Con tag alt o alt tag (o, più correttamente, alt text) si fa riferimento ad un attributo del tag HTML <img> comunemente conosciuto come testo alternativo. In questo articolo vedremo cos’è, a cosa serve e perché è importante utilizzarlo correttamente all’interno delle nostre pagine web.
Indice
Cos’è il tag alt
Iniziamo col dire che alt non è un tag, ma un attributo del tag <img>. Le espressioni “alt tag” e “tag alt”, quindi – seppur di uso comune nel web publishing – sono da considerarsi inesatte. Quando si fa riferimento all’attributo “alt”, quindi, è più corretto parlare di alt text, alternative text o, in italiano, testo alternativo.
Da un punto di vista funzionale, lo scopo dell’attributo “alt” è quello di fornire, appunto, un testo alternativo alle immagini presenti all’interno di una pagina web. Mediante tale testo alternativo, il webmaster dovrebbe descrivere il contenuto dell’immagine e/o qual’è la sua funziona nel contesto della pagina, al fine di favorire l’accessibilità della pagina web da parte di utenti non vedenti o ipovedenti (su questo concetto torneremo più avanti).
Come si implementa l’alt text in un’immagine?
Aggiungere l’alt tag ad un’immagine presente in un documento HTML è piuttosto semplice: basta identificare il tag <img> corrispondente ed aggiungere l’attributo alt opportunamente valorizzato.
Facciamo un esempio mostrando un codice di un’ipotetica immagine priva di attributo alt:
<img
src="foto.jpg"
width="400"
height="270"
>Vediamo ora come aggiungere l’attributo alt:
<img
src="foto.jpg"
alt="descrizione della foto"
width="400"
height="270"
>A cosa serve il testo alternativo delle immagini?
La funzione principale dell’alt text (non chiamiamolo più “alt tag”!), come appena detto, è quella di consentire la piena accessibilità di una pagina web anche da parte di utenti con problemi di vista, mediante i cosiddetti screen reader. In questo modo i contenuti visuali potranno essere fruibili (in modo alternativo) anche a chi non li può vedere, in quanto il software di navigazione leggerà, per descrivere l’immagine, il contenuto del testo alternativo.
Il video che segue dimostra la differenza, per un utente non vedente, tra una pagina con immagini con e senza alt text:
Garantire l’accessibilità della pagina, tuttavia, non è il solo buon motivo per implementare sempre l’alt text nelle immagini. Il testo alternativo, infatti, è un elemento importante anche in ottica SEO: Google e gli altri motori di ricerca, infatti, prestano attenzione a questo elemento per comprendere la portata dell’immagine nel contesto del documento e, di conseguenza, per valutare il contenuto della pagina nel suo complesso.
Tutte le immagini devono avere un testo alternativo?
Nella comunità dei web-designer esistono vari orientamenti: c’è chi sostiene che ogni immagine presente nella pagina debba avere un testo alternativo e c’è chi, invece, sostiene che solo le immagini “funzionali” al contenuto dovrebbero averne uno. Secondo questa seconda linea di pensiero, quindi, le immagini di natura puramente decorativa e/o pubblicitaria potrebbero essere prive dell’attributo alt oppure dovrebbero averlo valorizzarlo come vuoto.
Cosa scrivere nell’alt text?
Come detto, il testo alternativo dovrebbe descrivere accuratamente il contenuto dell’immagine e/o la sua funzione nel contesto del documento in cui è inserita. Per meglio capire cosa sarebbe giusto scrivere nell’attributo alt, proviamo a fare un esempio partendo da questa immagine:

Per questa immagine potremmo utilizzare questo codice:
<img
src="torta.jpg"
alt="foto di una torta"
width="500"
height="330"
>oppure questo:
<img
src="torta.jpg"
alt="foto di una torta al cioccolato"
width="500"
height="330"
>oppure, ancora meglio, quest’altro codice:
<img
src="torta.jpg"
alt="foto di una torta al cioccolato con glassa fondente e crema alla vaniglia"
width="500"
height="330"
>I tre frammenti di HTML sono identici ad eccezione del contenuto del tag alt, ovviamente. Nell’ultimo esempio, come potete notare, abbiamo descritto in modo molto accurato l’immagine rendendone maggiormente l’idea, rispetto sia al primo codice (eccessivamente sintetico e approssimativo) che al secondo (corretto ma migliorabile).
Inserire l’alt text su WordPress
Su WordPress la gestione del testo alternativo delle immagini è molto semplice. Quando si carica una nuova immagine nei Media di WordPress, infatti, è possibile inserire, tra le altre cose, un testo alternativo. Per farlo seguite questi step:
- cliccare sul pulsante “Aggiungi nuovo” accanto a Libreria media.

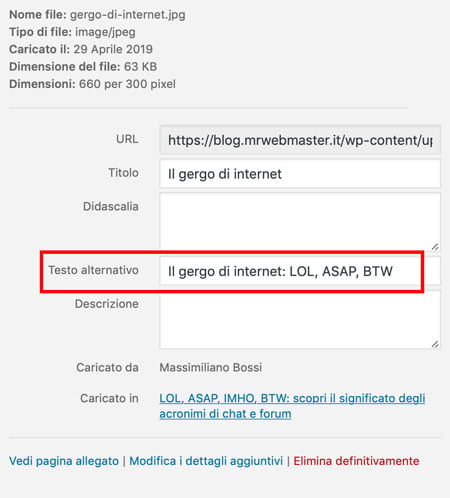
- selezionare il file da caricare e attendere che si concluda l’upload. Una volta terminato il caricamento una miniatura della nuova immagine comparirà nell’elenco dei media. Clicchiamoci sopra per aprire la finestra di dettaglio dell’immagine:

- nella colonna di destra della finestra ci sono diversi campi, alcuni con valori predefiniti. Per inserire l’alt tag nella nostra immagine in WordPress non dobbiamo far altro che digitare il testo alternativo nell’apposito campo di testo.
Attenzione: il testo alternativo non va confuso con il titolo! Quest’ultimo corrisponde al valore dell’attributo title dell’immagine il quale rappresenta un elemento assolutamente facoltativo, seppur consigliato in ottica SEO.

