere tempo per cose, volendo, futili.
Se siete lettori il cui target rispecchia quello di questa guida, ovvero se state muovendo i primi passi, credo che non abbiate scelta per ora… usate servizi già pronti 🙂
Percorsi consigliati
Siamo giunti al termine di questa guida introduttiva al mondo della realizzazione di pagine e siti Web. Al fine di tentare di chiarirvi un po meglio le idee, vi dirò quali sono, in linea di massima, le figure professionali che lavorano sul Web e quali conoscenze devono possedere.
- Web designer – questa figura professionale è colui che crea le strutture ed i layout delle pagine; come dice il termine, è colui che disegna per il Web; è necessario conoscere a fondo i linguaggi HTML (e/o XHTML) e CSS e magari il programma di design Dreamweaver; per chi è agli inizi va bene anche Front Page.
- Grafico Web – questa figura professionale è colui che crea e gestisce le immagini per il Web e deve lavorare a stretto contatto col Web designer, infatti necessita, a livello più basilare, delle sue stesse conoscenze; è necessario conoscere programmi per la gestione delle immagini come Photoshop e Fireworks.
- Programmatore Web – questa figura professionale è colui che crea gli script per l’interazione con gli utenti; è necessario conoscere, oltre all’HTML ed ai CSS che non fanno male, anche i linguaggi Javascript e VBScript ed i linguaggi per interfacciarsi con i database ASP, ASP.NET e PHP; consiglio anche XML ed XSLT.
- Progettista di database – questa figura professionale è colui che crea e gestice i database per il Web; lavora a stretto contatto col programmatore Web e spesso è la stessa persona ad avere entrambe le professionalità; è fondamentale conoscere il linguaggio SQL ed i programmi di gestione dei database (DBMS) Ms Access, Ms SQL Server, MySQL ed Oracle.
Tutte le guide per imparare i linguaggi e le tecnologie citate in questa lezione sono disponibili su questo sito e sulla nostra piattaforma di E-Learning che trovate all’indirizzo
Quest’ultima è una soluzione che consiglio soprattutto a chi sia in cerca di uno strumento didattico avanzato. MRWCorsi.it, infatti, metterà a vostra disposizione materiale di qualità, assistenza on-line di tutor qualificati e disponibili a seguirvi passo passo ed un prestigioso attestato finale che potrete inserire nel vostro curriculum vitae.

