In questa lezione vedremo le proprietà padding e margin ovvero, rispettivamente, la spaziatura interna ed esterna al box.
La proprietà padding
Tramite il padding viene definito uno spazio tra l’area dei contenuti ed il confine interno del box. Il suo utilizzo è frequente in due circostanze ben precise:
- quando il box ha un bordo (per creare un po’ di distanza tra il contenuto interno al box ed il suo bordo);
- quando il box ha uno sfondo colorato (in modo da creare un effetto visivamente più gradevole in cui il contenuto "non tocca" il perimetro dell’area colorata).
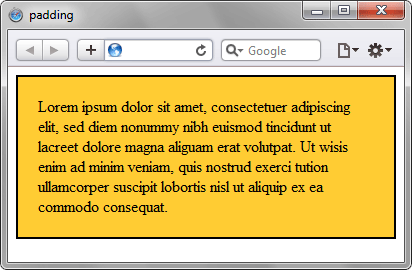
Vediamo un immagine d’esempio che mostra un box (con bordo e sfondo colorato) cui è stato applicato un padding:

Il valore del padding può essere espresso mediante un numero (accompagnato da un’unità di misura) oppure in percentuale.
Vediamo un primo esempio:
div.box { padding: 10px; }Con questa regola abbiamo applicato un padding di 10 pixel su tutti i lati del contenuto: superiore, inferiore, destro e sinistro.
Volendo, però, è anche possibile prevedere valori differenti, per farlo si utilizza la proprietà padding specificando quattro valori in questo modo:
div.box { padding: 10px 5px 15px 30px; }L’ordine (da sinistra verso destra) è il seguente:
- padding superiore = 10px
- padding destro = 5px
- padding inferiore = 15px
- padding sinistro = 30px
In pratica il primo valore corrisponde al padding superiore e poi si prosegue muovendosi in senso orario.
Può capitare di incorrere anche in un utilizzo di padding con due soli valori:
div.box { padding: 10px 20px; }Questa sintassi consente di differenziare i padding superiore/inferiore (10px) da quelli laterali (20px).
Un altra modalità prevista da CSS per la definizione di padding distinti per i singoli lati è quella che prevede l’utilizzo delle proprietà specifiche:
- padding-top (padding superiore)
- padding-bottom (padding inferiore)
- padding-left (padding sinistro)
- padding-right (padding destro)
Il loro funzionamento è intuitivo, vediamo qualche esempio:
div.box {
padding-top: 10px;
padding-left: 20px;
}La proprietà margin
Per certi versi molto simile a padding è la proprietà margin. A differenza della prima (che come abbiamo detto definisce una spaziatura interna al box), la proprietà margin assegna un margine esterno al box, quindi "al di fuori" del suo perimetro.
Normalmente margin è utilizzata per distanziare i vari elementi della pagina tra loro.
Vediamo un esempio:
div.box { margin: 10px; }Mediante questa semplice regola CSS, il nostro box avrà un margine di 10 pixel su tutti i lati.
Esattamente come accade con padding, è possibile prevedere per margin quattro valori diversi:
div.box { margin: 10px 5px 15px 30px; }L’ordine (da sinistra verso destra) è il seguente:
- margine superiore = 10px
- margine destro = 5px
- margine inferiore = 15px
- margine sinistro = 30px
Anche qui il primo valore corrisponde al margine superiore e poi si prosegue muovendosi in senso orario.
Qualora vengano definiti due valori numerici come in questo esempio:
div.box { margin: 10px 20px; }il primo valore (10px) si riferisce ai margini superiore ed inferiore mentre il secondo valore (20px) a quelli destro e sinistro.
Anche i margini, come i padding, possono essere definiti mediante quattro proprietà specifiche:
- margin-top (margine superiore)
- margin-bottom (margine inferiore)
- margin-left (margine sinistro)
- margin-right (margine destro)
Impostare margini negativi
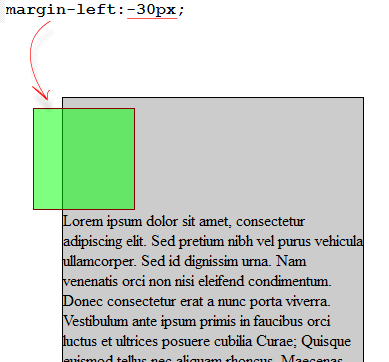
Una importante particolarità dei margini è che queste proprietà accettano anche valori negativi, ad esempio:
div.box { margin-left: -35px; }Grazie a questa importante possibilità è possibile "spostare" gli elementi della pagina facendoli uscire, ad esempio, dai confini del box genitore.

Tale facoltà si rivela estremamente interessante, ad esempio, quando si lavora con elementi flottanti o posizionati in modo assoluto.
E’ appena il caso di ricordare che i padding, a differenza dei margini, non possono essere negativi.
Margin collapsing
Una caratteristica particolare dei margini è quella di "collassare" quando due box impilati entrano a contatto tra loro (da qui l’espressione margin collapsing). Questo significa che quando due elementi, ciascuno con il proprio margine, entrano a contatto, lo spazio tra loro non sarà dato (come si può pensare) dalla somma dei rispettivi margini ma dal margine maggiore (mentre l’altro margine, in un certo senso, viene annullato).
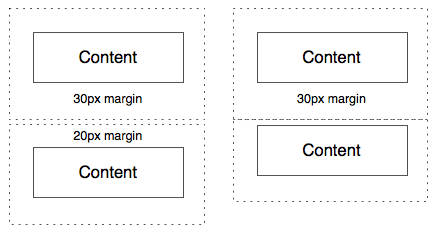
Facciamo un esempio: si supponga di avere due box uno sopra l’altro e che il box superiore abbia 30 px di margine inferiore ed il box sottostante abbia 20 px di margine superiore.

In questa situazione la distanza tra i due box non sarà di 50 px, ma di 30 in quanto il margine maggiore assorbe quello minore che, appunto, collassa.
E’ molto importante precisare che questo effetto vale solo per i margini di box adiacenti in senso verticale mentre non si applica ai margini di box adiacenti sulla linea orizzontale.

