In molti siti web sono implementate tecniche di web-design che consentono di mostrare o nascondere elementi al semplice click del mouse: si tratta di tecniche che hanno il grosso vantaggio di non appesantire eccessivamente la pagina mantenendo certi elementi nascosti sino a quando l’utente non ne faccia esplicita richiesta.
Si pensi, ad esempio, ai menu a tendina a scomparsa dove l’elenco dei link compare solo nel momento in cui l’utente effettua il click sull’apposito pulsante oppure, ancora, agli accordion (cd. effetto fisarmonica) dove determinate porzioni di testo compaiono solo nel momento in cui l’utente decida di visualizzarle mediante il click.
Ma come realizzare effetti del genere? Fino a poco tempo fa era possibile realizzare elementi HTML a comparsa solo facendo ricorso a Javascript. Recenti novità introdotte dallo standard HTML 5, tuttavia, aprono nuovi scenari in cui il markup HTML è più che sufficiente a raggiungere simili risultati.
I nuovi tag <summary> e <details>
summary e details sono due nuovi elementi di HTML 5.1 che consentono di mostrare e nascondere dei blocchi di contenuti all’interno di una pagina Web, all’utente verrà richiesto di interagire con le informazioni tramite un semplice click del mouse che le renderà visibili o le nasconderà a seconda di quello che era il loro stato precedente (cd, effetto “toggle”).
In precedenza tale funzionalità richiedeva l’utilizzo di codice JavaScript, con questo aggiornamento sarà invece possibile sfruttare un sistema interamente basato sul markup HTML che prevede di inserire l’elemento summary all’interno di un elemento details, il primo si occuperà di nascondere i contenuti del secondo (testi, immagini..) fino a quando l’utente non scatenerà l’evento che ne determina la visualizzazione.
Un semplice esempio riguardante l’utilizzo di questi due elementi in una pagina Internet potrebbe essere il seguente:
<section>
<h2>Lorem Ipsum</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec tempor rutrum nisl eu facilisis. Vestibulum feugiat pretium nibh, vitae accumsan dolor varius id.
</p>
<details>
<summary>
Vestibulum eget?
</summary>
<p>
Quisque lacinia molestie felis, vitae sodales neque viverra nec. Proin eu metus quis magna varius sagittis eget id ante. Maecenas vel lacus pretium, varius est quis, egestas velit. Vestibulum eget lacinia mauris.
</p>
</details>
<details>
<summary>
Vivamus?
</summary>
<p>
Praesent eget sagittis turpis. Nunc mattis arcu ullamcorper ligula interdum sagittis. Mauris sem enim, bibendum sed aliquet non, sollicitudin et quam. Vivamus quis vestibulum sapien.
</p>
</details>
</section>Per completare il lavoro iniziato, e renderlo graficamente gradevole, è possibile formattare i contenuti utilizzando semplici regole di stile CSS:
body {
font-family: 'Arial';
color: black;
font-size: 0.9em;
}
section {
max-width: 450px;
}
details {
background: green;
color: white;
padding: 15px;
margin-bottom: 2px;
border-radius: 25px;
}
summary {
cursor: pointer;
font-weight: 900;
font-size: 1.2em;
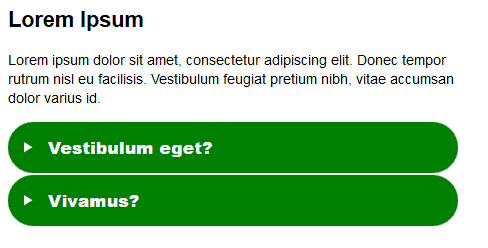
}A livello di output avremo come risultato due schede che, quando sono entrambe chiuse, appariranno nel modo seguente:

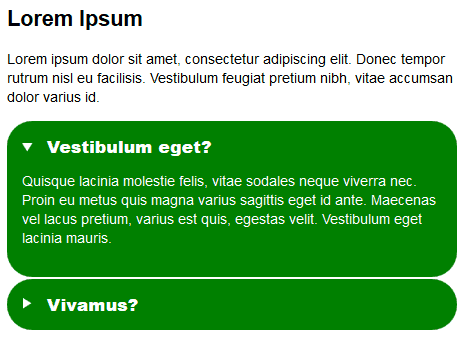
Cliccando sulla piccola freccia in corrispondenza del primo summary potremo visualizzare il contenuto del details associato ad esso:

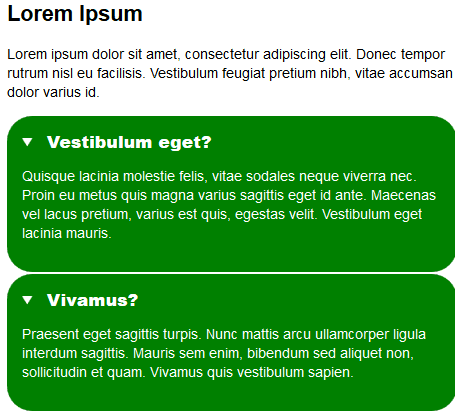
I blocchi risulteranno entrambi aperti una volta cliccato anche sulla freccia del secondo summary:

details e summary garantiscono ad oggi un buon livello di compatibilità con le versioni più aggiornate di tutti i browser Web più diffusi.

