Dopo aver parlato in generale di Bootstrap, delle sue potenzialità e del supporto offerto dai vari dispositivi, è giunto il momento di “mettere” le mani in pasta e cominciare a lavorare con gli strumenti offerti da questo potente framework, in particolare, partiremo dalla costruzione di layout a più colonne.
Prima di cominciare precisiamo che, da qui in avanti, immagineremo che il lettore parta da una pagina che già integra Bootstrap e jQuery, come abbiamo spiegato nella seconda lezione di questa guida. La struttura HTNML che abbiamo mostrato nella citata lezione, pertanto, sarà la base dell’intero lavoro he svolgeremo nell’iter tracciato da questa guida.
Detto questo, possiamo cominciare.
Quando si vuole costruire un layout sfruttando la griglia di Bootstrap è bene tener presenti tre semplici cose:
- Essendo una griglia dobbiamo ragionare il nostro layout distribuendolo per colonne e righe;
- Per impostazione predefinita, la griglia si compone di 12 colonne strutturali, per cui bisogna fare in modo che i vari elementi del nostro layout si distribuiscano sulle colonne della griglia in modo opportuno. Ogni elemento del nostro layout può occupare una o più colonne della griglia. La somma totale delle colonne della griglia su cui si estendono in larghezza gli elementi del layout non può superare il numero di 12. Se le colonne occupate dal layout sono meno di 12, viene lasciato dello spazio vuoto. Questo significa che, se desidero creare, ad esempio, un layout composto da tre colonne tutte uguali e occupare tutto lo spazio disponibile in larghezza, ciascuna delle colonne del mio layout si dovrà estendere su 4 colonne della griglia (4×3=12). Ma se si vuole una colonna centrale più larga, si potrebbero espandere la prima e la terza colonna del layout su due colonne della griglia e quella centrale su otto colonne (2+8+2=12). Ora importa chiarire il concetto, poi vedremo come implementarlo.
- Ogni riga può avere un numero colonne diverso e una estensione sulle colonne della griglia diverso.
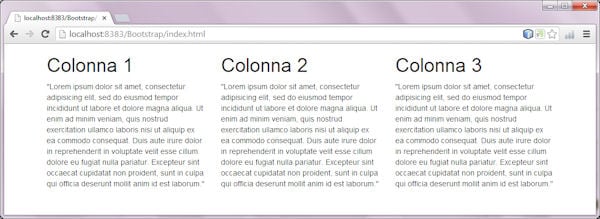
Vediamo un esempio di un semplice layout strutturato su una sola riga suddivisa in tre colonne uguali:
<div class="container">
<div class="row">
<div class="col-md-4"><h1>Colonna 1</h1>"Lorem ipsum dolor sit amet, ..."</div>
<div class="col-md-4"> <h1>Colonna 2</h1>"Lorem ipsum dolor sit amet,..."</div>
<div class="col-md-4"><h1>Colonna 3</h1>"Lorem ipsum dolor sit amet, ..."</div>
</div>
</div>
Notate innanzi tutto che abbiamo racchiuso il nostro layout in un div con classe .container. Questo div imposta un margine a destra ed uno a sinistra ed imposta la lsua arghezza in base alla dimensione del dispositivo su cui la pagina è visualizzata. Tutto questo grazie alle opportune regole di stile comprese nel foglio di stile di Bootstrap ed al meta:
<meta name="viewport" content="width=device-width, initial-scale=1.0">All’interno del nostro contenitore (.container) abbiamo creato un div di classe .row il quale costituisce una riga del layout che a sua volta contiene le colonne.
Anche le colonne sono create con dei div che usano delle apposite classi. Notate che il nome delle classi che definiscono le colonne (nell’esempio col-md-4) terminano con un numero: è proprio questo numero che indica il numero di colonne strutturali della griglia di Bootstrap su cui si estende la singola colonna del layout. Nel nostro caso, tutte le colonne del nostro layout sono larghe 4 colonne della griglia e quindi risultano di dimensioni uguali occupando lo spazio in larghezza in modo uguale ed omogeneo.
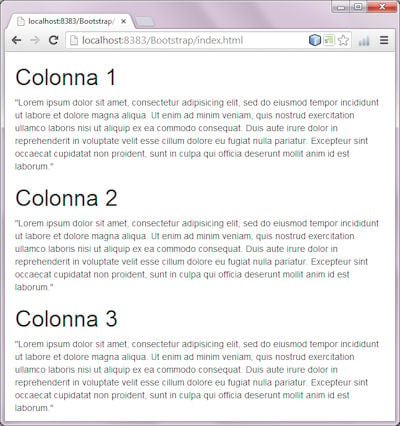
Le colonne che abbiamo ottenuto si adeguano alla dimensione del dispositivo su cui sono visualizzate. Se stringete la finestra del browser o visualizzate questa pagina attraverso un dispositivo mobile, noterete che le colonne non si stringono fino a scomparire, ma si impilano una sull’altra, cioè cambiano la loro posizione nella pagina: al restringersi della schermata (o più correttamente della viewport) le colonne smetteranno di essere affiancate per disporsi una sopra all’altra.

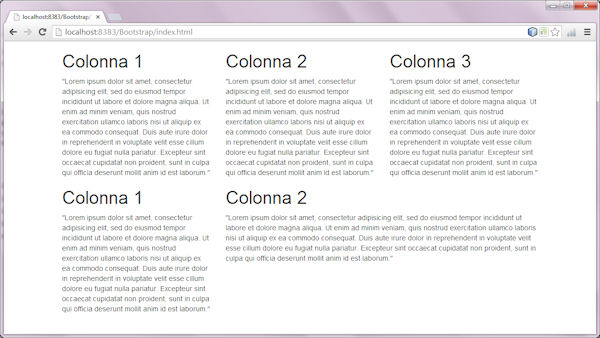
Abbiamo detto che il layout va definito riga per riga. Noi, fin ora, abbiamo creato una sola riga, ma creando un secondo div con classe row, possiamo facilmente aggiungere una seconda riga al nostro layout. La nuova riga, come abbiamo già detto, non deve avere necessariamente lo stesso numero di colonne della prima. Vediamo un esempio:
<div class="container">
<div class="row">
<div class="col-md-4"><h1>Colonna 1</h1>"Lorem ipsum dolor sit amet, ..."</div>
<div class="col-md-4"> <h1>Colonna 2</h1>"Lorem ipsum dolor sit amet, ..."</div>
<div class="col-md-4"><h1>Colonna 3</h1>"Lorem ipsum dolor sit amet, ..."</div>
</div>
<div class="row">
<div class="col-md-4"><h1>Colonna 1</h1>"Lorem ipsum dolor sit amet, ..."</div>
<div class="col-md-8"> <h1>Colonna 2</h1>"Lorem ipsum dolor sit amet, …"</div>
</div>
</div>
Come potete vedere in questo secondo esempio, la seconda riga che abbiamo aggiunto al nostro layout è composta da solo due colonne dove la seconda si espande per il doppio della larghezza della prima. Per farlo abbiamo semplicemente agito sul nome delle classi dei nostri div che racchiudono le colonne: la prima colonna sarà sempre contraddistinta dalla classe col-md-4 mentre la seconda da col-md-8 (4+8=12).
Le colonne delle varie righe, in caso di necessità, si impilano una sull’altra, senza distinzione.

