Uno degli aspetti più interessanti di CSS3, e sicuramente uno dei primi ad essere implementati dagli sviluppatori, è la possibilità di creare elementi con bordi arrotondati mediante la proprietà border-radius. Prima di CSS3, per creare box con i bordi arrotondati si dovevano utilizzare delle immagini da posizionare ai quattro angoli dell’elemento da riquadrare. Era poi necessario un gioco di div annidati per disporre queste immagini in modo corretto…
La proprietà border-radius permette di specificare il raggio da applicare agli angoli del box cui è applicato per creare l’effetto arrotondato.
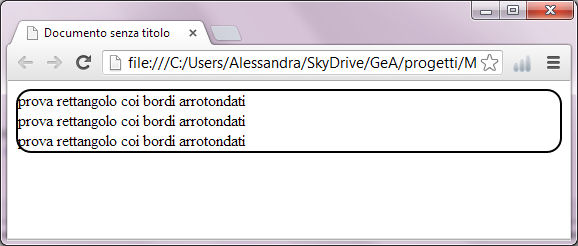
Proviamo a creare un elemento div coi bordi arrotondati:
div {
border: 2px solid;
border-radius: 15px;
}con questo codice si ottiene il risultato della figura che vedete sotto

Notate che il bordo arrotondato "ruba un po’ di spazio" e il testo sembra un po’ schiacciato contro il margine sinistro. Addirittura, se osservate l’angolo inferiore sinistro, il testo contenuto nel nostro div "esce" dal bordo.
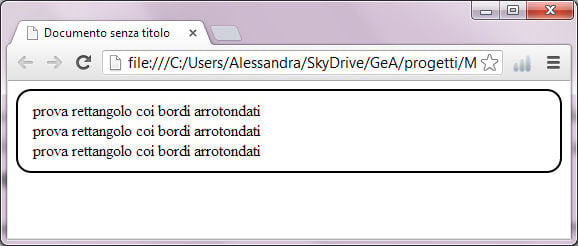
Una buona idea, quindi, è assegnare un padding all’elemento in modo da distanziare il contenuto dal bordo. Modifichiamo, quindi, il precedente esempio come segue:
div {
border: 2px solid;
border-radius: 15px;
padding: 10px 15px;
}Così facendo abbiamo ottenuto la figura che vedete sotto

Diversificare l’aspetto dei quattro angoli
Si noti che questa proprietà può essere utilizzata anche nella sua versione "scomposta", cioè:
- border-top-left-radius (angolo superiore sinistro)
- border-top-right-radius (angolo superiore destro)
- border-bottom-right-radius (angolo inferiore destro)
- border-bottom-left-radius (angolo inferiore sinistro)
Tutte e quattro queste proprietà funzionano allo stesso modo. Vediamo un esempio della proprietà border-top-left-radius:
border-top-left-radius: 10px;oppure
border-top-left-radius: 10px 5px;Come potete vedere queste proprietà ammettono uno o due parametri: qualora ne venga definito uno solo l’angolo avrà un uguale raggio orizzontale e verticale, in caso contrario è possibile definire valori differenti ottenendo, di fatto, angoli ellittici (il primo valore definisce il raggio orizzontale, il secondo quello verticale).
La proprietà border-radius, vista in precedenza, consente anche di definire diversi valori per i quattro angoli.
Ad esempio, possiamo definire un raggio diverso per gli angoli opposti:
border-radius: 15px 25px;che equivale a
border-top-left-radius: 15px;
border-top-right-radius: 25px;
border-bottom-right-radius: 15px;
border-bottom-left-radius: 25px;Oppure definire ben quattro valori differenti per i vari angoli:
border-radius: 15px 25px 35px 45px;che equivale a
border-top-left-radius: 15px;
border-top-right-radius: 25px;
border-bottom-right-radius: 35px;
border-bottom-left-radius: 45px;Suggerimento: a questa pagina trovate un utilissimo generatore automatico di codice CSS3 per la gestione della proprietà border-radius.

